
Բովանդակություն:
- Հեղինակ Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Վերջին փոփոխված 2025-01-22 17:27.
ReactJS-ի տեղադրում՝ օգտագործելով webpack-ը և babel-ը
- Քայլ 1 - Ստեղծեք արմատային թղթապանակ:
- Քայլ 2 - տեղադրել React և react dom:
- Քայլ 3 - Տեղադրեք վեբ փաթեթը:
- Քայլ 4 - Տեղադրեք babel:
- Քայլ 5 - Ստեղծեք ֆայլեր:
- Քայլ 6 - Սահմանեք Կազմող, սերվեր և բեռնիչներ:
- Քայլ 7 - ինդեքս.
- Քայլ 8 - Հավելված.
Հաշվի առնելով սա, ինչպե՞ս է արձագանքում տեղադրումը Windows-ում:
Տեղադրեք ReactJS Windows-ը
- git --տարբերակ. Որին հաջորդում է:
- հանգույց --տարբերակ. Որին հաջորդում է:
- npm --տարբերակ: Յուրաքանչյուրը պետք է տա Windows-ում տեղադրված տարբերակները:
- npm install -g create-react-app. Եթե հաջողվի, դուք պետք է կարողանաք ստանալ տարբերակը.
- create-react-app --տարբերակ:
- ստեղծել-արձագանք-հավելված
- cd npm սկիզբ:
- Հաջողությամբ կազմվեց:
Բացի այդ, ինչպե՞ս է տեղադրումը արձագանքում JS NPM-ին: Քայլ 1.-Շրջակա միջավայրի կարգավորում
- Ստեղծեք թղթապանակ աշխատասեղանին, որպեսզի հեշտությամբ գտնեք այն:
- Գործարկեք հետևյալ հրամանը՝ package.json ֆայլ ստեղծելու համար….. DesktopFolderName>npm init:
- Հրամանի տողում մուտքագրեք «npm install react --save»: --save-ը կթարմացնի փաթեթը:
- Հրամանի տողում մուտքագրեք «npm install react-dom --save»:
Այսպիսով, ինչպես քայլ առ քայլ տեղադրել արձագանքել JS-ին:
ReactJS-ի տեղադրում՝ օգտագործելով webpack-ը և babel-ը
- Քայլ 1 - Ստեղծեք արմատային թղթապանակ:
- Քայլ 2 - տեղադրել React և react dom:
- Քայլ 3 - Տեղադրեք վեբ փաթեթը:
- Քայլ 4 - Տեղադրեք babel:
- Քայլ 5 - Ստեղծեք ֆայլեր:
- Քայլ 6 - Սահմանեք Կազմող, սերվեր և բեռնիչներ:
- Քայլ 7 - ինդեքս.
- Քայլ 8 - Հավելված.
Ինչպե՞ս եք ստեղծում արձագանքման նախագիծ:
React նախագծի կարգավորում
- Քայլ 1. Տեղադրեք նմուշի հավելվածը: Կլոնավորեք es6-tutorial-react պահոցը՝ git clone
- Քայլ 2. Ստեղծեք Babel-ը և Webpack-ը: Բացեք հրամանի տողը և նավարկեք (cd) դեպի es6-tutorial-react գրացուցակը:
- Քայլ 3. Կառուցել և գործարկել:
Խորհուրդ ենք տալիս:
Ինչպե՞ս տեղադրել Adobe Photoshop cs6-ը:

Adobe Photoshop CS6 - Windows Install Բացեք Photoshop Installer-ը: Կրկնակի սեղմեքPhotoshop_13_LS16: Ներբեռնման համար ընտրեք գտնվելու վայրը: Սեղմեք Հաջորդը: Թույլ տվեք տեղադրողին բեռնել: Սա կարող է տևել մի քանի րոպե: Բացեք «Adobe CS6» պանակը: Բացեք Photoshop թղթապանակը: Բացեք Adobe CS6 թղթապանակը: Բացեք Set Up Wizard-ը: Թույլատրել Initializer-ին բեռնել
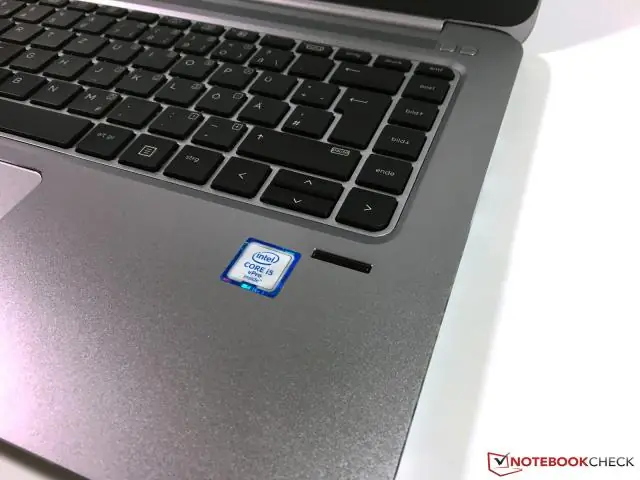
Ինչպե՞ս կարող եմ մատնահետք տեղադրել HP Elitebook-ում:

Ինչպես կարգավորել Windows Hello-ի մատնահետքի մուտքը Գնացեք Կարգավորումներ > Հաշիվներ: Ոլորեք դեպի Windows Hello և սեղմեք «Կարգավորել» «Մատնահետք» բաժնում: Սեղմեք Սկսել: Մուտքագրեք ձեր PIN կոդը: Սկանավորեք ձեր մատը մատնահետքի ընթերցողի վրա: Սեղմեք «Ավելացնել մեկ ուրիշը», եթե ցանկանում եք կրկնել գործընթացը մեկ այլ մատով կամ փակել ծրագիրը
Ինչպե՞ս տեղադրել բացատ HTML-ում:

Քայլեր Բացեք HTML փաստաթուղթ: Դուք կարող եք խմբագրել HTML փաստաթուղթը՝ օգտագործելով տեքստային խմբագրիչ, ինչպիսիք են NotePad-ը, կամTextEdit-ը Windows-ում: Սեղմեք «space»՝ սովորական բացատ ավելացնելու համար: Կանոնավոր տարածություն ավելացնելու համար սեղմեք այնտեղ, որտեղ ցանկանում եք ավելացնել այդ տարածությունը և սեղմեք բացատող: Մուտքագրեք լրացուցիչ տարածություն ստիպելու համար: Տեղադրեք տարբեր լայնությունների բացատներ
Ինչպե՞ս տեղադրել և տեղադրել Sublime Text-ը Windows-ում:

Տեղադրում Windows-ում Քայլ 2 – Այժմ գործարկեք գործարկվող ֆայլը: Քայլ 3 – Այժմ ընտրեք նպատակակետ՝ Sublime Text3-ը տեղադրելու համար և սեղմեք Հաջորդը: Քայլ 4 – Ստուգեք նպատակակետ թղթապանակը և սեղմեք Տեղադրել: Քայլ 5 – Այժմ սեղմեք Ավարտել՝ տեղադրումն ավարտելու համար
Ինչպե՞ս տեղադրել react JS Windows-ում:

Տեղադրեք ReactJS Windows git --version-ը: Հետևում է՝ հանգույց --տարբերակ։ Հետևում է՝ npm --տարբերակ: Յուրաքանչյուրը պետք է տա Windows-ում տեղադրված տարբերակները: npm install -g create-react-app. Եթե հաջողվի, դուք պետք է կարողանաք ստանալ տարբերակը՝ create-react-app --version: create-react-app cd npm start. Հաջողությամբ կազմվեց:
