
- Հեղինակ Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Վերջին փոփոխված 2025-01-22 17:27.
Նախագիծ. Ստեղծեք Hello World Vue հավելված՝ օգտագործելով մեկ ֆայլ բաղադրիչներ:
- Քայլ 1. Ստեղծեք նախագիծը կառուցվածքը։
- Քայլ 2. Տեղադրեք կախվածությունները:
- Քայլ 3. Ստեղծեք ֆայլերը (բացառությամբ մեր Webpack կազմաձևման ֆայլի):
- Քայլ 4. Webpack-ի հրահանգներ, թե ինչ անել:
- Քայլ 5. մեր փաթեթի կարգավորում:
- Քայլ 7: Շինություն մեր նախագիծը .
Հետևաբար, ինչպե՞ս կարող եմ ստեղծել Vue նախագիծ:
Բացեք ձեր տերմինալը և գործարկեք հետևյալ հրամանը սկսել Vue GUI ձեր բրաուզերում: Այժմ սեղմեք a ստեղծել ներդիրը և ընտրեք տեղադրությունը՝ ձեր հավելվածը պահելու համար, այնուհետև կտտացրեք Ստեղծել մի նոր նախագիծը այստեղ կոճակը: Մուտքագրեք ձեր նախագիծը անունը և ընտրեք ձեր փաթեթի կառավարիչը, այնուհետև սեղմեք «Հաջորդ» կոճակը:
Կարելի է նաև հարցնել՝ ինչպե՞ս գործարկել VUE հավելվածը: Vue նմուշ հավելվածի տեղակայում
- Անցեք հրամանի տողում գտնվող հավելվածի արմատային թղթապանակ:
- Մուտքագրեք npm install --global surge՝ Surge-ը ձեր համակարգչում տեղադրելու համար:
- Մուտքագրեք npm run build՝ հավելվածը ստեղծելու և պատրաստելու համար:
- Մուտքագրեք cd dist՝ կառուցման թղթապանակը նավարկելու համար:
Հետևաբար, Vue-ն լավ է մեծ նախագծերի համար:
Vue . Vue թեթև է, հեշտ է սովորել և հաճելի է գրել: Իր ծանոթ կաղապարային շարահյուսության և բաղադրիչների օգտագործման շնորհիվ՝ ինտեգրելով կամ տեղափոխելով գոյություն ունեցողը: նախագծերը դեպի Vue ավելի արագ և հարթ է: Այդ պատճառով, Vue հիանալի է ստարտափների համար, բայց կարող է նույնքան լավ օգտագործվել մեծ - մասշտաբային հավելվածներ.
Արդյո՞ք պետք է օգտագործեմ Vue CLI:
Շատ նման է Angular-ին, Vue թիմն ունի ա հրամանի տող ինտերֆեյս ( CLI ) աջակցել նախագծերի մշակմանը Vue . Եթե այն ամենը, ինչ դուք անում եք SPA-ի կառուցումն է, ապա CLI կարող է իսկապես օգնել պարզեցնել նախագիծը: Իմ կարծիքով սա նշանակում է, որ կա ա օգտագործել - գործի համար օգտագործելով Vue առանց JavaScript-ի կառուցման քայլի բարդությունների:
Խորհուրդ ենք տալիս:
Ինչպե՞ս սկսել նոր Vue նախագիծ:

Ինչպես կարգավորել Vue-ը: js նախագիծը 5 հեշտ քայլով՝ օգտագործելով vue-cli Քայլ 1 npm install -g vue-cli: Այս հրամանը գլոբալ կտեղադրի vue-cli: Քայլ 2 Շարահյուսություն. vue init օրինակ. vue init webpack-simple new-project: Քայլ 3 cd նոր-նախագիծ. Փոխեք գրացուցակը ձեր նախագծի թղթապանակում: Քայլ 4 npm տեղադրում: Քայլ 5 npm գործարկել dev
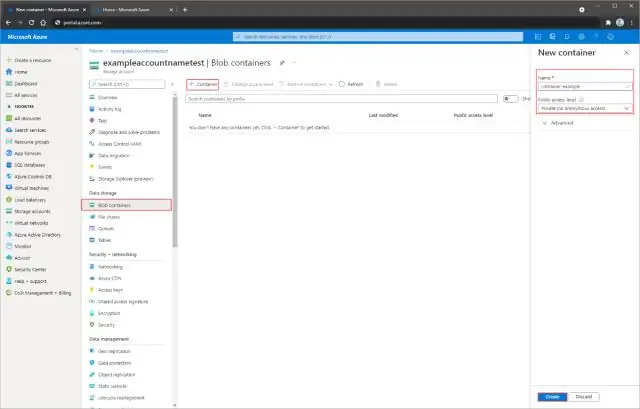
Ինչպե՞ս կարող եմ կոնտեյներ կառուցել Azure Blob Storage-ում:

Ստեղծեք կոնտեյներ Նավարկեք դեպի ձեր նոր պահեստային հաշիվ Azure պորտալում: Պահպանման հաշվի ձախ ընտրացանկում ոլորեք Blob ծառայության բաժինը, այնուհետև ընտրեք Containers: Ընտրեք + կոնտեյներ կոճակը: Մուտքագրեք անուն ձեր նոր կոնտեյների համար: Սահմանեք կոնտեյների հանրային հասանելիության մակարդակը
Ինչպե՞ս կարող եմ տվյալների պահեստ կառուցել Azure-ում:

Արագ ստեղծեք և հարցում կատարեք տվյալների պահեստ՝ տրամադրելով SQL լողավազան Azure Synapse Analytics-ում (նախկինում՝ SQL DW)՝ օգտագործելով Azure պորտալը: Նախադրյալներ. Մուտք գործեք Azure պորտալ: Ստեղծեք SQL լողավազան: Ստեղծեք սերվերի մակարդակի firewall կանոն: Ստացեք լիովին որակավորված սերվերի անունը: Միացեք սերվերին որպես սերվերի ադմինիստրատոր
Ինչպե՞ս կառուցել աղյուսով փոստարկղ:

ՔԱՅԼ 1 Պատրաստեք տեղը և փորեք փոսը: ՔԱՅԼ 2 Լցնել բետոնե հիմքը: ՔԱՅԼ 3 Կառուցեք Block Core-ը: ՔԱՅԼ 4 Դրեք աղյուսների առաջին դասերը: ՔԱՅԼ 5 Ներդրեք թերթի սեփականատերերի աջակցությունը: ՔԱՅԼ 6 Ներդրեք թերթի կրիչներ և լրացրեք աղյուսը դրա շուրջը: ՔԱՅԼ 7 Լրացրեք փոստարկղը մինչև ցանկալի բարձրությունը
Ինչպե՞ս կարող եմ կայք կառուցել տիրույթ գնելուց հետո:

Թույլ տվեք պարզեցնել ստորև բերված գործընթացը և ցույց տալ ձեզ անհրաժեշտ ճանապարհային քարտեզը. Ստանալով արժանապատիվ վեբ հոստինգ: Միացրեք տիրույթը վեբ հոսթին: Տեղադրեք WordPress-ը: Կարգավորեք թեման և տեղադրեք պլագիններ: Ավելացնել էջեր և կայքի բովանդակություն: Ստեղծեք սոցիալական լրատվամիջոցների հաշիվներ: Պատվերով էլփոստի հասցեի ստեղծում: «Փոստային ցուցակի մեկնարկը
