
Բովանդակություն:
- Հեղինակ Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Վերջին փոփոխված 2025-01-22 17:27.
Ինչպես նշել արտաքին հղումը
- Սահմանել ոճի թերթիկ .
- Ստեղծել հղում տարր մեջ HTML էջի գլխամասը՝ սահմանելու համար հղում -ի միջև HTML և CSSէջեր:
- Սահմանել հղում հարաբերությունները՝ սահմանելով rel =" ոճի թերթիկ » հատկանիշ.
- Նշեք ոճի տեսակը՝ սահմանելով տեսակ =«տեքստ/css»:
Հետևաբար, ինչպե՞ս կարող եմ կապել CSS ֆայլը HTML-ին:
Դու կարող ես հղում այս արտաքին ֆայլ (. cssfile ) ձեր HTML փաստաթուղթ ֆայլ օգտագործելով < հղում > հատկորոշել . Դուք կարող եք տեղադրել սա < հղում > հատկորոշել Բաժնի ներսում և ձեր տարրից հետո HTML ֆայլ . Therel հատկանիշի արժեքը պետք է լինի ոճաթերթ:
Կարելի է նաև հարցնել՝ ինչպե՞ս եք ոճեր ավելացնում HTML-ում: Սրանք HTML փաստաթղթում ոճային տեղեկատվության ներդրման երեք մեթոդներն են:
- Inline styles - Օգտագործելով style հատկանիշը HTMLstart թեգում:
- Ներկառուցված ոճ - փաստաթղթի գլխի բաժնում գտնվող տարրի օգտագործումը:
- Արտաքին ոճի թերթիկ - Օգտագործելով տարրը, մատնանշելով արտաքին CSS ֆայլերը:
Այս կերպ կարո՞ղ եք կապել մարմնի ոճի թերթիկին:
Ա < հղում > տարր կարող է առաջանում են կամ < մարմին > տարր, կախված նրանից, թե արդյոք այն ունի a հղում տեսակ, այսինքն մարմին -լավ. Օրինակ, ի ոճաթերթի հղում տեսակն է մարմին -լավ, և հետևաբար < հղում > թույլատրվում է մարմին.
Որո՞նք են CSS-ի 3 տեսակները:
Գոյություն ունեն CSS-ի հետևյալ երեք տեսակները
- Ներկառուցված CSS.
- Ներքին CSS.
- Արտաքին CSS.
Խորհուրդ ենք տալիս:
Ինչպե՞ս կապել իմ Windows Phone-ը:

Արագ բացատրություն Գնացեք ձեր WindowsPhone-ի Կարգավորումների տարածք: Ցանկից ընտրեք «Ինտերնետ փոխանակում»: Կտտացրեք փոխարկիչի վրա՝ կապը միացնելու համար (եթե ձեր տվյալների պլանը չի աջակցում այն, կարող եք կամ հետևել ստորև բերված հաջորդ բաժնին՝ այլընտրանքային եղանակի համար կամ կապվել ձեր օպերատորի հետ՝ այն միացնելու համար)
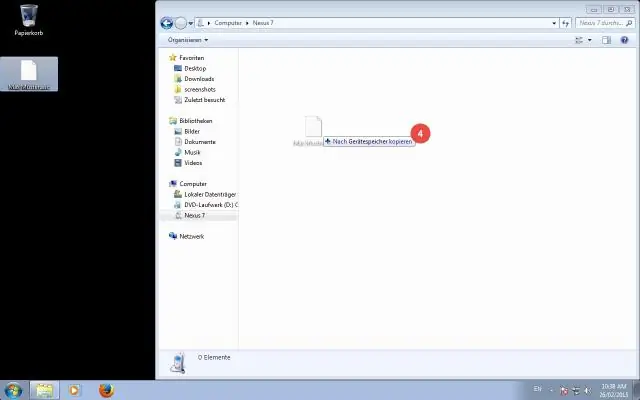
Ինչպե՞ս կապել իմ Android-ը Mac-ին:

Ինչպե՞ս կարող եմ Android-ը միացնել Mac-ին USB մալուխի միջոցով: Քայլ 1. Միացրեք ձեր Android-ի անձնական թեժ կետը: Դա անելու համար բացեք «Կարգավորումներ» հավելվածը և սեղմեք «Ավելին», ապա ընտրեք «Tethering և շարժական թեժ կետ»: Քայլ 2. Ներբեռնեք և տեղադրեք HoRNDIS: Քայլ 3. Միացրեք (կամ «կապակցեք») ձեր Android-ը ձեր Mac-ին՝ օգտագործելով USB մալուխ: Քայլ 4. Այժմ ժամանակն է կապ հաստատել:
Ինչպե՞ս կապել նկարը վեբ կայքին HTML-ով:

Պատկերը որպես հղում HTML-ում օգտագործելու համար օգտագործեք թեգը, ինչպես նաև hrefattribute-ով պիտակը: Թեգը նախատեսված է վեբ էջում պատկեր օգտագործելու համար, իսկ թեգը՝ հղում ավելացնելու համար: Պատկերի պիտակի src հատկանիշի տակ ավելացրեք պատկերի URL-ը: Դրանով ավելացրեք նաև բարձրությունը և լայնությունը
Ինչպե՞ս կապել իմ նոութբուքը բջջային հեռախոսին:

Ահա թե ինչպես կարելի է այն կարգավորել. Բացեք կարգավորումները ձեր Android հեռախոսում: «Անլար» բաժնի տակ հպեք «Ավելին» → «Միացում և շարժական թեժ կետ»: Միացրեք «Դյուրակիր WiFi թեժ կետը»: Պետք է հայտնվի թեժ կետի ծանուցում: Ձեր նոութբուքում միացրեք WiFi-ը և ընտրեք ձեր հեռախոսի ցանցը
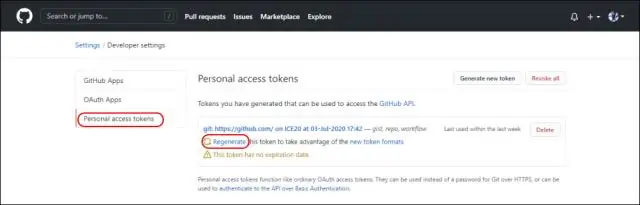
Ինչպե՞ս կապել git-ը github-ին:

Ստեղծեք նոր պահոց GitHub-ում: Բացեք TerminalTerminalGit Bash-ը: Փոխեք ընթացիկ աշխատանքային գրացուցակը ձեր տեղական նախագծին: Նախաձեռնեք տեղական գրացուցակը որպես Git պահոց: Ավելացրեք ֆայլերը ձեր նոր տեղական պահոցում: Հանձնարարեք այն ֆայլերը, որոնք դուք բեմադրել եք ձեր տեղական պահոցում
