
Բովանդակություն:
- Հեղինակ Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Վերջին փոփոխված 2025-01-22 17:27.
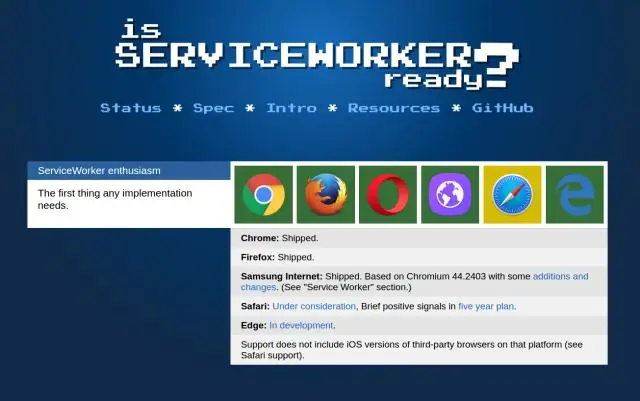
Ա սպասարկման աշխատող սցենար է, որը քո բրաուզերը աշխատում է հետին պլանում՝ վեբ էջից առանձին՝ բացելով այն գործառույթների համար, որոնք կարիք չունեն վեբ էջ կամ օգտատիրոջ փոխազդեցություն: Նախքան սպասարկման աշխատող , կար ևս մեկ API, որն օգտատերերին հնարավորություն էր տալիս ցանցում անցանց փորձ ունենալ, որը կոչվում էր AppCache:
Այս առումով ի՞նչ է սպասարկող աշխատողը։
Ա սպասարկման աշխատող ցանցի տեսակ է բանվոր . Դա, ըստ էության, JavaScript ֆայլ է, որն աշխատում է զննարկչի հիմնական շղթայից առանձին, ընդհատում է ցանցի հարցումները, պահում կամ առբերում ռեսուրսները քեշից և տրամադրում push հաղորդագրություններ:
Կարելի է նաև հարցնել՝ ի՞նչ է Safari ծառայության աշխատողը։ Սպասարկման աշխատողներ թույլ է տալիս մշակողներին ստեղծել ճկուն վեբ հավելվածներ, որոնք ապրում են բրաուզերի սահմաններից դուրս: Արդեն հասանելի է Android , որոշ կայքեր սկսել են օգտվել սպասարկման աշխատողներ բրաուզերի վրա հիմնված push ծանուցումներ տրամադրելու համար:
Հետևաբար, ինչպե՞ս է աշխատում սպասարկման աշխատողը։
Սպասարկման աշխատող սցենար է, որը աշխատանքները բրաուզերի ֆոնին՝ առանց օգտատիրոջ ինքնուրույն փոխազդեցության: Նաև այն նման է վստահված անձի, որը աշխատանքները օգտագործողի կողմից: Այս սկրիպտով դուք կարող եք հետևել էջի ցանցային երթևեկությանը, կառավարել push ծանուցումները և զարգացնել «առաջինն անցանց» վեբ հավելվածներ Cache API-ով:
Ինչպե՞ս եք իրականացնում սպասարկման աշխատող:
Ծառայության աշխատողի և անցանցի ավելացում ձեր վեբ հավելվածում
- Բովանդակություն.
- Ստացեք օրինակելի կոդը:
- Գործարկեք նմուշի հավելվածը:
- Փորձարկեք հավելվածը:
- Ստեղծեք մեկնարկային հավելվածը:
- Կայքում գրանցեք սպասարկման աշխատող:
- Տեղադրեք կայքի ակտիվները:
- Ընդհատեք վեբ էջի հարցումները:
Խորհուրդ ենք տալիս:
Ինչպե՞ս ջնջել իմ UC բրաուզերի պատմությունը իմ համակարգչից:

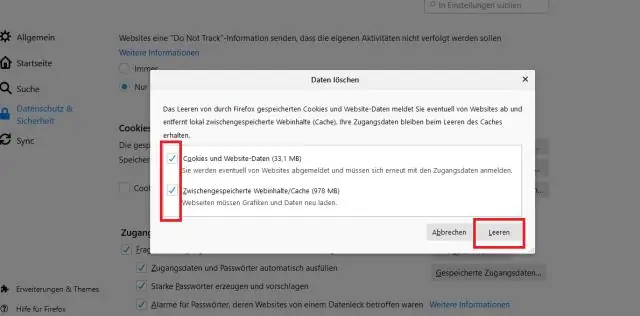
Կտտացրեք «Կարգավորումներ» հանդերձանքի պատկերակին UCBrowser գործիքագոտում: Ոլորեք ներքև դեպի «Մաքրել գրառումները» և սեղմեք այն: Այժմ ձեզ հնարավորություն է տրվում մաքրել թխուկները, ձևը, պատմությունը և քեշը: Համոզվեք, որ «Պատմություն»-ը նշված է և սեղմեք Clearbutton-ը
Ի՞նչ է Prefork-ը և աշխատողը Apache-ում:

Prefork-ը և worker-ը MPM apache-ի երկու տեսակ են: Երկուսն էլ ունեն իրենց արժանիքներն ու թերությունները: Լռելյայնորեն mpm-ը prefork-ն է, որն անվտանգ է թելերով: Prefork MPM-ն օգտագործում է մի քանի զավակային պրոցեսներ՝ յուրաքանչյուրը մեկ շղթայով, և յուրաքանչյուր պրոցես միաժամանակ կատարում է մեկ կապ: Worker MPM-ն օգտագործում է մի քանի երեխա գործընթացներ՝ յուրաքանչյուրը բազմաթիվ թելերով
Ի՞նչ է խաչաձև բրաուզերի ստուգիչը:

Cross Browser Testing-ը մի քանի բրաուզերների մեջ վեբ հավելվածները փորձարկելու գործընթաց է: Բրաուզերի խաչաձև փորձարկումը ներառում է ձեր հավելվածի համատեղելիության ստուգում բազմաթիվ վեբ բրաուզերների միջև և ապահովում, որ ձեր վեբ հավելվածը ճիշտ է աշխատում տարբեր վեբ բրաուզերների միջև:
Ի՞նչ է սպասարկող աշխատողը:

Սպասարկման աշխատողը վեբ աշխատողի տեսակ է: Սա, ըստ էության, JavaScript ֆայլ է, որն աշխատում է զննարկչի հիմնական շղթայից առանձին, ընդհատում է ցանցի հարցումները, պահում կամ առբերում ռեսուրսները քեշից և տրամադրում push հաղորդագրություններ:
Որքա՞ն է աշխատում ստորաբաժանման աշխատողը հիվանդանոցում:

5-9 տարվա փորձ ունեցող հիվանդանոցի բաժանմունքի միջին կարիերայի աշխատողը 12 աշխատավարձի հիման վրա միջին ընդհանուր փոխհատուցում է ստանում 13,54 ԱՄՆ դոլարի չափով: 10-19 տարվա փորձ ունեցող հիվանդանոցի բաժանմունքի փորձառու աշխատակիցը ստանում է միջինը $14,46 ընդհանուր փոխհատուցում՝ 20 աշխատավարձի հիման վրա։
