
Բովանդակություն:
- Հեղինակ Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Վերջին փոփոխված 2025-01-22 17:27.
Ինչպես կենտրոնացնել Horizontal Spry Menu Bar-ը Dreamweaver-ում
- Բացեք ձեր հորիզոնական պարունակող էջը մենյուի բար Dreamweaver-ում .
- Տեղափոխեք ձեր մկնիկը վրա Մենյու Բար մինչև չտեսնեք ընդգծված կապույտ մակագրությունը « Spry Menu Bar MenuBar 1"
- Ընդարձակեք CSS STYLES վահանակը աջ կողմում Dreamweaver .
Այս կերպ ինչպե՞ս կարող եմ փոխել Spry Menu Bar-ը Dreamweaver-ում:
Երբ ա Մենյու Բար տեղադրված է, Dreamweaver ներառում է մի քանի տեղապահի տեքստ մենյու տարրեր և ենթամենյուի տարրեր, ինչպիսիք են 1-ին կետը, կետ 2-ը և այլն խմբագրել ընտրացանկը և ենթամենյուի տարրերը, սեղմեք կապույտը Spry Menu Bar ներդիր (վերևի ձախ կողմում մենյու աշխատանքային տարածքում) այն ընտրելու և այնուհետև օգտագործելու Property inspector-ի կարգավորումները:
Ավելին, ի՞նչ է spry-ն Dreamweaver-ում: Adobe-ի ամենադրամատիկ բարելավումներից մեկը Dreamweaver CS3-ն է Սփրայ շրջանակ, գործիքների նոր հավաքածու, որոնք կարող եք օգտագործել բացվող ընտրացանկերի, ծալվող վահանակների և այլ առաջադեմ գործառույթներ ստեղծելու համար: (Դուք կարող եք նաև օգտագործել այս քայլերը՝ ուղղահայաց ցանկի տող ստեղծելու համար՝ Քայլ 5-ում Հորիզոնականի փոխարեն ուղղահայաց ընտրելով):
Ավելին, ի՞նչ է իրենից ներկայացնում «սփրեյ» մենյու բարը:
Spry Menu Bar . Էջ 1. Spry Menu Bar . Այն Spry Menu Bar թույլ է տալիս ավելացնել շատ հարմար դինամիկա ճաշացանկերը որոնք թույլ են տալիս հիանալի կազմակերպել ձեր կայքի նավարկությունը: Այն կառուցում է ձեր կայքի ներքին էջերի հղումների հիերարխիա:
Ինչպե՞ս ստեղծել նավիգացիոն բար Dreamweaver 2018-ում:
Ստեղծեք նոր Nav Bar վեբ էջում Dreamweaver CC 2018-ում
- Ընտրեք պիտակը:
- Բաժնի ներսում համոզվեք, որ ունեք div class & ID:
- Սեղմեք Enter, որպեսզի ունենաք կոդի դատարկ տող, որտեղ դուք կտեղադրեք Navbar-ը:
Խորհուրդ ենք տալիս:
Ինչպե՞ս կարող եմ տեքստը հորիզոնական կենտրոնացնել Word-ի աղյուսակում:

Ընտրեք բջիջները, սյունակները կամ տողերը տեքստով, որը ցանկանում եք հավասարեցնել (կամ ընտրել ձեր ամբողջ աղյուսակը): Գնացեք (Սեղանի գործիքներ) Layout ներդիր: Կտտացրեք «Հավասարեցում» կոճակին (հնարավոր է, որ անհրաժեշտ լինի նախ սեղմել «Հավասարեցում» կոճակը՝ կախված ձեր էկրանի չափից)
Ինչպե՞ս բացել «Assistive Touch» ընտրացանկը:

Այսպիսով, օժանդակ հպում մուտք գործելու համար հարկավոր է նորից բացել ձեր կարգավորումները: Դուք կգնաք գեներալի մոտ, այնուհետև կգնաք հասանելիության: Այստեղ դուք ոլորեք ներքև, մինչև տեսնեք օժանդակ հպում: Այժմ հպեք դրա վրա, այնուհետև միացրեք այն
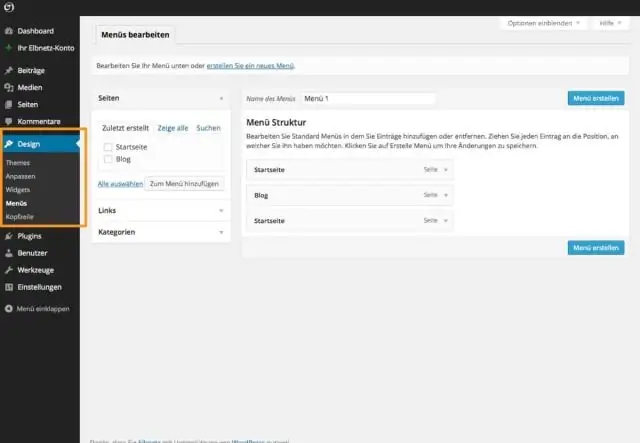
Ինչպե՞ս կարող եմ գտնել WordPress-ի հիմնական ընտրացանկը:

Ինչ է: Հիմնական մենյու: Հիմնական ընտրացանկը WordPress մենյուի խմբագրիչում ընտրված հիմնական ընտրացանկն է: WordPress-ի թեման կարող է աջակցել մեկ կամ մի քանի նավիգացիոն մենյու թեմայի տարբեր վայրերում: Այս ընտրացանկերը կարելի է խմբագրել՝ օգտագործելով ներկառուցված WordPress մենյուի խմբագրիչը, որը գտնվում է Արտաքին տեսք » մենյուում
Ինչպե՞ս կարող եմ բացել bootstrap բացվող ընտրացանկը սեղմելով, այլ ոչ թե սավառնել:

Պատասխան. Օգտագործեք jQuery hover() մեթոդը Լռելյայնորեն Bootstrap-ում բացվող ընտրացանկը բացելու կամ ցուցադրելու համար պետք է սեղմել գործարկիչի տարրը: Այնուամենայնիվ, եթե ցանկանում եք սեղմելու փոխարեն մկնիկի վրա բացվող ցանկը ցուցադրել, կարող եք դա անել փոքր հարմարեցմամբ՝ օգտագործելով CSS և jQuery:
Ինչպե՞ս գտնել իմ iPhone-ի թաքնված ընտրացանկը:

Ահա որոշ կոդեր, որոնք կարող եք հավաքել հեռախոսի հավելվածում, որը հասանելի կլինի iPhone-ի թաքնված տեղեկատվությանն ու ընտրացանկերին. *#06# – Ցուցադրում է IMEI-ը: *3001#12345#* + «Զանգել» – Մուտք գործեք թաքնված դաշտային փորձարկման ընտրացանկ: *#43# + «Զանգ» – Ցուցադրում է զանգի սպասման կարգավիճակը
