
Բովանդակություն:
- Հեղինակ Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Վերջին փոփոխված 2025-01-22 17:27.
Ա ճկուն կոնտեյներ ընդլայնում է իրերը՝ լրացնելու հասանելի ազատ տարածքը կամ փոքրացնում է դրանք՝ կանխելու արտահոսքը: Ամենակարևորը, որ flexbox դասավորությունը ուղղորդող ագնոստիկ է, ի տարբերություն սովորական դասավորությունների (բլոկ, որը հիմնված է ուղղահայաց վրա և գծային, որը գտնվում է հորիզոնական վրա):
Ինչ վերաբերում է դրան, ինչպե՞ս եք օգտագործում Flexbox-ը:
Ամփոփում
- Օգտագործեք ցուցադրումը. flex; ճկուն կոնտեյներ ստեղծելու համար:
- Նյութերի հորիզոնական դասավորվածությունը սահմանելու համար օգտագործեք justify-content:
- Նյութերի ուղղահայաց հավասարեցումը սահմանելու համար օգտագործեք align-items:
- Օգտագործեք flex-direction, եթե տողերի փոխարեն սյունակներ են անհրաժեշտ:
- Օգտագործեք տող-հակադարձ կամ սյունակ-հակադարձ արժեքները` ապրանքների հերթականությունը շրջելու համար:
ինչպես եք պատրաստում Flex կոնտեյներ: Նախքան դուք կարող եք օգտագործել ցանկացած flexbox սեփականություն, պետք է սահմանել ա ճկուն կոնտեյներ ձեր դասավորության մեջ: Դուք ստեղծել ճկուն կոնտեյներ տարրի ցուցադրման հատկությունը դնելով դրանցից մեկի վրա flexbox դասավորության արժեքները. ճկել կամ ներդիր- ճկել . Ըստ նախնականի, ճկել տարրերը հորիզոնական դրված են հիմնական առանցքի վրա ձախից աջ:
Այս կերպ, ինչի՞ համար է օգտագործվում Flexbox-ը:
Flexbox դասավորության մոդել է, որը թույլ է տալիս տարրերին հարթեցնել և բաշխել տարածությունը կոնտեյների ներսում: Օգտագործելով ճկուն լայնություններ և բարձրություններ՝ տարրերը կարող են հավասարեցվել՝ տարածությունը լրացնելու կամ տարրերի միջև տարածություն բաշխելու համար, ինչը այն դարձնում է հիանալի գործիք օգտագործել _ ի համար արձագանքող նախագծման համակարգեր:
Ո՞րն է լռելյայն կողմնորոշումը Flex կոնտեյների մեջ:
Այն լռելյայն դասավորվածությունը ցուցադրումը կիրառելուց հետո. ճկել նախատեսված է իրերի հիմնական առանցքի երկայնքով ձախից աջ դասավորելու համար: Ստորև բերված անիմացիան ցույց է տալիս, թե ինչ է տեղի ունենում, երբ ճկել - ուղղությունը սյունակը ավելացված է կոնտեյներ տարր. Դուք կարող եք նաեւ set flex - ուղղությունը դեպի տող-հակադարձ և սյունակ-հակադարձ.
Խորհուրդ ենք տալիս:
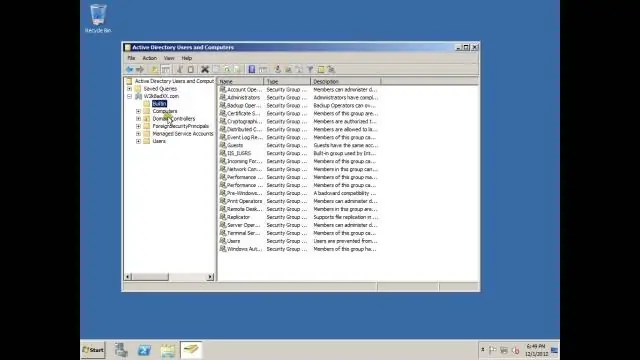
Ի՞նչ է Active Directory կոնտեյները:

Microsoft Windows Active Directory բառարանը կազմակերպչական միավորը սահմանում է որպես Active Directory տիրույթի կոնտեյների տեսակ: Այն կարող է պարունակել այնպիսի առարկաներ, ինչպիսիք են օգտատերերը, համակարգիչները, կոնտակտները, խմբերը կամ այլ OU-ներ կամ կոնտեյներներ: OU-ները կարող են նաև կիրառել խմբային քաղաքականություն
Քանի՞ միջուկ ունի դոկեր կոնտեյները:

Լրացուցիչ մանրամասների համար տես դոկերի գործարկման փաստաթղթերը: Դա կսահմանափակի ձեր կոնտեյները հյուրընկալողի վրա 2,5 միջուկով
Ի՞նչ է հարթակի կոնտեյները:

Պլատֆորմի կոնտեյներներ. Պլատֆորմի տարաները առանց կողքերի, ծայրերի և տանիքի են: Դրանք օգտագործվում են տարօրինակ բեռների համար, որոնք չեն տեղավորվում որևէ այլ տեսակի կոնտեյների վրա
Ի՞նչ է իրականում դոկեր կոնտեյները:

Docker կոնտեյները բաց կոդով ծրագրային ապահովման մշակման հարթակ է: Դրա հիմնական առավելությունն այն է, որ հավելվածները փաթեթավորվեն կոնտեյներով, ինչը թույլ է տալիս դրանք շարժական լինել Linux կամ Windows օպերացիոն համակարգով (OS) աշխատող ցանկացած համակարգի համար: Windows մեքենան կարող է գործարկել Linux կոնտեյներներ՝ օգտագործելով վիրտուալ մեքենա (VM)
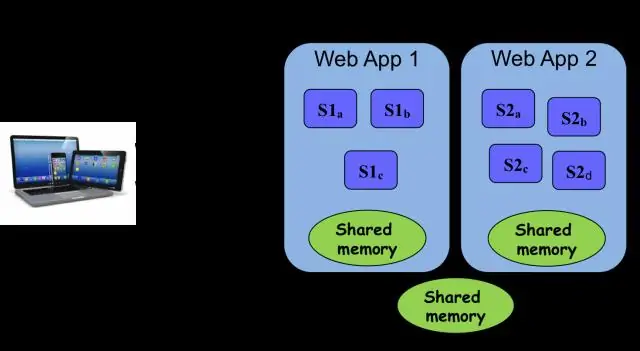
Ի՞նչ է անում servlet կոնտեյները:

Վեբ բեռնարկղը (նաև հայտնի է որպես սերվերլետի կոնտեյներ, և համեմատեք «webcontainer») վեբ սերվերի բաղադրիչն է, որը փոխազդում է Java սերվերլետի հետ: Վեբ կոնտեյները ստեղծում է սերվերլետի օրինակներ, բեռնում և բեռնաթափում է սերվերլետներ, ստեղծում և կառավարում է հարցումների և պատասխանների օբյեկտները և կատարում սերվերլետի կառավարման այլ առաջադրանքներ:
