
Բովանդակություն:
- Հեղինակ Lynn Donovan [email protected].
- Public 2024-01-18 08:25.
- Վերջին փոփոխված 2025-01-22 17:27.
Տեղադրեք ReactJS Windows-ը
- git --տարբերակ. Որին հաջորդում է:
- հանգույց --տարբերակ. Որին հաջորդում է:
- npm --տարբերակ. Յուրաքանչյուրը պետք է տարբերակներ տա Տեղադրվել վրա Windows .
- npm տեղադրում -գ ստեղծել- արձագանքել - հավելված: Եթե հաջողվի, դուք պետք է կարողանաք ստանալ տարբերակը.
- ստեղծել- արձագանքել -հավելված -տարբերակ:
- ստեղծել- արձագանքել - հավելված
- cd npm սկսել.
- Հաջողությամբ կազմվեց:
Այս կերպ ինչպե՞ս եք ստեղծում React միջավայրը:
Կարգավորեք React Environment-ը
- Քայլ 1. Ստեղծեք նախագծի թղթապանակ ձեր գրացուցակում:
- Քայլ 2. Ստեղծեք package.json ֆայլ՝ բոլոր հանգույցների կախվածությունները կառավարելու համար:
- Քայլ 3. Տեղադրեք webpack և webpack-dev-server:
- Քայլ 4. Ստեղծեք index.html ֆայլ:
- Քայլ 5. Կարգավորեք webpack.config.js ֆայլը արմատական գրացուցակում:
- Քայլ 6. Տեղադրեք և սահմանեք Babel կախվածությունները:
Ինչպե՞ս տեղադրել react native Windows 10-ում: Ինչպես սկսել React Native Development-ի հետ Windows-ի համար
- Քայլ 1. Նախադրյալներ. Windows 10. Ներկայումս պաշտոնապես աջակցվում են միայն UniversalWindows Platform (UWP) հավելվածները:
- Քայլ 2. Նախնականացրեք Ձեր React Native նախագիծը: Բացեք հրամանի տողը. Win, ապա cmd:
- Քայլ 3. Կազմաձևեք ձեր նախագիծը Windows-ի զարգացման համար: UseReactNative 0.41.0 package.json-ում:
- Քայլ 4. Շահույթ
Նմանապես, հարցնում են, թե ինչպես կարող եմ սկսել արձագանքել JS-ին:
Արձագանքել Նախ JSX-ը վերածում է Javascript ֆայլի: Javascript ֆայլը ցուցադրվում է զննարկչի կողմից, որն այնուհետև վերածվում է HTML կոդի:
Քայլ 1.-Շրջակա միջավայրի կարգավորում
- Տեղադրեք Node.js-ը և NPM-ը:
- Տեղադրեք BABEL հավելվածը:
- Տեղադրեք React-ը:
- Տեղադրեք WEBPACK Bundler-ը:
Ինչպե՞ս տեղադրել React հավելվածը NPM-ով:
Ստեղծեք React հավելվածը
- Անմիջապես սկսել: Ձեզ հարկավոր չէ տեղադրել կամ կարգավորել այնպիսի գործիքներ, ինչպիսիք են Webpack-ը կամ Babel-ը:
- npx. npx create-react-app my-app.
- npm. npm init react-app my-app.
- Մանվածք. yarn ստեղծել react-app my-app.
- npm սկիզբը կամ մանվածքի սկիզբը: Գործարկում է հավելվածը զարգացման ռեժիմում:
- npm թեստ կամ մանվածքի թեստ:
- npm run build կամ yarn build.
Խորհուրդ ենք տալիս:
Ինչպե՞ս հեռացնել և նորից տեղադրել Windows 10-ի հեռավոր աշխատասեղան:

Նախ, ապատեղադրեք RDP-ն և դրանից հետո նորից տեղադրեք RDP Windows 10-ը: Հետևեք այս քայլերին, որպեսզի դա անեք. Սեղմեք Սկսել > աջ սեղմել Համակարգչի վրա > ընտրել Հատկություններ: Ընտրեք «Հեռակա աշխատասեղան» ներդիրը > սեղմեք Ընդլայնված > ընտրեք «Թույլատրել», արդյոք ձեր համակարգում տեղադրված է RDP-ի ավելի հին կամ վերջին տարբերակը:
Ինչպե՞ս տեղադրել Skype-ը իմ Windows 10 նոութբուքում:

Տեղադրեք Skype Preview աշխատասեղանի հավելվածը Ներբեռնեք Տեղադրիչը: Ներբեռնվելուց հետո աջ սեղմեք տեղադրողի ֆայլի վրա և ընտրեք «հատկություններ»: Պատուհանի վերևում ընտրեք «Համատեղելիություն» ներդիրը: Ընտրեք «Գործարկել այս ծրագիրը համատեղելիության ռեժիմում.» տարբերակը: Բացվող ընտրացանկում ընտրեք Windows 8: Ընտրեք Լավ
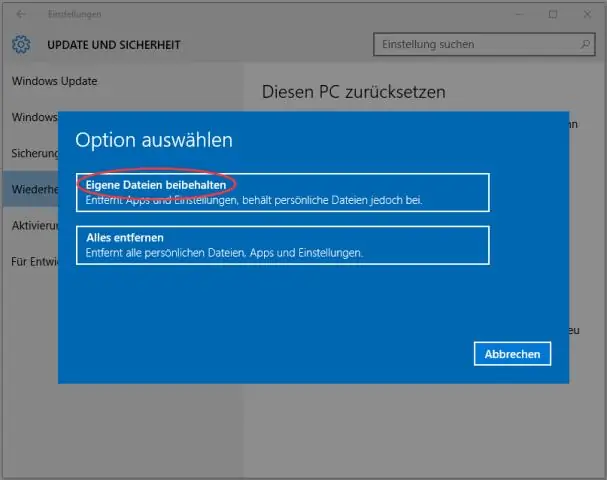
Ինչպե՞ս տեղադրել Windows 10 առանց ծրագրերի կորստի:

Դուք կարող եք ընտրել «Պահպանել անձնական ֆայլերը, հավելվածները և Windows-ի կարգավորումները» կամ «Պահպանել միայն անձնական ֆայլերը»: Սեղմեք «Հաջորդ»՝ Windows 10-ը առանց տվյալների կորստի տեղադրելու համար: Եթե ձեր համակարգը չի կարող բեռնվել, կարող եք բեռնել վերականգնման ռեժիմի մեջ և այնտեղից կարող եք վերականգնել ձեր համակարգիչը: Հետևեք Setup Wizard-ին և սպասեք տեղադրման ավարտին
Ինչպե՞ս տեղադրել Windows 10 կրթություն:

Ներբեռնում Windows 10 Կրթություն ուսանողների համար Գնացեք Microsoft Windows 10 Education վեբ էջ և սեղմեք Ստացեք Windows 10 Կրթություն: Մուտքագրեք ձեր համալսարանի օգտանունը և գաղտնաբառը: Սեղմեք Սկսել գնումները: Սեղմեք Windows 10 պատկերակի վրա: Սեղմեք Ավելացնել զամբյուղին: Որոշեք՝ ընդլայնված մուտք եք ուզում, թե ոչ: Կարդացեք Օգտագործողի ընդունման ձևը և ոլորեք ներքև
Ինչպե՞ս տեղադրել react JS-ը:

ReactJS-ի տեղադրում վեբ փաթեթի և babel-ի միջոցով Քայլ 1 - Ստեղծեք արմատային թղթապանակ: Քայլ 2 - տեղադրել React և react dom: Քայլ 3 - Տեղադրեք վեբ փաթեթը: Քայլ 4 - Տեղադրեք babel: Քայլ 5 - Ստեղծեք ֆայլեր: Քայլ 6 - Սահմանեք Կազմող, սերվեր և բեռնիչներ: Քայլ 7 - ինդեքս. Քայլ 8 - Հավելված
