
Բովանդակություն:
- Հեղինակ Lynn Donovan [email protected].
- Public 2024-01-18 08:25.
- Վերջին փոփոխված 2025-01-22 17:27.
ֆոն-կրկնել
- կրկնել : կղմինդր է պատկեր երկու ուղղություններով. Սա լռելյայն արժեքն է:
- կրկնել -x: սալիկապատել պատկեր հորիզոնական:
- կրկնել -y: կղմինդր է պատկեր ուղղահայաց.
- ոչ- կրկնել Մի սալիկապատեք, պարզապես ցույց տվեք պատկեր մեկ անգամ.
- տարածություն՝ սալիկ պատկեր երկու ուղղություններով.
- կլոր՝ սալիկ պատկեր երկու ուղղություններով.
Պարզապես, ինչպե՞ս կարող եմ կրկնել իմ ֆոնային պատկերը:
CSS ֆոնային կրկնվող հատկություն
- կրկնել. լռելյայն:
- առանց կրկնության. ֆոնային պատկերը ցուցադրվում է միայն մեկ անգամ:
- կրկնել-x. Կրկնել x առանցքի վրա:
- կրկնել-y. Կրկնել ուղղահայաց առանցքի վրա:
- բացատ. պատկերը հնարավորինս կրկնվում է՝ խուսափելով կտրումից:
- կլոր. պատկերները կձգվեն կամ փոքր-ինչ կծկվեն՝ կտրվածքից խուսափելու և բացեր չառաջացնելու համար:
Բացի այդ, ի՞նչ է ֆոնային կրկնությունը: # ֆոն - կրկնել . Սահմանում է, թե ինչպես է ֆոն պատկեր կրկնում է ինքն իրեն տարրի միջով ֆոն , սկսած ից ֆոն դիրք. լռելյայն ֆոն - կրկնել : կրկնել ; Այն ֆոն պատկերը կամք կրկնել ինքն իրեն ինչպես հորիզոնական, այնպես էլ ուղղահայաց: Այն ֆոն միայն պատկերը կրկնել ինքն իրեն հորիզոնական:
Մարդիկ նաև հարցնում են՝ ինչպե՞ս եք կրկնում պատկերը HTML-ում:
Դուք կարող եք կատարել ձեր նախապատմությունը պատկերի կրկնություն ամբողջ էջի վրա (կամ որևէ այլ HTML տարր) օգտագործելով CSS ֆոն- կրկնել սեփականություն. Կարող եք նաև օգտագործել ֆոնային հատկությունը՝ ձեր ֆոնին առնչվող բոլոր հատկությունները միանգամից կարգավորելու համար: Դուք կարող եք կատարել ձեր նախապատմությունը պատկերի կրկնություն հորիզոնական, ուղղահայաց կամ երկուսն էլ:
Ո՞ր արժեքը վավեր չէ ֆոնային կրկնվող հատկության համար:
Հուշում ֆոնային պատկեր տեղադրված է ըստ ֆոն - դիրքի սեփականություն . Եթե ոչ մի նախապատմություն - դիրք նշված է, պատկերը միշտ տեղադրվում է տարրի վերին ձախ անկյունում:
Սահմանում և օգտագործում:
| Կանխադրված արժեքը. | կրկնել |
|---|---|
| Ժառանգված: | ոչ |
| Անիմացիոն: | ոչ Կարդացեք անիմացիոնի մասին |
| Տարբերակ: | CSS1 |
Խորհուրդ ենք տալիս:
Ինչպե՞ս կարող եմ սլայդ շոու դնել որպես իմ ֆոնային Ubuntu:

Պաստառի ավտոմատ փոփոխման հիմնական գործառույթի համար ձեզ հարկավոր չէ որևէ ծրագրակազմ տեղադրել: Պարզապես գործարկեք նախապես տեղադրված Shotwell լուսանկարների կառավարիչը, ընտրեք ձեզ անհրաժեշտ նկարները (նախ կարող է անհրաժեշտ լինել դրանք ներմուծել), այնուհետև գնացեք Ֆայլեր -> Սահմանել որպես Desktop Slideshow: Վերջապես սահմանեք ժամանակի միջակայքը հաջորդ երկխոսության մեջ և ավարտված է:
Ինչպե՞ս եք կրկնում գործողությունը Illustrator-ում:

Illustrator-ում շատ հետաքրքիր դյուրանցում կա. սեղմում եք Command/CTRL + d և Illustrator-ը կրկնում է վերջին գործողությունը ձեզ համար:
Ինչպե՞ս կենտրոնացնել ֆոնային պատկերը div-ում:

Ոճի թերթիկ՝ CSS
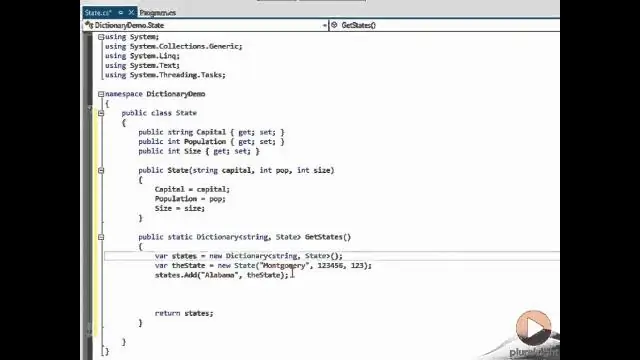
Ինչպե՞ս եք կրկնում C#-ի բառարանի միջոցով:

Օգտագործեք foreach կամ for loop՝ բառարանի բոլոր տարրերը կրկնելու համար: Բառարանը պահում է բանալի-արժեք զույգեր: Այսպիսով, դուք կարող եք օգտագործել KeyValuePair տեսակը կամ անուղղակիորեն մուտքագրված փոփոխական var foreach հանգույցում, ինչպես ցույց է տրված ստորև: Օգտագործեք for loop՝ բոլոր տարրերին մուտք գործելու համար
Ինչպե՞ս եք կրկնում JavaScript-ի օբյեկտի միջոցով:

Երբ դուք պտտվում եք օբյեկտի միջով forin հանգույցով, դուք պետք է ստուգեք, արդյոք գույքը պատկանում է օբյեկտին: Դուք կարող եք դա անել hasOwnProperty-ի միջոցով: Օբյեկտների միջով պտտելու ավելի լավ միջոցը նախ օբյեկտը զանգվածի վերածելն է: Այնուհետև դուք շրջում եք զանգվածի միջով: բանալիներ. արժեքներ։ մուտքերը
