
- Հեղինակ Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Վերջին փոփոխված 2025-01-22 17:27.
Ա արգելափակել տարրը միշտ սկսվում է նոր տողից և լրացնում է վեբ էջի աջ ու ձախ հորիզոնական տարածքը: Դուք կարող եք ավելացնել լուսանցքներ և լցոնումներ ցանկացածի բոլոր չորս կողմերում արգելափակել տարր - վերև, աջ, ձախ և ներքև: Որոշ օրինակներ արգելափակել տարրերն են ան
պիտակներ.
Այս առնչությամբ ինչպե՞ս եք բլոկավորում HTML-ում:
Արգելափակել տարրերը հայտնվում են էկրանին այնպես, կարծես դրանք ունեն տողերի ընդմիջում դրանցից առաջ և հետո: Օրինակ, թ
,
,
,
,
,
,
,
,
,,
և տարրերը բոլորն են արգելափակել մակարդակի տարրեր.
Ո՞րն է տարբերությունը բլոկի և ներկառուցված բլոկի միջև: Նաև ցուցադրմամբ. ներդիր - արգելափակել , վերին և ներքևի լուսանցքները/լիցքները հարգված են, բայց ցուցադրմամբ. ներդիր նրանք չեն. Ցուցադրման համեմատ. արգելափակել , մայոր տարբերությունը այդ ցուցադրումն է. ներդիր - արգելափակել տարրից հետո չի ավելացնում տողերի ընդմիջում, այնպես որ տարրը կարող է նստել այլ տարրերի կողքին:
Նաև հարցրեց, թե ինչ է բլոկ CSS-ը:
Արգելափակել - մակարդակի տարրեր Ա արգելափակել - մակարդակի տարրը միշտ սկսվում է նոր տողից և զբաղեցնում է հասանելի ողջ լայնությունը (ձգվում է դեպի ձախ և աջ այնքան, որքան կարող է): Տարրը ա արգելափակել - մակարդակի տարր:
Արդյո՞ք BR-ը բլոկի տարր է:
Այն նաև չի ցուցադրվում ինքնուրույն, ինչպես a արգելափակման տարր , բայց պարզապես ստեղծելով գծի ընդմիջում: Այսպիսով BR ներդիր է տարր . Համաձայն HTML 4.0-ի խիստ DTD՝ ա արգելափակել - մակարդակ տարր և < BR /> ներդիր է տարր.
Խորհուրդ ենք տալիս:
Քանի՞ բլոկ կա ներկապնակում:

Բլոկապալետում սովորաբար լինում է 9 բլոկ, որի չորս անկյուններից յուրաքանչյուրում տեղադրված է ամուր փայտե բլոկ, ծղոտե ներքնակ յուրաքանչյուր կողմի կենտրոնում և բուն ծղոտե ներքնակի կենտրոնում՝ միավորի բեռը պահելու համար:
Ինչպե՞ս եք ստեղծում վերնագրի բլոկ:

Վերնագրի բլոկ ստեղծելու համար Սկսեք դատարկ նոր գծագիր: Նկարեք ձեր գծագրության սահմանը՝ օգտագործելով ստանդարտ AutoCAD հրամաններ և օբյեկտներ: Հրամանի տողում մուտքագրեք ATTDEF՝ հատկանիշի սահմանման օբյեկտներ տեղադրելու համար: Մուտքագրեք Պիտակի անունը, օրինակ՝ DESC1, DESC2, SHEET, SHEET_TOTAL: Սահմանեք ցանկացած այլ հատկանիշի սահմանման հատկություններ և արժեքներ: Ընտրեք Լավ
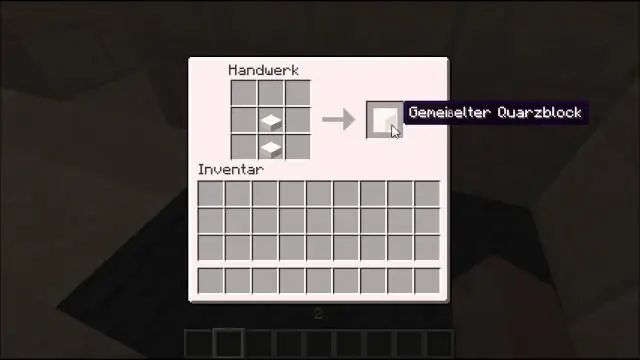
Ինչպե՞ս եք պատրաստում քվարցային բլոկ:

Քվարցից բլոկ պատրաստելու համար տեղադրեք 4 ներքև քվարց 3x3 արհեստագործական ցանցի մեջ: Քվարցից բլոկ պատրաստելիս կարևոր է, որ ներքևի քվարցը տեղադրվի ստորև ներկայացված պատկերի ճիշտ ձևով: Առաջին շարքում առաջին տուփում պետք է լինի 1 ներքև քվարց, իսկ երկրորդ տուփում՝ 1 ներքև քվարց
Ի՞նչ է բլոկ շղթայի հաշիվը:

Blockchain-ը էլեկտրոնային մատյան է (թվային տվյալների բազա), որը պահպանում է տվյալների գործառնությունների անփոփոխ գրառումը: Այս գործողությունները խմբավորված են «բլոկների» մեջ: Տվյալները ապակենտրոնացված են և պահվում են ցանցում: Յուրաքանչյուր բլոկ կապված է նախորդի հետ և ժամանակային դրոշմավորված է: Այս օղակները ստեղծում են «շղթաներ»
Ընտրե՞լ եք բլոկ:

Եթե timeout արգումենտը ցույց է տալիս struct timeval տիպի օբյեկտ, որի անդամները 0 են, select()-ը չի արգելափակում: Եթե ժամանակի վերջնաժամկետի արգումենտը NULL է, ապա select()-ը արգելափակում է այնքան ժամանակ, մինչև որևէ իրադարձություն չստիպի դիմակներից մեկը վերադարձնել վավեր (ոչ զրոյական) արժեքով:
