
- Հեղինակ Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Վերջին փոփոխված 2025-01-22 17:27.
Բովանդակության պրոյեկցիա թույլ է տալիս տեղադրել ստվերային DOM ձեր բաղադրիչում: Պարզ ասած, եթե ցանկանում եք HTML տարրեր կամ այլ բաղադրիչներ տեղադրել բաղադրիչի մեջ, ապա դա անում եք՝ օգտագործելով հասկացությունը. բովանդակության պրոյեկցիա . Մեջ Անկյունային , հասնում ես բովանդակության պրոյեկցիա օգտագործելով < ng- բովանդակությունը >< /ng- բովանդակությունը >.
Պարզապես, ի՞նչ է բովանդակության պրոյեկցիան:
Բովանդակության պրոյեկցիա (նաև հայտնի է որպես transclusion) HTML ներմուծման միջոց է բովանդակությունը . բաղադրիչի դրսից և տեղադրեք այն բովանդակությունը բաղադրիչի ձևանմուշում: նշանակված վայրում. Հետեւաբար, օգտագործելով բովանդակությունը - պրոյեկցիա Դուք կարող եք ստանալ արդյունքը, որը ցույց է տրված. հետևյալ պատկերը.
Նաև ի՞նչ է անկյունային ներթափանցումը: Ներառում շատ հզոր և օգտակար հատկանիշ է AngularJS հրահանգներ։ Այն թույլ է տալիս հրահանգին օգտագործել ձևանմուշ՝ միաժամանակ ունենալով բնօրինակ բովանդակությունը կլոնավորելու և այն DOM-ում ավելացնելու հնարավորություն: Ներառում թույլ է տալիս հրահանգներին ստեղծել դինամիկ, տվյալների վրա հիմնված DOM կառուցվածքներ, որոնք ստեղծում են համոզիչ օգտագործողի փորձ:
Նաև գիտեք, թե ինչ է Ng բովանդակությունը անկյունայինում:
Դուք օգտագործում եք < նգ - բովանդակությունը ></ նգ - բովանդակությունը > հատկորոշել որպես տեղապահ այդ դինամիկայի համար բովանդակությունը , ապա երբ կաղապարը վերլուծվում է Անկյունային կփոխարինի այդ տեղապահի պիտակը ձերով բովանդակությունը.
Ի՞նչ է Shadow DOM-ը անկյունայինում:
Shadow DOM նման է զուգահեռի DOM ծառ, որը տեղակայված է բաղադրիչի ներսում (HTML տարր, որը չպետք է շփոթել Անկյունային բաղադրիչներ), որոնք թաքնված են հիմնականից հեռու DOM ծառ. Դա իրականացումն է Shadow DOM ստանդարտ, որը թույլ է տալիս դիտման, ոճի և վարքագծի ամփոփում:
Խորհուրդ ենք տալիս:
Ի՞նչ է բովանդակության առաքումը AWS-ում:

Amazon CloudFront-ը բովանդակության արագ առաքման ցանցի (CDN) ծառայություն է, որն ապահով կերպով տրամադրում է տվյալներ, տեսանյութեր, հավելվածներ և API-ներ գլոբալ մակարդակով հաճախորդներին ցածր ուշացումով, փոխանցման բարձր արագությամբ, այս ամենը մշակողների համար հարմար միջավայրում:
Ի՞նչ է BranchCache-ի բովանդակության որոնումը:

WAN թողունակությունը օպտիմիզացնելու համար, երբ օգտվողները մուտք են գործում հեռավոր սերվերների բովանդակություն, BranchCache-ը բովանդակություն է վերցնում ձեր գլխավոր գրասենյակից կամ հյուրընկալված ամպային բովանդակության սերվերներից և պահում է բովանդակությունը մասնաճյուղերի վայրերում՝ թույլ տալով մասնաճյուղերի հաճախորդների համակարգիչներին մուտք գործել բովանդակություն ոչ թե WAN-ով, այլ տեղական մակարդակով:
Կարո՞ղ եք բովանդակության աղյուսակ ստեղծել Bluebeam-ում:

Bluebeam® Revu®-ի ո՞ր տարբերակն ունեմ ես: Revu-ն կարող է ստեղծել բովանդակության աղյուսակ՝ PDF-ի էջերի հղումներով: Եթե PDF-ն արդեն ներառում է էջանիշներ, գործընթացը նույնքան պարզ է, որքան էջանիշները արտահանելը նոր PDF, այնուհետև այդ ֆայլը տեղադրեք բնօրինակ փաստաթղթի սկզբում:
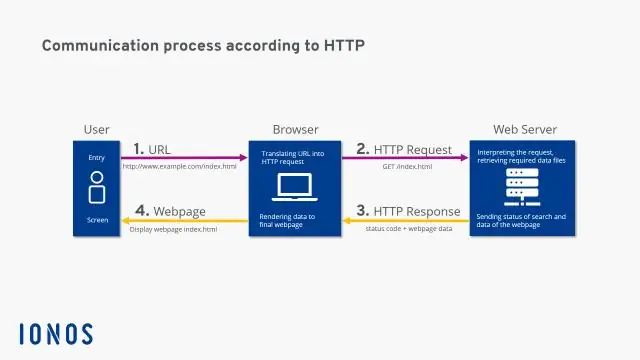
Ի՞նչ է HTTP բովանդակության տեսակը:

Content-Type վերնագիրն օգտագործվում է ռեսուրսի մեդիայի տեսակը նշելու համար: Մեդիա տեսակը ֆայլի հետ ուղարկված տող է, որը ցույց է տալիս ֆայլի ձևաչափը: Օրինակ, պատկերային ֆայլի համար նրա մեդիա տեսակը կլինի պատկերի/png կամ պատկեր/jpg և այլն։ Ի պատասխան՝ այն պատմում է հաճախորդին վերադարձված բովանդակության տեսակի մասին։
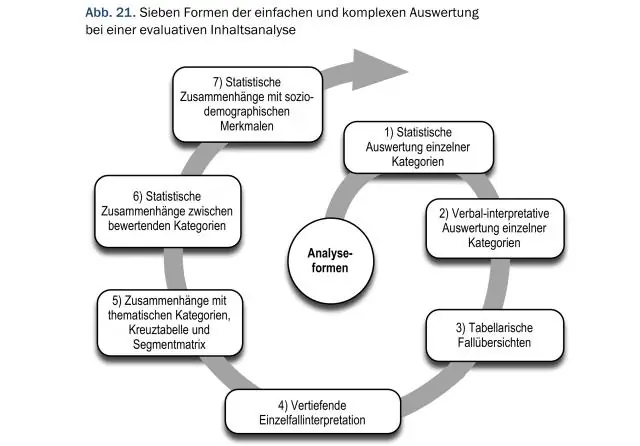
Ի՞նչ է կոդավորումը բովանդակության վերլուծության մեջ:

Կոդավորման բովանդակություն. Բովանդակության վերլուծության մեջ կոդավորումը նույնն է, ինչ հարցման պատասխանների կոդավորումը՝ պատասխանների ամփոփում խմբերի, տարբեր պատասխանների քանակի կրճատում՝ համեմատությունները հեշտացնելու համար: Այսպիսով, դուք պետք է կարողանաք դասավորել հասկացությունները խմբերի, այնպես որ յուրաքանչյուր խմբում հասկացությունները երկուսն էլ լինեն
