
- Հեղինակ Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Վերջին փոփոխված 2025-01-22 17:27.
Պատասխանատու Դիզայնը վեբ էջի ստեղծման մոտեցում է, որն օգտագործում է ճկուն դասավորություններ, ճկուն պատկերներ և կասկադային ոճի թերթիկների հարցումներ: -ի նպատակը արձագանքող դիզայնը կայանում է նրանում, որ կառուցել վեբ էջեր, որոնք հայտնաբերում են այցելուի էկրանի չափը և կողմնորոշումը և համապատասխանաբար փոխում դասավորությունը:
Այս կերպ ի՞նչ է իրենից ներկայացնում արձագանքող վեբ հավելվածը:
Պատասխանատու վեբ Դիզայնը այն մոտեցումն է, որը ենթադրում է, որ դիզայնը և զարգացումը պետք է արձագանքեն օգտագործողի վարքագծին և միջավայրին՝ հիմնված էկրանի չափի, հարթակի և կողմնորոշման վրա: Պրակտիկան բաղկացած է ճկուն ցանցերի և դասավորությունների, պատկերների և CSS մեդիա հարցումների խելացի օգտագործումից:
ինչ նկատի ունես արձագանքող ասելով? Ա արձագանքող Դիզայնը նշանակում է դիզայնի մի տեսակ, որտեղ կայքի բնութագրերը (օրինակ՝ լայնությունը, տվյալների հավասարեցումը և այլն) կկարգավորվեն ըստ էկրանի լայնության: Սա նշանակում է, որ դու տարբեր վեբ էջեր են մատուցում սմարթֆոնով, պլանշետով կամ նոութբուքով օգտվողներին:
Նաև գիտեք, թե ինչ է նշանակում բջջային հավելվածի համար պատասխանատու լինել:
Պատասխանատու վեբ հավելված Պատասխանատու կայքերը օգտագործում են հատուկ կոդ (հայտնի է որպես CSS մեդիա հարցումներ)՝ կայքի դասավորությունը հարմարեցնելու տարբեր սարքերի չափերին: Սա թույլ է տալիս նույնը դիմումը այլ կերպ նայել ա բջջային հեռախոսը լանդշաֆտային ռեժիմում, պլանշետը դիմանկարով կամ աշխատասեղանի համակարգչի վրա:
Ո՞րն է տարբերությունը հարմարվողականի և պատասխանատուի միջև:
Հարմարվողական ավելի քիչ ճկուն է Մինչդեռ արձագանքող կայքի դիզայնը երաշխավորված է լավ աշխատել ցանկացած էկրանի չափի վրա, հարմարվողական Դիզայններն աշխատում են միայն այնքան էկրանների վրա, որքան կարող են դրա դասավորությունները: Այսպիսով, եթե թողարկվի նոր էկրանի չափսով նոր սարք, դուք կարող եք պարզել, որ ոչ մեկը ձեր հարմարվողական դասավորությունները լավ են համապատասխանում դրա հետ:
Խորհուրդ ենք տալիս:
Կարո՞ղ եմ ստեղծել իմ սեփական հավելվածը Android-ի համար:

Դուք կարող եք ինքներդ ստեղծել ձեր Android հավելվածը՝ առանց կոդավորման կամ բջջային հավելվածների մշակման փորձի նախնական գիտելիքների: Փորձեք նաև Appy Pie-ի Android հավելվածը՝ անմիջապես ձեր Android սարքից ծրագիր ստեղծելու համար: Ներբեռնեք Android հավելվածն այստեղ և սկսեք ստեղծել ձեր սեփական հավելվածը հիմա:
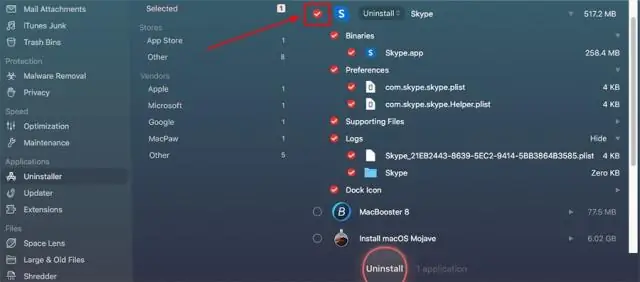
Ինչպե՞ս հեռացնել MDM հավելվածը:

Քայլեր Կառավարվող շարժական սարքի վրա անցեք Կարգավորումներ: Նավարկեք դեպի Անվտանգություն: Ընտրեք Սարքի ադմինիստրատոր և անջատեք այն: «Կարգավորումներ» բաժնում անցեք «Ծրագրեր»: Ընտրեք ManageEngine Mobile Device Manager Plus և տեղահանեք ME MDM հավելվածը
Ի՞նչ է անում արտաքին հավելվածը:

OUTER APPLY վերադարձնում է և՛ տողերը, որոնք արտադրում են արդյունքների հավաքածու, և՛ տողերը, որոնք արտադրում են արդյունքների հավաքածու, և այն տողերը, որոնք չեն արտադրում, սյունակներում՝ NULL արժեքներով, որոնք արտադրվում են աղյուսակի արժեքավոր ֆունկցիայի կողմից: ԱՐՏԱՔԻՆ ԿԻՐԱՌԵԼ աշխատանքը որպես ՁԱԽ ԱՐՏԱՔԻՆ ՄԻԱՑՈՒՄ
Ինչպե՞ս գործարկել AVD հավելվածը:

Աշխատեք էմուլյատորով Android Studio-ում ստեղծեք Android վիրտուալ սարք (AVD), որը էմուլյատորը կարող է օգտագործել ձեր հավելվածը տեղադրելու և գործարկելու համար: Գործիքագոտում ընտրեք ձեր հավելվածը գործարկման/վրիպազերծման կոնֆիգուրացիաների բացվող ընտրացանկից: Թիրախային սարքի բացվող ընտրացանկից ընտրեք AVD-ն, որի վրա ցանկանում եք գործարկել ձեր հավելվածը: Սեղմեք Run
Ի՞նչ է արձագանքող bootstrap-ը:

Bootstrap-ը ճակատային շրջանակ է, որը կառուցում է արձագանքող, առաջին հերթին բջջային կայքեր: Շարժական առաջին մոտեցման հիմքում ունենալով ցանցային համակարգը դիզայներներին ստիպում է ստեղծել կայքեր փոքր էկրանների համար, այնուհետև մասշտաբավորել նախագծերը այնտեղից: Այն օգտագործում է HTML5 նշագրման խառնուրդ, կազմված և փոքրացված CSS ոճավորում, տառատեսակներ և JavaScript
