
- Հեղինակ Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Վերջին փոփոխված 2025-01-22 17:27.
Ինչպես ընդմիջման հայտարարության դեպքում, ա շարունակել հիմնաբառը չի լինի աշխատանք ներսում ա առաջ հանգույց. Այնուամենայնիվ, դրա շուրջ ճանապարհ կա, և դա վերադարձի բանալի բառի օգտագործումն է:
Հետևաբար, կարո՞ղ եք օգտագործել շարունակությունը forEach-ում:
Որովհետեւ Յուրաքանչյուրի համար մեթոդ է և ոչ սովորական առաջ loop-ը պետք է կրկնել lstTemp-ի վրա կանոնավորի հետ առաջ loop դեպքում ընդմիջման, բայց դեպքում շարունակել օգտագործումը վերադառնալ ներսում Յուրաքանչյուրի համար մեթոդ. ընդմիջում և շարունակել C# լեզվով հիմնաբառեր են, որոնք պահանջում են կոմպիլյատորների աջակցություն: Յուրաքանչյուրի համար , C# կոմպիլյատորին, պարզապես մեթոդ է։
Ավելին, կարո՞ղ եք վերադառնալ յուրաքանչյուրի համար: Դե, իսկ Յուրաքանչյուրի համար () մեթոդը իրականում չի գործում վերադարձ որևէ բան (չսահմանված): Այն պարզապես կանչում է տրամադրված ֆունկցիա ձեր զանգվածի յուրաքանչյուր տարրի վրա: Այս հետադարձ զանգը թույլատրվում է մուտացիայի ենթարկել կանչող զանգվածը:
Հաշվի առնելով սա՝ ինչպե՞ս եք շարունակելու forEach հանգույցը:
ներսում ցանկացած կետում առաջ հայտարարությունների բլոկից, կարող եք դուրս գալ հանգույց օգտագործելով ընդմիջման հայտարարությունը կամ քայլեք դեպի հաջորդ կրկնությունը հանգույց օգտագործելով շարունակել հայտարարություն. Կարող եք նաև դուրս գալ Ա foreach հանգույց ըստ goto-ի, վերադառնալու կամ նետելու հայտարարությունները:
Կարո՞ղ ենք օգտագործել ընդմիջում յուրաքանչյուր JavaScript-ի համար:
Յուրաքանչյուրի համար անկոտրում է Դու կարող ես ոչ ընդմիջում դուրս ա Յուրաքանչյուրի համար հանգույց, երբ անցնում է զանգվածով: Մի փորձեք վերադարձնել կեղծ կամ ընդմիջում քանի որ դա չի աշխատի: Ստորև բերված վերադարձի հայտարարությունը դուրս է գալիս միայն հետ կանչելու գործառույթից: Այսպիսով, Յուրաքանչյուրի համար հանգույց կամք տեղափոխել զանգվածի հաջորդ տարրը:
Խորհուրդ ենք տալիս:
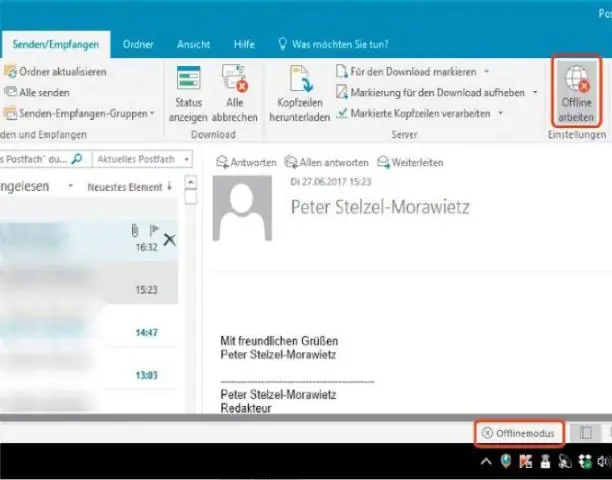
Ինչպե՞ս անջատել աշխատանքը անցանց:

Քայլերն Օգնո՞ւմ են: Բացեք Outlook-ը: Համոզվեք, որ Outlook-ը ներկայումս անցանց է: Կան մի քանի նշաններ, որոնք ցույց են տալիս, որ Outlook-ը ներկայումս գտնվում է «WorkOffline» ռեժիմում. սեղմեք «Ուղարկել/Ստանալ» ներդիրը: Համոզվեք, որ Work Offline կոճակը ակտիվ է: Մեկ անգամ սեղմեք Work Offline կոճակը: Սպասեք, որ «Աշխատում է անցանց» հաղորդագրությունը անհետանա
Արդյո՞ք բազմաֆունկցիոնալ աշխատանքը լավ է արտադրողականության համար:

Multitasking-ը ձեզ դարձնում է ավելի քիչ արդյունավետ: Մենք մտածում ենք, քանի որ լավ ենք մի առաջադրանքից մյուսին անցնելու հարցում, դա մեզ լավ է դարձնում բազմաբնույթ առաջադրանք կատարելիս: Բայց կենտրոնացումը կորցնելու մեծ կարողություն ունենալը հիացմունքի արժանի չէ: Հետազոտությունները ցույց են տվել, որ բազմաֆունկցիոնալությունը նվազեցնում է ձեր արտադրողականությունը 40%-ով
Ինչպե՞ս սպանել MapReduce-ի աշխատանքը:

Hadoop job -kill job_id և yarn application -kill application_id երկու հրամաններն էլ օգտագործվում են Hadoop-ով աշխատող աշխատանքը սպանելու համար: Եթե դուք օգտագործում եք MapReduce տարբերակը 1 (MR V1) և ցանկանում եք սպանել Hadoop-ով աշխատող աշխատանքը, ապա կարող եք օգտագործել hadoop job -kill job_id՝ աշխատանքը սպանելու համար, և այն կսպանի բոլոր աշխատանքները (ինչպես գործարկվող, այնպես էլ հերթագրված)
Ի՞նչ է DBA-ի աշխատանքը:

Տվյալների բազայի ադմինիստրատոր. Տվյալների բազայի ադմինիստրատորները (DBA) օգտագործում են մասնագիտացված ծրագրեր՝ տվյալների պահպանման և կազմակերպման համար: Դերը կարող է ներառել կարողությունների պլանավորում, տեղադրում, կազմաձևում, տվյալների բազայի ձևավորում, միգրացիա, կատարողականի մոնիտորինգ, անվտանգություն, խնդիրների վերացում, ինչպես նաև տվյալների կրկնօրինակում և վերականգնում:
Ինչպե՞ս եք օպտիմիզացնում աղյուսակի վահանակի աշխատանքը:

6 խորհուրդ՝ ձեր վահանակներն ավելի արդյունավետ դարձնելու համար Ձեր տվյալների ռազմավարությունը խթանում է արդյունավետությունը: Նվազեցրե՛ք նշանները (տվյալների կետերը) ձեր տեսանկյունից: Սահմանափակեք ձեր զտիչները ըստ քանակի և տեսակի: Օպտիմալացնել և նյութականացնել ձեր հաշվարկները: Օգտվեք Tableau-ի հարցումների օպտիմալացումից: Մաքրեք ձեր աշխատանքային գրքույկները:
