
Բովանդակություն:
- Հեղինակ Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Վերջին փոփոխված 2025-01-22 17:27.
Հովերի էֆեկտ Փոփ և ֆոնային անիմացիա: Հովերի էֆեկտ ապրանքի համար։ Պատկերը դուրս է գալիս վեր ու վար, այնուհետև ֆոնը դուրս է սահում և շարժվում:
Նաև գիտեք, թե ինչպես եք տեքստը ցույց տալիս, երբ նկարը սավառնում է:
Ինչպես ցուցադրել անիմացիոն տեքստը պատկերի վրա Hover-ում՝ օգտագործելով միայն CSS3
-
Ստեղծեք HTML¶ Ավելացրեք ձեր պատկերը՝ օգտագործելով
պիտակը և տեքստը: Նախ, դուք պետք է ավելացնեք ձեր պատկերը՝ օգտագործելով
հատկորոշել.
- Ստեղծեք CSS¶ Set:hover ընտրիչ: Հովերի էֆեկտը սահմանվում է:hover կեղծ դասի միջոցով, որն ընտրում և ոճավորում է տարրը:
Մեկը կարող է նաև հարցնել՝ ինչպե՞ս եք օգտագործում hover-ը: :hover ընտրիչն օգտագործվում է տարրեր ընտրելու համար, երբ մկնիկը սեղմում եք դրանց վրա:
- Հուշում.:hover ընտրիչը կարող է օգտագործվել բոլոր տարրերի, ոչ միայն հղումների վրա:
- Հուշում. Օգտագործեք:link ընտրիչը՝ չայցելված էջերի հղումները ոճավորելու համար,:visited ընտրիչը՝ այցելված էջերի հղումները ոճավորելու համար, և:active ընտրիչը՝ ակտիվ հղումը ոճավորելու համար:
Այսպիսով, ինչպե՞ս եք սավառնում պատկերը CSS-ում:
Պատասխան. Օգտագործեք CSS background-image հատկությունը
- Փոխեք պատկերը Hover-ում CSS-ում
- .քարտ {
- լայնությունը՝ 130px;
- բարձրությունը՝ 195px;
- ֆոն՝ url ("images/card-back.jpg") առանց կրկնության;
- ցուցադրում: inline-block;
- }
Ինչպե՞ս ազատվել սավառնակից:
Հովերի էֆեկտն անջատելու համար ես երկու առաջարկ ունեմ
- եթե ձեր սավառնող էֆեկտը գործարկվում է JavaScript-ի միջոցով, պարզապես օգտագործեք $: unbind ('save');
- եթե ձեր սավառնող ոճը գործարկվում է դասի կողմից, ապա պարզապես օգտագործեք $: removeClass ('hoverCssClass');
Խորհուրդ ենք տալիս:
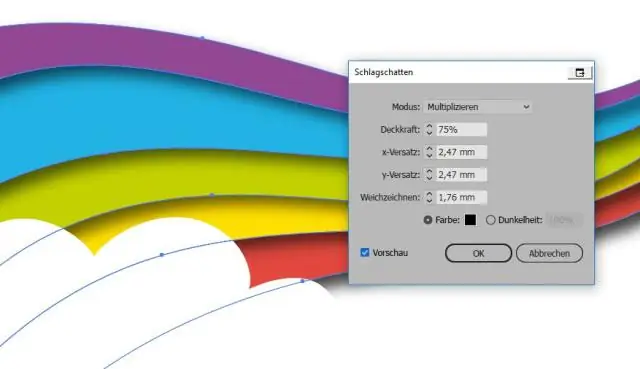
Ինչպե՞ս եք կիրառում էֆեկտները Illustrator-ում:

Եթե ցանկանում եք էֆեկտ կիրառել օբյեկտի որոշակի հատկանիշի վրա, ինչպիսին է դրա լրացումը կամ հարվածը, ընտրեք օբյեկտը և այնուհետև ընտրեք հատկանիշը Արտաքին տեսք վահանակում: Կատարեք հետևյալներից մեկը. Ընտրեք հրաման Էֆեկտի ընտրացանկից: Արտաքին տեսքի վահանակում սեղմեք Ավելացնել նոր էֆեկտ և ընտրեք էֆեկտ
Ինչպե՞ս եք անում ծիածանի էֆեկտները Picsart-ում:

Ինչպես ստեղծել երազային ծիածանի էֆեկտ Ներբեռնեք PicsArt լուսանկարների խմբագիր և կոլաժ պատրաստող iOS-ի, Android-ի կամ Windows-ի համար: Բացեք ձեր նկարը լուսանկարների խմբագրիչում և հպեք Stickericon-ին: Մեծացրեք կպչուն պիտակը և դրեք այն ձեր լուսանկարի վրա: Հպեք էկրանի վերևի մասում գտնվող ռետինին և մատով անցկացրեք կպչուն կողքով՝ եզրերը փափկելու համար
Ի՞նչ է հատուկ էֆեկտները անիմացիայի մեջ:

Հատուկ էֆեկտները (հաճախ կրճատվում են որպես SFX, SPFX, F/X կամ պարզապես FX) պատրանքներ կամ տեսողական հնարքներ են, որոնք օգտագործվում են թատրոնում, կինոյում, հեռուստատեսությունում, վիդեո խաղերում և սիմուլյատորների արդյունաբերությունում՝ երևակայական իրադարձությունները նմանակելու համար պատմության կամ վիրտուալ աշխարհում:
Որտե՞ղ են Word 2016-ի լրացման էֆեկտները:

Հասանելի էֆեկտները տեսնելու համար հետևեք հետևյալ քայլերին. Ընտրեք գծագրության օբյեկտը, որը ցանկանում եք փոփոխել: Սեղմեք ներքև սլաքի վրա, որը գտնվում է «Գծագրում» գործիքագոտու «Լրացրեք գույն» գործիքի կողքին: Word-ը ցուցադրում է գունավոր ընտրացանկ: Գույնի ընտրացանկից սեղմեք ձեր մկնիկը Fill Effects-ի վրա: Word-ը ցուցադրում է Fill Effects երկխոսության տուփը: (Տես Նկար 1.)
Որո՞նք են բարձրախոսի նշումները գրելու նպատակը և որո՞նք են հիմնական բաները, որոնք պետք է հիշել խոսնակի նշումների վերաբերյալ:

Բանախոսի նշումները ուղղորդված տեքստ են, որոնք հաղորդավարն օգտագործում է ներկայացումը ներկայացնելիս: Նրանք օգնում են հաղորդավարին հիշել կարևոր կետերը ներկայացման ժամանակ: Դրանք հայտնվում են սլայդում և կարող են դիտել միայն հաղորդավարը, այլ ոչ հանդիսատեսը
