
- Հեղինակ Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Վերջին փոփոխված 2025-01-22 17:27.
Նյութական դիզայն աջակցում է Angular-ին Նյութ և արձագանքել Նյութ Օգտագործողի ինտերֆեյս. Այն նաև օգտագործում է SASS նախապրոցեսորը: Bootstrap ամբողջովին կախված է JavaScript շրջանակներից: Այնուամենայնիվ, Նյութական դիզայն դրա համար JavaScript շրջանակներ կամ գրադարաններ պետք չեն դիզայն կայքեր կամ հավելվածներ:
Այս կերպ մենք կարո՞ղ ենք նյութական դիզայն օգտագործել bootstrap-ով:
Նյութական դիզայն համար Bootstrap (mdbootstrap.com) տրամադրում է հարթ, արձագանքող էջի ձևանմուշների, դասավորությունների, բաղադրիչների և վիդջեթների մի շարք՝ վեբ էջեր արագ կառուցելու համար: Ոչ մի բարդություն կամ աղմուկ չկա. դուք պարզապես պատճենեք և տեղադրեք կոդը մեկ կամ մի քանի HTML ֆայլերի մեջ:
Նաև պետք է օգտագործեմ bootstrap 2019-ը: Bootstrap արձագանքող է, դա նշանակում է, որ ձեզ հարկավոր չէ ավելի շատ կոդ գրել: Bootstrap 4-ն ապահովում է ավելի շատ հնարավորություններ, որոնք օգտագործում են CSS Grid-ի և Flexbox-ի հզորությունը, և դա իսկապես հեշտ է օգտագործել . Ընդհանուր առմամբ, դեռ արժե սովորել Bootstrap մեջ 2019.
Հետագայում, կարելի է նաև հարցնել, արդյոք ես պետք է օգտագործեմ bootstrap կամ անկյունային նյութ:
Գեներալ Օգտագործեք Մինչդեռ Bootstrap հիանալի գործիք է սովորական կայքերի նախագծման համար, երբ կառուցում ես Անկյունային վեբ դիմումը մենք պետք է օգտագործել Angular Material կամ նվիրված գրադարաններ, որոնք պարունակում են Bootstrap-ը բաղադրիչներ, բայց սնուցվում են Անկյունային NGX-ի նման Bootstrap կամ Ն. Գ Bootstrap.
Արդյո՞ք նյութի միջերեսն օգտագործում է bootstrap:
Ինչ վերաբերում է շրջանակներին, Նյութական դիզայն աջակցում է Angular-ի երկու շրջանակները Նյութ և արձագանքել Նյութ Օգտագործողի ինտերֆեյս. Այն նաև օգտագործում է SASS նախապրոցեսորը: Bootstrap աջակցում է React-ի շրջանակներին Bootstrap և անկյունային UI Bootstrap . Դա կարող է օգտագործել SASS և LESS լեզուները կայքերի ստեղծման համար:
Խորհուրդ ենք տալիս:
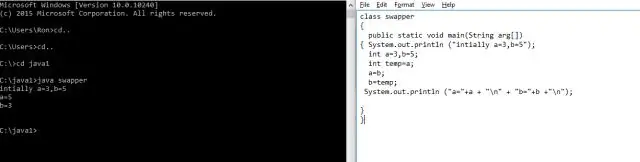
Ինչպե՞ս եք ադամանդի ձևավորում Java-ում:

Ադամանդի ձևը ստեղծվում է եռանկյունի տպագրության միջոցով, այնուհետև շրջված եռանկյունի: Դա արվում է՝ օգտագործելով nested for loops
Արդյո՞ք նյութական դիզայնը ոճ է:

Նյութերի դիզայնը համապարփակ ուղեցույց է հարթակների և սարքերի տեսողական, շարժման և փոխազդեցության ձևավորման համար: Ձեր Android հավելվածներում նյութի ձևավորում օգտագործելու համար հետևեք նյութի ձևավորման առանձնահատկություններում սահմանված ուղեցույցներին և օգտագործեք նյութերի դիզայնի աջակցության գրադարանում հասանելի նոր բաղադրիչներն ու ոճերը։
Ո՞ր կայքերն են օգտագործում նյութական դիզայն:

Զարմանալի չէ, որ նյութական դիզայնի հպումները եղել են տարվա անշրջելի միտում: Նյութական դիզայնի 12 հիանալի վեբ կայքի օրինակներ RumChata: Կայք: http://www.rumchata.com/age-gate: DropBox բիզնես. Waaark.com. Serioverify.com. Պամպերլ Գսունդ. Վարքագիծ. Codepen. Mockplus
Ի՞նչ է նյութական ոճը:

Material style-ը վեբ լուծում է՝ ոգեշնչված Material Design-ով պրոֆեսիոնալների համար: Գույների, վերնագրերի, վեբ ձևանմուշների և բաղադրիչների անսահման համադրությամբ: Material Style-ն ունի Gulp-ի աջակցություն, այնպես որ դուք կարող եք ստեղծել ձեր հատուկ ձևանմուշը շատ հեշտությամբ ավտոմատացված: Gulp-ի օգտագործումը պարտադիր չէ
Ի՞նչ է նյութական դիզայնը HTML-ում:

Նյութական դիզայն. Material Design-ը նախագծվել է Google-ի կողմից 2014 թվականին և հետագայում ընդունվել է Google-ի բազմաթիվ հավելվածներում: Նյութերի դիզայնը օգտագործում է տարրեր, որոնք հիշեցնում են մեզ թուղթն ու թանաքը: Բացի այդ, տարրերն ունեն իրատեսական ստվերներ և սավառնող էֆեկտներ
