
- Հեղինակ Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Վերջին փոփոխված 2025-01-22 17:27.
Ստեղծեք կոճակ նմանվել ա հղում հետ Bootstrap . Օգտագործեք որ. btn- հղում դաս մեջ Bootstrap դեպի ստեղծել կոճակ նմանվել ա հղում.
Հետագայում, կարելի է նաև հարցնել՝ ինչպե՞ս եք կոճակը դարձնում հղում HTML-ում:
HTML կոճակին հղում ավելացնելու համար կարող եք ընտրել հետևյալ մեթոդներից մեկը:
- Ավելացնել inline onclick իրադարձություն: դեպի HTML պիտակ HTML տարրի մեջ:
- Օգտագործեք գործողության կամ ձևավորման ատրիբուտները տարրի ներսում: գործողության հատկանիշ.
- Ոճավորեք հղումը որպես կոճակ: Ավելացրեք հղում՝ ոճավորված որպես HTML կոճակ՝ CSS հատկություններով:
Հետագայում հարցն այն է, թե ինչպես կարող եմ ոճավորել bootstrap կոճակները: Ինչպես փոխել Bootstrap կոճակի ոճավորումը
- Քայլ 1. Գտեք կոճակների դասը: Ձեր կոճակները հարմարեցնելու առաջին քայլը կոճակների դասի իմացությունն է:
- Քայլ 2. Գտեք դասը CSS-ում: Այս դասի բոլոր կոճակների վրա կազդի ձեր ընտրած ոճը:
- Քայլ 3. Ձևաչափեք կոճակը: Այժմ կարող եք հարմարեցնել կոճակը՝ օգտագործելով CSS:
Այնուհետև ո՞ր դասն է օգտագործվում, որպեսզի կոճակը զբաղեցնի ողջ հասանելի լայնությունը:
The < կոճակը > ունի btn-բլոկ դաս , որն ընդգրկում է ամբողջ լայնությունը իր կոնտեյներով (որը նախկինում նշված է):
Ինչպե՞ս ոճավորել կոճակը bootstrap 4-ում:
Bootstrap 4 ապահովում է ինը նախապես սահմանված ոճերը համար կոճակներ - յուրաքանչյուրը ծառայում է տարբեր իմաստային նպատակի: Դեպի ոճը ա կոճակը , օգտագործել Bootstrap-ը . btn դաս, որին հաջորդում է ցանկալի ոճը . Օրինակ, արդյունքները առաջնային կոճակը.
Խորհուրդ ենք տալիս:
Ի՞նչ է սկրիպտավորման լեզուն օգտագործվում Java հավելվածներ ստեղծելու համար:

Jacl: Tcl Java-ի իրականացում: Jython: Python Java-ի իրականացում: Rhino: JavaScript Java-ի իրականացում: BeanShell. Java-ի աղբյուրի թարգմանիչ, որը գրված է Java-ով
Ո՞ր գործիքը կարող է օգտագործվել բոլոր աջակցվող սարքերի համար պատկերակներ և սփռոց էկրաններ ստեղծելու համար:

Ionic-ի ամենահետաքրքիր բաներից մեկը ռեսուրսների գործիքն է, որը նրանք տրամադրում են՝ ավտոմատ կերպով ստեղծելու համար ձեզ անհրաժեշտ բոլոր շաղ տվող էկրաններն ու պատկերակները: Նույնիսկ եթե դուք չեք օգտագործում Ionic, արժե տեղադրել միայն այս գործիքն օգտագործելու համար և այնուհետև փոխանցել ցայտած էկրաններն ու պատկերակները ձեր իրական նախագծին:
Ո՞ր Geth հրամանն է օգտագործվում նոր հաշիվ ստեղծելու համար:

Ethereum CLI geth-ն ապահովում է հաշվի կառավարում հաշվի հրամանի միջոցով. $ geth հաշիվ [ընտրանքներ] [արգումենտներ] Կառավարել հաշիվները թույլ է տալիս ստեղծել նոր հաշիվներ, ցուցակագրել բոլոր գոյություն ունեցող հաշիվները, ներմուծել անձնական բանալի նոր հաշիվ, տեղափոխել բանալիների նորագույն ձևաչափը և փոխել: քո գաղտնաբառը
Ո՞ր դասն է օգտագործվում թել պատրաստելու համար:

Թելեր ստեղծելու ամենահեշտ ձևը դասի ստեղծումն է, որն իրականացնում է Runnable ինտերֆեյսը: Run() մեթոդը շղթայով գործարկելու համար փոխանցեք MyClass-ի օրինակը Thread-ին իր կոնստրուկտորում (Java-ում կոնստրուկտորը կոդի բլոկ է, որը նման է մեթոդին, որը կանչվում է, երբ ստեղծվում է օբյեկտի օրինակ):
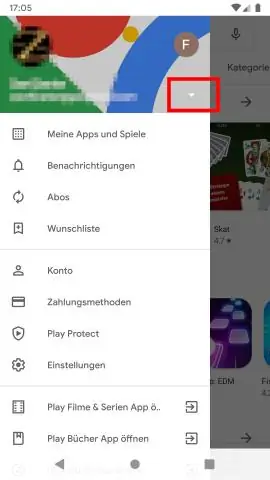
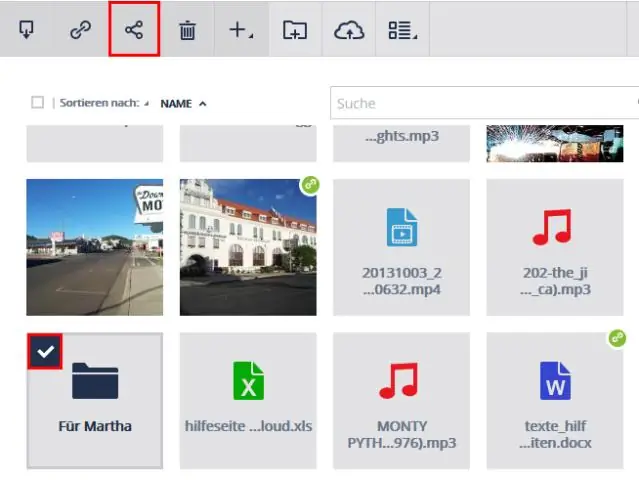
Ինչու՞ Dropbox թղթապանակը կարող է համօգտագործվել միայն որպես հղում:

Թղթապանակին հղումով կիսելը նշանակում է, որ մարդիկ կարող են դիտել, մեկնաբանել և ներբեռնել այդ թղթապանակի ֆայլերի միայն կարդալու պատճենները: Կարո՞ղ եմ հեռացնել ընդհանուր թղթապանակը: Սա միայն հեռացնում է թղթապանակը ձեր Dropbox հաշվից: Թղթապանակի մյուս բոլոր անդամները դեռ հասանելի կլինեն
