
Բովանդակություն:
- Հեղինակ Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Վերջին փոփոխված 2025-01-22 17:27.
ՏԵՍԱՆՅՈՒԹ
Պարզապես, ինչպես կարող եմ ավելացնել bootstrap ձևանմուշ Visual Studio-ին:
Bootstrap-ը թարմացնելու համար հետևեք այս քայլերին
- Գործարկեք Visual Studio-ն և անցեք Ֆայլ >> Նոր >> Նախագիծ:
- Նոր նախագծի պատուհանում անցեք Տեղադրված >> Visual C# >> Վեբ:
- Ընտրեք ASP. NET վեբ հավելված (.
- Հաջորդ էկրանում Նոր ASP. NET վեբ հավելված, վերևի Կաղապարներ բաժնի տակ ընտրեք MVC պատկերակը և սեղմեք OK կոճակը:
Նաև ի՞նչ է bootstrap Visual Studio-ն: Bootstrap բաց կոդով գործիքակազմ է HTML, CSS և JS-ով մշակելու համար: Վիզուալ ստուդիա հեշտացնում է պարզել, թե որ դասերից են գալիս Bootstrap CSS շրջանակը՝ լոգոն ցուցադրելով ավարտված ցանկում:
Նաև հարցն այն է, թե ինչպես կարող եմ ավելացնել bootstrap իմ նախագծին:
Մեկ այլ տարբերակ է ներբեռնել Bootstrap-ի ձեր սեփական պատճենը և այն ինտեգրել ձեր նախագծի կառուցվածքին:
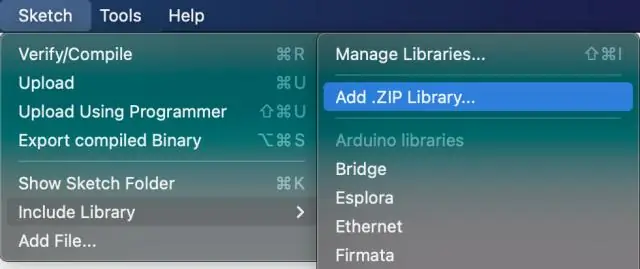
- Ներբեռնեք Bootstrap-ը: Ներբեռնեք Bootstrap-ը որպես Zip ֆայլ այստեղ:
- Ընտրեք նախագիծ: Մեր օրինակ նախագիծը Codebrainery.io-ի գլխավոր էջն է:
- Տեղափոխեք Bootstrap-ը ձեր նախագծի թղթապանակում:
- Հղում դեպի Bootstrap-ի ձեր պատճենը:
Կարող եք կայք ստեղծել Visual Studio-ով:
Սկսել Visual Studio , «Ֆայլ» ընտրացանկից ընտրեք Նոր, այնուհետև ընտրեք «Նախագիծ»: Ծրագրին ավելացրեք Global Application Class ֆայլ (Global. asax): Ավելացնել նորը վեբ ձևը, որը կոչվում է Նախագծի լռելյայն:
Խորհուրդ ենք տալիս:
Ինչպե՞ս կարող եմ NuGet փաթեթ ավելացնել Visual Studio 2015-ին:

NuGet փաթեթի կառավարիչ Solution Explorer-ում աջ սեղմեք References և ընտրեք Կառավարեք NuGet փաթեթները: Ընտրեք «nuget.org»-ը որպես Փաթեթի աղբյուր, ընտրեք «Browse» ներդիրը, որոնեք Newtonsoft.Json, ընտրեք այդ փաթեթը ցանկում և ընտրեք Տեղադրել. Ընդունեք լիցենզիայի ցանկացած հուշում:
Ինչպե՞ս ավելացնել bootstrap-ի հատված Visual Studio-ին:

Ինչպես օգտագործել հատվածները Visual Studio-ում Տեղադրեք կուրսորը այնտեղ, որտեղ ցանկանում եք, որ հայտնվի տեղադրված կոդի հատվածը, աջ սեղմեք էջի վրա, այնուհետև ընտրեք Insert Snippet; Տեղադրեք կուրսորը այնտեղ, որտեղ ցանկանում եք, որ հայտնվի տեղադրված կոդի հատվածը, այնուհետև սեղմեք ստեղնաշարի դյուրանցումը CTRL+K, CTRL+X *:
Ինչպե՞ս կարող եմ վկայագիր ավելացնել Visual Studio-ում:

Թարմացում. Visual Studio 2017 տարբերակի 15.8 Նախադիտում 2-ի կամ ավելի նոր տարբերակի համար կարող եք ձեռքով տեղադրել վկայականները՝ աջ սեղմելով վկայականի ֆայլերից յուրաքանչյուրին, ընտրելով Տեղադրել վկայականը և այնուհետև սեղմելով Վկայականների կառավարչի հրաշագործի միջոցով:
Ինչպե՞ս ավելացնել հեռակա պահոց Visual Studio-ում:

Նավարկեք ձեր կլոնավորված պատառաքաղը Team Explorer-ում, կտտացրեք վերնագրի տողին՝ պահեստի ընտրացանկը բացահայտելու համար և ընտրեք «Կարգավորումներ»: Կարգավորումներ. Բացված էջում ընտրեք «Repository Settings» և ապա ներքևում գտնեք «Remotes» բաժինը՝ Remotes: Սեղմեք Ավելացնել հղումը, որպեսզի բացվի Ավելացնել հեռակա երկխոսության պատուհանը: Հոսանքից վեր հեռակառավարման ավելացում: Համաժամեցում
Ինչպե՞ս ավելացնել զամբյուղին ավելացնել Shopify կոճակը:

Ինչպես ավելացնել ավելացնել զամբյուղի կոճակը Shopify-ում Նավարկեք դեպի ձեր Shopify ադմինիստրատորի թեմայի բաժինը: Ընտրեք «Խմբագրել կոդը» «Գործողություններ» բացվող – Ընթացիկ թեմա բաժնում: Այն կբացի Shopify թեմայի խմբագրիչը: Ընտրեք այն ֆայլը, որտեղ դուք մտադիր եք ավելացնել «Ավելացնել զամբյուղի կոճակը»: Պատճենեք և տեղադրեք հետևյալ կոդը, որտեղ անհրաժեշտ է ավելացնել «Ավելացնել զամբյուղին» կոճակը:
