
Բովանդակություն:
- Հեղինակ Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Վերջին փոփոխված 2025-01-22 17:27.
Գնացեք firebase .google.com և սեղմեք «Գնալ կոնսոլ» վերևի աջ մասում: Համոզվեք, որ օգտագործում եք վերջին տարբերակը Firebase և ոչ թե https://www.firebaseio.com: Հաջորդը, անցեք «Auth» ներդիր > «Մուտքի մեթոդ» ներդիր և միացրեք «Email/Password»՝ որպես ձեր մուտքի մատակարար(ներ): և վերջ։
Պարզապես, կարո՞ղ եմ օգտագործել firebase-ը react native-ով:
Firebase Backend որպես ծառայություն (BaaS) է, որն առավելություն է տալիս բջջային ծրագրավորողներին, ովքեր օգտագործել React Native-ը բջջային հավելվածների մշակման համար: Ինչպես React Native մշակող, կողմից օգտագործելով Firebase դու կարող է սկսեք կառուցել MVP (նվազագույն կենսունակ արտադրանք), ծախսերը ցածր պահելով և նախատիպով դիմումը բավականին արագ:
Նաև գիտեք, թե ինչպես կարող եմ տվյալներ ստանալ firebase-ից react native-ում: 1 Պատասխան
- երբ դուք նշել եք հղում, օրինակ. թող օգտվողները = firebase. տվյալների բազա ().
- Դուք ստանում եք լուսանկար այս մեթոդներից որևէ մեկից և պետք է զանգահարեք snapshot: val() տվյալների վերբերման համար:
- Պարզապես նշանակեք նկարը: val() ընթերցման մեթոդից դուրս հայտարարված փոփոխականին, և դուք պատրաստ եք գնալ:
Նաև գիտեք, թե ինչպես կարող եմ ավելացնել firebase-ը, որպեսզի արձագանքի բնիկին:
Դեպի ստեղծել մի նոր firebase նախագիծ, գնա քո Firebase վահանակ, սեղմեք « Ավելացնել Նախագիծ», մուտքագրեք ձեր նախագծի անունը և ընտրեք ձեր տարածաշրջանը: Մեջ Firebase վահանակ, բացեք Նույնականացում բաժինը: Մուտք գործելու մեթոդի ներդիրում միացրեք Facebook-ի մուտքի մեթոդը և նշեք հավելվածի ID-ն և հավելվածի գաղտնիքը, որը ստացել եք Facebook-ից:
Ինչպե՞ս կարող եմ օգտագործել firebase-ը react-ում:
Մի փոքր ավելի շատ տեղեկատվության և փորձի առկայության դեպքում դուք պետք է կարողանաք կատարել այս առաջադրանքները առանց խնդիրների:
- Մուտք գործեք Firebase Console և ստեղծեք նոր նախագիծ:
- Ստեղծեք Simple React հավելված՝ create-react-app-ով:
- Տեղադրեք հավելվածը Firebase հոստինգում:
- Ողողել և կրկնել:
- Ձեր հավելվածի տվյալները միացնել Firebase տվյալների շտեմարանին:
Խորհուրդ ենք տալիս:
Ի՞նչ են հաճախ զարգացնում ձեռնարկությունները, որպեսզի կարողանան տվյալներ պահել և վերլուծել բիզնես որոշումներ կայացնելու նպատակով:

Ի՞նչ են հաճախ զարգացնում ձեռնարկությունները, որպեսզի կարողանան պահել և վերլուծել տվյալները՝ բիզնես որոշումներ կայացնելու նպատակով: օպերացիոն համակարգ. Տեղեկատվության կառավարման նպատակներից մեկն է ձեռնարկություններին տրամադրել ռազմավարական տեղեկատվություն, որն անհրաժեշտ է՝ առաջադրանք կատարելու համար
Ինչպե՞ս կարող եք փոփոխել առանցքային աղյուսակը, որպեսզի արձակուրդային գրառումները հեռացվեն:

Սեղմեք Առաջադրանքի անվանման բացվող սլաքը: Սեղմեք «Արձակուրդ» վանդակը: Սեղմեք Ok կոճակը
Ինչպե՞ս կարող եմ ստանալ ամսաթիվը և ժամը, որպեսզի ցուցադրվեն իմ Windows 10 առաջադրանքների տողում:

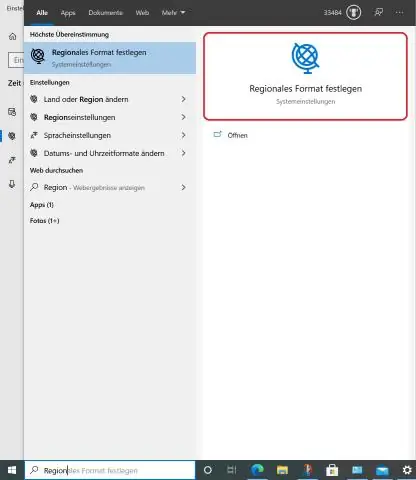
Վերջին անգամ թարմացվել է 2019 թվականի դեկտեմբերի 12-ին Դիտումներ 18,087 Կիրառվում է Windows 10. / Windows-ի կարգավորումներում: Ահա քայլերը. Բացեք Պարամետրերը: Կտտացրեք Time & language: Սեղմեք Ամսաթիվ և ժամ: Ձևաչափի տակ կտտացրեք Փոխել ամսաթվի և ժամի ձևաչափի հղումը: Օգտագործեք «Կարճ անուն» բացվող ընտրացանկը, որպեսզի ընտրեք ամսաթվի ձևաչափը, որը ցանկանում եք տեսնել Taskbar-ում
Ինչպե՞ս կարող եմ գաղտնաբառ սահմանել, որպեսզի այն երբեք չսպառվի:

Կատարեք հետևյալ քայլերը՝ գաղտնաբառի ժամկետն անջատելու համար useraccount վահանակում: Կատարեք lusrmgr հրամանը: msc Run-ից: Սեղմեք օգտվողների վրա ձախ կողմում ցուցադրվող ցանկում: Կրկնակի սեղմեք այն օգտվողի հաշվի վրա, որը ցանկանում եք թարմացնել: Ընտրեք ստուգման կոճակը Գաղտնաբառը երբեք չի սպառվում: Սեղմեք «OK»:
Արդյո՞ք արագ արձագանքում եք բնիկին:

React-Native-ը կարող է գրվել Javascript-ով (լեզու, որն արդեն շատ ծրագրավորողներ գիտեն), դրա կոդերի բազան կարող է տեղակայվել ինչպես iOS, այնպես էլ Android հարթակներում, հավելվածներ արտադրելը ավելի արագ և էժան է, և մշակողները կարող են թարմացումներ ուղարկել անմիջապես օգտվողներին, որպեսզի օգտվողները պետք չէ անհանգստանալ թարմացումները ներբեռնելու մասին
