
- Հեղինակ Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Վերջին փոփոխված 2025-01-22 17:27.
Պատասխան. Օգտագործեք jQuery սավառնել () մեթոդ
Լռելյայն, դեպի բացել կամ ցուցադրել բացվող մենյու մեջ Bootstrap դու պետք է սեղմել ձգանման տարրի վրա: Այնուամենայնիվ, եթե ցանկանում եք ցուցադրում որ իջնող վրա mouseover փոխարեն սեղմել դուք կարող եք դա անել փոքր հարմարեցմամբ՝ օգտագործելով CSS և jQuery:
Դրանցից ինչպե՞ս եք բացվող ընտրացանկը սավառնող մենյուում:
Օգտագործեք ցանկացած տարր բացելու համար բացվող մենյու , օր. ա, օ
տարր. Օգտագործեք կոնտեյների տարր (նման): ստեղծել որ բացվող մենյու և ավելացրեք իջնող հղումներ դրա ներսում: Փաթաթեք տարրը կոճակի շուրջ և տեղադրեք այն բացվող մենյու ճիշտ է CSS-ով:
ինչպես կարող եմ ստեղծել բացվող բար bootstrap-ում: Եկեք օգտագործենք Bootstrap իրականացնել այս երեք ընդհանուր կայքի առանձնահատկությունները. Բացվող ընտրացանկ . Փոխարկել navbar.
Փոխարկել Navbar-ը
- Քայլ 1. Ավելացրեք «Փոխարկել» նավագոտու կոճակը: index.html-ում ավելացրեք Bootstrap-ի «navbar-default» դասը nav տարրին.
- Քայլ 2. Ավելացնել Navbar կոճակի «Մենյու պատկերակը»
- Քայլ 3. Nav-ը դարձրեք «Toggle-able»
Նաև գիտեք, թե ինչպես եք բացվող ցանկը դարձնում Hoverable:
Պատասխան. Օգտագործեք CSS-ը. սավառնել կեղծ դասակարգ Եթե դուք պարզապես ցանկանում եք ցույց տալ և թաքցնել իջնող մենյու մկնիկի վրա սավառնել ձեզ ոչ մի JavaScript պետք չէ: Դուք կարող եք դա անել պարզապես օգտագործելով CSS ցուցադրման հատկությունը և. սավառնել կեղծ դասակարգ. Հետևյալ օրինակը ցույց կտա ձեզ, թե ինչպես իրականացնել պարզ իջնող օգտագործելով CSS:
Որտե՞ղ է բացվող ընտրացանկը:
Ամենատարածված տեսակը բացվող մենյու է մենյու բար. Windows համակարգերում, մենյու բարը սովորաբար տեղադրված է յուրաքանչյուր բաց պատուհանի վերևում: Macintosh համակարգերում այն ամրագրված է էկրանի վերևում:
Խորհուրդ ենք տալիս:
Ինչպե՞ս կարող եմ կենտրոնացնել Spry ընտրացանկը Dreamweaver-ում:

Ինչպես կենտրոնացնել Horizontal Spry Menu Bar-ը Dreamweaver-ում Բացեք էջը, որը պարունակում է ձեր հորիզոնական ցանկի տողը Dreamweaver-ում: Տեղափոխեք ձեր մկնիկը մենյուի տողի վրա, մինչև տեսնեք ընդգծված կապույտ մակագրությունը «Spry Menu Bar MenuBar1»: Ընդարձակեք CSS STYLES վահանակը Dreamweaver-ի աջ կողմում
Ինչպե՞ս կարող եմ բացվող ցանկ ստեղծել SSRS զեկույցում:

Բացվող ցուցակի պարամետրերը SSRS-ում: SSRS բացվող ցանկի պարամետրերը ավելացնելու համար աջ սեղմեք Պարամետրերի թղթապանակի վրա Report Data ներդիրում և ընտրեք Ավելացնել պարամետրեր: Երբ սեղմեք Ավելացնել պարամետրեր.. տարբերակը, այն կբացի նոր պատուհան, որը կոչվում է Report parameter Properties՝ կարգավորելու համար: պարամետրային հատկություններ
Ինչպե՞ս բացել «Assistive Touch» ընտրացանկը:

Այսպիսով, օժանդակ հպում մուտք գործելու համար հարկավոր է նորից բացել ձեր կարգավորումները: Դուք կգնաք գեներալի մոտ, այնուհետև կգնաք հասանելիության: Այստեղ դուք ոլորեք ներքև, մինչև տեսնեք օժանդակ հպում: Այժմ հպեք դրա վրա, այնուհետև միացրեք այն
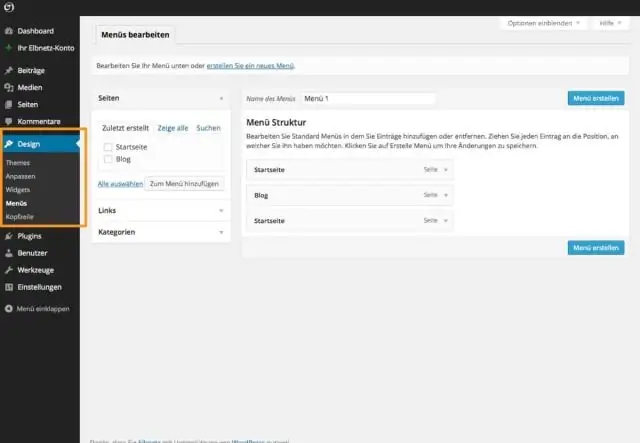
Ինչպե՞ս կարող եմ գտնել WordPress-ի հիմնական ընտրացանկը:

Ինչ է: Հիմնական մենյու: Հիմնական ընտրացանկը WordPress մենյուի խմբագրիչում ընտրված հիմնական ընտրացանկն է: WordPress-ի թեման կարող է աջակցել մեկ կամ մի քանի նավիգացիոն մենյու թեմայի տարբեր վայրերում: Այս ընտրացանկերը կարելի է խմբագրել՝ օգտագործելով ներկառուցված WordPress մենյուի խմբագրիչը, որը գտնվում է Արտաքին տեսք » մենյուում
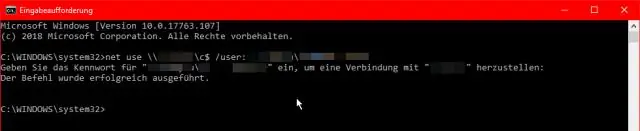
Ինչպե՞ս բացել Համակարգչային կառավարում որպես այլ օգտվող:

Բացեք Computer Management-ը որպես ադմինիստրատոր W7-ում Բացեք Windows Explorer-ը և անցեք դեպի՝ C:WindowsSystem32: Պահեք [Shift] կոճակը և սեղմեք աջը compmgmt-ի վրա: msc և սեղմեք Գործարկել որպես ադմինիստրատոր կամ Գործարկել որպես այլ օգտվող, եթե ցանկանում եք օգտագործել մեկ այլ օգտվող
