
- Հեղինակ Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Վերջին փոփոխված 2025-01-22 17:27.
Ionic-ի ամենաթեժ բաներից մեկը ռեսուրսներն են գործիք դրանք ապահովում են ինքնաբերաբար գեներացում բոլորը որ շաղ տալ էկրաններ և սրբապատկերներ որ ձեզ պետք է. Նույնիսկ եթե դուք չեք օգտագործում Ionic, արժե տեղադրել միայն սա օգտագործելու համար գործիք այնուհետև փոխանցեք շաղ տալ էկրաններ և սրբապատկերներ անցեք ձեր իրական նախագծին:
Այստեղ ո՞ր գործիքը կարող է օգտագործվել սրբապատկերներ և շաղ տալ էկրաններ ստեղծելու համար:
Ionic-ի ամենաթեժ բաներից մեկը ռեսուրսներն են գործիք նրանք նախատեսում են ավտոմատ կերպով գեներացնել բոլորը շաղ տալ էկրաններ և սրբապատկերներ որ ձեզ պետք է. Նույնիսկ եթե դուք չեք օգտագործում Ionic, արժե տեղադրել միայն սա օգտագործելու համար գործիք այնուհետև փոխանցեք շաղ տալ էկրաններ և սրբապատկերներ անցեք ձեր իրական նախագծին:
փոփոխություն որ լռելյայն ցայտած էկրան , նույնն է (2732*2732)։
Նմանապես, հարցնում են, թե ինչպես կարող եմ հավելվածի պատկերակներ ավելացնել ionic 4-ին:
Իոնական ամեն ինչ կանի ինքնաբերաբար համար դու. Գնացեք ձեր նախագծի գրացուցակ - /resources/ android / պատկերակը / ավելացնել քո սրբապատկերներ այստեղ ըստ պահանջվող չափի և ստորև նշված անունների: Նույնպես ավելացնել որ սրբապատկերներ ստորև բերված գրացուցակում, եթե դա անհրաժեշտ է - նախագծի գրացուցակ-/պլատֆորմներ/ android /res/տեղադրել վերը նշվածը սրբապատկերներ ըստ կոնկրետ թղթապանակի:
Ինչպե՞ս անջատել իոնիկ 3-ի ցայտած էկրանը:
Ionic 3. թաքցնել շաղ տալ էկրանը միայն այն ժամանակ, երբ հավելվածը պատրաստ է
- Փոխեք ստեղները config.xml-ում:
- Թաքցրեք սփլաշէկրանը ծրագրային կերպով ձեր հիմնական բաղադրիչի կոնստրուկտորում (սա հավանաբար արդեն ձեր կոդում է) // ներմուծեք հարթակ և SplashScreen ձեր հիմնական բաղադրիչ:
Խորհուրդ ենք տալիս:
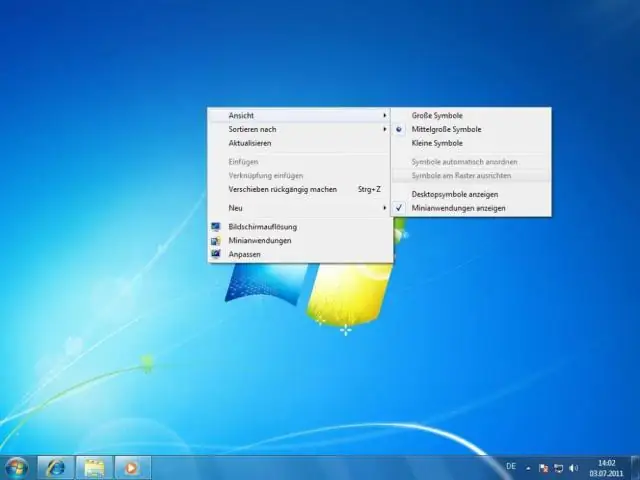
Ինչպե՞ս կարող եմ կեղծ աշխատասեղանի պատկերակներ պատրաստել:

The Fake Icon Prank Քայլ 1. Քայլ 1. Գնացեք ձեր աշխատասեղան: Քայլ 2. Քայլ 2. Բացեք Paint-ը և սեղմեք Ctrl+V: Քայլ 3. Քայլ 3. Բացեք Պահված պատկերը, սեղմեք աջ սեղմումով և ընտրեք «սահմանել որպես աշխատասեղանի ֆոն»: Քայլ 4. Քայլ 4. Այժմ գնացեք Desktop, աջ սեղմեք և ընտրեք Show Desktop Icons
Ո՞ր գործիքը կարող է օգտագործվել Windows 10 օֆլայն պատկերին փաթեթներ ավելացնելու համար:

Տեղակայման պատկերների սպասարկում և կառավարում (DISM.exe) հրամանի տող գործիք է, որն օգտագործվում է Windows®-ի օֆլայն պատկերները թարմացնելու համար:
Ո՞ր Owasp գործիքը կարող է օգտագործվել վեբ հավելվածները և բաղադրիչները սկանավորելու համար:

DAST Tools OWASP ZAP - Լիովին ցուցադրված անվճար և բաց կոդով DAST գործիք, որը ներառում է խոցելիության ավտոմատ սկանավորում և գործիքներ, որոնք կօգնեն փորձագիտական վեբ հավելվածների ձեռքով փորձարկմանը: Arachni - Arachni-ն առևտրային աջակցվող սկաներ է, բայց այն անվճար է օգտագործման դեպքերի մեծ մասի համար, ներառյալ բաց կոդով նախագծերի սկանավորումը:
Կարո՞ղ եք Windows-ի համար փոխարինող էկրաններ գնել:

Փոխարինվող էկրանները կարելի է հեշտությամբ պատվիրել առցանց կամ հեռախոսով 1-800-413-2579 հեռախոսահամարով: Մենք առաջարկում ենք բոլոր տեսակի էկրանների ցանցեր, ներառյալ ստանդարտ ապակեպլաստե էկրան, անտեսանելի UltraVue էկրան և դիմացկուն սուպեր էկրան: Նաև ձեզ անհրաժեշտ էկրանի ճշգրիտ շրջանակը և ձեր ընտրած էկրանի շրջանակի սարքավորումը
Windows-ի ո՞ր գործիքը կարող է օգտագործվել խնդիր առաջացնող դրայվերը հայտնաբերելու համար:

Վարորդների ստուգիչ գործիքը, որը ներառված է Windows 2000-ից սկսած Windows-ի բոլոր տարբերակներում, օգտագործվում է վարորդների բազմաթիվ խնդիրներ հայտնաբերելու և շտկելու համար, որոնք, ինչպես հայտնի է, առաջացնում են համակարգի կոռուպցիա, խափանումներ կամ այլ անկանխատեսելի վարքագիծ:
