
Բովանդակություն:
- Հեղինակ Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Վերջին փոփոխված 2025-01-22 17:27.
Ինչ է: Առաջնային մենյու . Ա Առաջնային մենյու է հիմնական մենյու ընտրվել է որպես առաջնային մենյու մեջ WordPress մենյու Խմբագիր. Ա WordPress թեման կարող է աջակցել մեկ կամ բազմակի նավիգացիոն ճաշացանկերը թեմայի տարբեր վայրերում: Սրանք ճաշացանկերը կարելի է խմբագրել՝ օգտագործելով ներկառուցված WordPress մենյու Խմբագիր, որը գտնվում է Արտաքին տեսք » Մենյու.
Նմանապես, հարցնում են, թե ինչպես կարող եմ հասնել WordPress-ի մենյու:
Մենյուի սահմանում
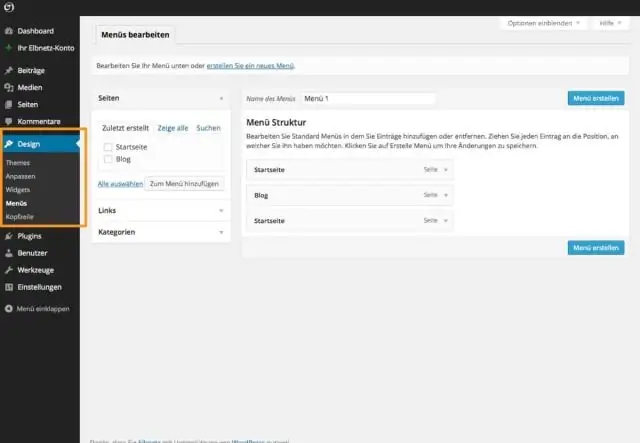
- Մուտք գործեք WordPress վահանակ:
- Վահանակի ձախ կողմում գտնվող «Արտաքին տեսք» ընտրացանկից ընտրեք «Մենյու» տարբերակը՝ մենյուի խմբագրիչը բացելու համար:
- Ընտրեք Ստեղծել նոր ընտրացանկ էջի վերևում:
- Մուտքագրեք անուն ձեր նոր ընտրացանկի համար Menu Name վանդակում:
- Սեղմեք «Ստեղծել ընտրացանկ» կոճակը:
Նմանապես, ինչպե՞ս կարող եմ ոճավորել մենյու WordPress-ում: Անցեք արտաքին տեսքին » Մենյուներ և սեղմեք էկրանի վերին աջ անկյունում գտնվող «Էկրանի ընտրանքներ» կոճակը: Սա կբերի մի ճանճ ցած մենյու որտեղ դուք պետք է նշեք «CSS դասեր» տարբերակի կողքին գտնվող վանդակը: Դրանից հետո դուք պետք է ոլորեք ներքև դեպի մենյու տարրը, որը ցանկանում եք փոփոխել և սեղմեք՝ այն ընդլայնելու համար:
Բացի դրանից, ինչպե՞ս կարող եմ փոխել WordPress-ի հիմնական ընտրացանկը:
Մենյու կարգավորելու համար,
- Գնալ դեպի Արտաքին տեսք > Անհատականացնել > Ընտրացանկ:
- Կտտացրեք «Ավելացնել ընտրացանկ» կոճակը և դաշտում գրեք ցանկի անուն, այն կարող է լինել այն ամենը, ինչ ցանկանում եք:
- Այժմ սեղմեք «Ստեղծել ընտրացանկ» կոճակը:
- Սեղմեք «Ավելացնել իրեր» կոճակը՝ ցանկի տարրերը ձեր մենյուում ավելացնելու համար:
Ինչպե՞ս հեռացնել ցանկի տողը WordPress-ում:
Դեպի հեռացնել Ձեր կայքի գործիքագոտին, գնացեք Օգտատերեր > Ձեր պրոֆիլը: Ոլորեք ներքև դեպի «Գործիքադարակ» և նշեք «Ցույց տալ Գործիքադարակը կայքը դիտելիս»: Եվ դա այն ամենն է, ինչ դուք պետք է անեք:
Խորհուրդ ենք տալիս:
Ինչպե՞ս կարող եմ գտնել իմ WordPress թեմայի թղթապանակը:

Ցանկանում եք գտնել WordPress թեմայի թղթապանակը: Սա միակ թղթապանակն է, որտեղ դուք երբևէ պետք է փոփոխեք բովանդակությունը: Թեմայի թղթապանակ մուտք գործելու համար գնացեք towp-content/themes/your-theme-name: Այս թղթապանակը պարունակում է ձեր թեման կազմող բոլոր ֆայլերը
Ինչպե՞ս կարող եմ կենտրոնացնել Spry ընտրացանկը Dreamweaver-ում:

Ինչպես կենտրոնացնել Horizontal Spry Menu Bar-ը Dreamweaver-ում Բացեք էջը, որը պարունակում է ձեր հորիզոնական ցանկի տողը Dreamweaver-ում: Տեղափոխեք ձեր մկնիկը մենյուի տողի վրա, մինչև տեսնեք ընդգծված կապույտ մակագրությունը «Spry Menu Bar MenuBar1»: Ընդարձակեք CSS STYLES վահանակը Dreamweaver-ի աջ կողմում
Ինչպե՞ս բացել «Assistive Touch» ընտրացանկը:

Այսպիսով, օժանդակ հպում մուտք գործելու համար հարկավոր է նորից բացել ձեր կարգավորումները: Դուք կգնաք գեներալի մոտ, այնուհետև կգնաք հասանելիության: Այստեղ դուք ոլորեք ներքև, մինչև տեսնեք օժանդակ հպում: Այժմ հպեք դրա վրա, այնուհետև միացրեք այն
Ինչպե՞ս կարող եմ բացել bootstrap բացվող ընտրացանկը սեղմելով, այլ ոչ թե սավառնել:

Պատասխան. Օգտագործեք jQuery hover() մեթոդը Լռելյայնորեն Bootstrap-ում բացվող ընտրացանկը բացելու կամ ցուցադրելու համար պետք է սեղմել գործարկիչի տարրը: Այնուամենայնիվ, եթե ցանկանում եք սեղմելու փոխարեն մկնիկի վրա բացվող ցանկը ցուցադրել, կարող եք դա անել փոքր հարմարեցմամբ՝ օգտագործելով CSS և jQuery:
Ինչպե՞ս գտնել իմ iPhone-ի թաքնված ընտրացանկը:

Ահա որոշ կոդեր, որոնք կարող եք հավաքել հեռախոսի հավելվածում, որը հասանելի կլինի iPhone-ի թաքնված տեղեկատվությանն ու ընտրացանկերին. *#06# – Ցուցադրում է IMEI-ը: *3001#12345#* + «Զանգել» – Մուտք գործեք թաքնված դաշտային փորձարկման ընտրացանկ: *#43# + «Զանգ» – Ցուցադրում է զանգի սպասման կարգավիճակը
