
Բովանդակություն:
- Հեղինակ Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Վերջին փոփոխված 2025-01-22 17:27.
The < քարտեզ > հատկորոշել է օգտագործված սահմանել ա հաճախորդ - կողային պատկեր - քարտեզ . Ան պատկեր - քարտեզ է պատկեր սեղմվող տարածքներով: <-ի պահանջվող անվան հատկանիշը քարտեզ > տարրը կապված է
's usemap հատկանիշը և ստեղծում է հարաբերությունների միջև պատկեր եւ քարտեզ.
Բացի դրանից, ո՞ր պիտակն է օգտագործվում պատկերի քարտեզ ավելացնելու համար:
Նկարագրություն. HTML < քարտեզ > պիտակը օգտագործվում է սահմանելու համար ան պատկերի քարտեզ հետ միասին
հատկորոշել
Նմանապես, ինչպե՞ս եք օգտագործում պատկերային քարտեզը: Պատկերային քարտեզ ստեղծելու համար.
-
Ավելացնել
Նշել Տեղադրեք պատկերը էջում՝ օգտագործելով սովորական մեթոդը (միջոցով
տարր). Իհարկե, պատկերը նախ պետք է հասանելի լինի համացանցում:
- Ավելացրեք քարտեզը: Անունով քարտեզ ստեղծելու համար օգտագործեք HTML թեգը:
- Կապեք դրանք usemap Attribute-ի հետ: Այս բիթը կապում է քարտեզը պատկերի հետ:
Հետևաբար, ի՞նչ է պատկերի քարտեզագրումը օրինակով:
HTML-ում և XHTML-ում ան պատկերի քարտեզ Կոորդինատների ցանկ է, որը վերաբերում է կոնկրետին պատկեր , ստեղծվել է տարածքների հիպերկապման համար պատկեր տարբեր ուղղություններով (ի տարբերություն սովորականի պատկեր հղում, որում ամբողջ տարածքը պատկեր հղումներ դեպի մեկ նպատակակետ):
Ինչպե՞ս եք կապում պատկերը:
Պատկերը դարձնել հղում
- Օգտագործեք Տեղադրել ընտրացանկը և Պատկերը՝ ձեր պատկերը էջում ավելացնելու համար:
- Ընտրեք (կամ սեղմեք) պատկերը և կտեսնեք, որ կհայտնվի Image Option երկխոսության տուփը. օգտագործեք Փոխել հղումը:
- Կամ ընտրեք այն էջը, որին ցանկանում եք կապել, կամ գնացեք վեբ հասցեի ներդիր և ավելացրեք URL-ը, որին ցանկանում եք կապել:
Խորհուրդ ենք տալիս:
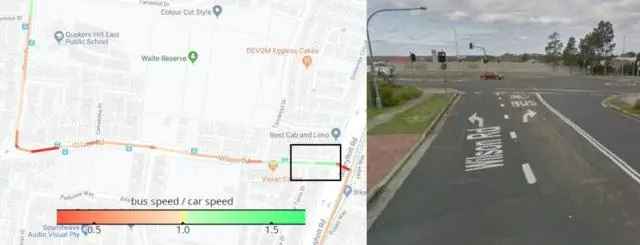
Խոշորացման քանի՞ մակարդակ կա Google Քարտեզներում:

մոտ 21 Հաշվի առնելով սա, ո՞րն է խոշորացման մակարդակը Google Map-ում: Հասանելի է Մեծացնել Մակարդակներ Գուգըլ քարտեզներ կառուցվել է 256x256 պիքսել կղմինդր համակարգի վրա, որտեղ խոշորացման մակարդակ 0-ն ամբողջի 256x256 պիքսել պատկերն էր երկիր .
Ի՞նչ է հաճախորդի և սերվերի կողմի լեզուն:

Հաճախորդի կողմից սկրիպտավորման լեզուն ներառում է այնպիսի լեզուներ, ինչպիսիք են HTML, CSS և JavaScript: Ի հակադրություն, ծրագրավորման լեզուներ, ինչպիսիք են PHP, ASP.net, Ruby, ColdFusion, Python, C#, Java, C++ և այլն: Սերվերի կողմից սկրիպտավորումը օգտակար է վեբ էջերը հարմարեցնելու և կայքերում դինամիկ փոփոխություններ իրականացնելու համար:
Ինչպե՞ս մեծացնել տեքստը Google Քարտեզներում:

Դուք կարող եք հարմարեցնել պիտակների չափերը քարտեզի վրա՝ դրանք ավելի հստակ տեսնելու համար: Ձեր iPhone-ում կամ iPad-ում բացեք «Կարգավորումներ» հավելվածը: Հպեք Ընդհանուր: Մատչելիություն. Կտտացրեք Ավելի մեծ տեքստ: Միացնել ավելի մեծ հասանելիության չափերը: Սահմանեք ձեր նախընտրած տառի չափը
Ինչպե՞ս կարող եմ բարելավել իմ վարկանիշը Google Քարտեզներում:

Օգտագործեք տեղական հեռախոսահամար: Մի օգտագործեք հետևված համարը: Պահպանեք Ձեր ժամերը թարմացված: Օպտիմալացնել ձեր ցուցակման նկարագրությունը: Պատշաճ դասակարգել ձեր բիզնեսը: Լուսանկարներ ավելացրեք ձեր քարտեզների ցանկում: Ստացեք Google Reviews: Համախմբեք ձեր քարտեզների ցանկերը
Ո՞րն է տվյալների պատկերային ձևով ցուցադրելու արդյունավետ միջոցը:

Պատասխան. Պատկերային աղյուսակը տվյալների պատկերային տեսքով ցուցադրելու արդյունավետ միջոց է: Բացատրություն. Պատկերային գծապատկերն օգտագործվում է պատկերների կամ փոքր չափի որոշ խորհրդանիշների տեսքով պատկերելու համար, որոնք ցույց են տալիս որևէ մեկին կամ որևէ բան գրաֆիկական կամ շրջապատկերներով
