
- Հեղինակ Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Վերջին փոփոխված 2025-01-22 17:27.
Ա հայրենի մոդուլ Javascript-ի գործառույթների մի շարք է, որոնք իրականացվում են բնիկորեն յուրաքանչյուր հարթակի համար (մեր դեպքում iOS-ն ու Android-ը): Այն օգտագործվում է այն դեպքերում, երբ հայրենի կարողություններ են պետք, դա արձագանքել հայրենի չունի համապատասխան մոդուլ դեռ, կամ երբ հայրենի կատարումն ավելի լավն է:
Նաև գիտեք, որո՞նք են հայրենի մոդուլները react native-ում:
Ա հայրենի մոդուլ Java դաս է, որը սովորաբար ընդլայնում է ReactContextBaseJavaModule դասը և իրականացնում է JavaScript-ով պահանջվող ֆունկցիոնալությունը։
Նմանապես, ինչպե՞ս կարող եմ օգտագործել հայրենի SDK-ն react native-ում: Տեղադրեք SDK-ն ձեր React բնօրինակ նախագծի վրա
- Քայլ 1 - Տեղադրեք SDK-ն: Քանի որ React փաթեթները կառավարվում են npm-ով, ձեզ մնում է միայն գործարկել հետևյալ հրամանը ձեր նախագծի արմատական մակարդակում՝ $ npm install parse:
- Քայլ 2 - Միացրեք ձեր Parse հավելվածը: Նախաձեռնեք ձեր Parse հավելվածը:
- Քայլ 3 - Ստուգեք ձեր կապը: Ստեղծեք թեստային ծածկագիր:
Նաև գիտեք, թե ինչ է մոդուլը արձագանքում:
Ստեղծելով ա մոդուլ նշանակում է, որ դուք կխմբավորեք մի շարք հարակից բաղադրիչներ, մեթոդներ և ակտիվներ՝ ապահովելով հանրային ինտերֆեյս, որը կօգտագործվի ուրիշների կողմից մոդուլներ . Ճիշտ այնպես, ինչպես դուք կստեղծեիք հանգույց մոդուլ . Եկեք ստեղծենք ա մոդուլ կոչված անվտանգության համար ա Արձագանքել -Մայրենի դիմում.
Ի՞նչ է Rctbridge-ը:
React Native-ը հաճախ ներկայացվում է որպես խաղի փոփոխիչ, որը թույլ է տալիս գործարկել JavaScript կոդը բջջային միջավայրում: Նրանք, հավանաբար, ստեղծում են AST JS կոդից և փոխակերպում այն, որպեսզի այն աշխատի մի քանի սարքերի վրա:
Խորհուրդ ենք տալիս:
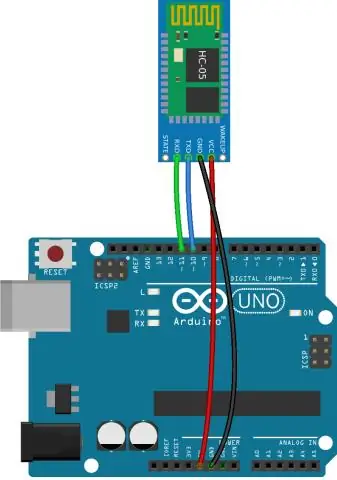
Ինչպե՞ս է աշխատում HC 05 Bluetooth մոդուլը:

HC-05 Bluetooth մոդուլը հեշտ օգտագործվող Bluetooth SPP (Serial Port Protocol) մոդուլ է, որը նախատեսված է թափանցիկ անլար սերիական միացման համար: HC-05 Bluetooth մոդուլն ապահովում է միացման ռեժիմ հիմնական և ստրուկ ռեժիմների միջև, ինչը նշանակում է, որ այն ի վիճակի է ոչ ստանալ, ոչ փոխանցել տվյալներ
Ինչ է ESP մոդուլը:

ESP8266 WiFi մոդուլը ինքնամփոփ SOC է՝ ինտեգրված TCP/IP պրոտոկոլների կույտով, որը կարող է ցանկացած միկրովերահսկիչի մուտք գործել ձեր WiFi ցանց: ESP8266-ն ի վիճակի է կա՛մ հոսթինգի դիմում, կա՛մ բեռնաթափել Wi-Fi ցանցի բոլոր գործառույթները մեկ այլ հավելվածի պրոցեսորից:
Ի՞նչ է անալոգային մուտքագրման մոդուլը:

Անալոգային մուտքային մոդուլները ձայնագրում են գործընթացի ազդանշանները, ինչպիսիք են ճնշումը կամ ջերմաստիճանը և դրանք թվայնացված ձևաչափով (16 բիթ ձևաչափ) փոխանցում կառավարման համակարգին: Մոդուլը յուրաքանչյուր ենթաշրջանում կարդում է չափված արժեքով և պահպանում այն
Ի՞նչ է TensorFlow մոդուլը:

Մոդուլը TensorFlow գրաֆիկի ինքնամփոփ կտոր է՝ իր կշիռներով և ակտիվներով, որը կարող է վերօգտագործվել տարբեր առաջադրանքների համար՝ փոխանցման ուսուցում կոչվող գործընթացում: Տրանսֆերային ուսուցումը կարող է՝ վերապատրաստել ավելի փոքր տվյալների բազայով մոդել, Բարելավել ընդհանրացումը և. Արագացնել մարզումները
Ի՞նչ է azure PowerShell մոդուլը:

Azure PowerShell-ը պարունակում է մոդուլների մի շարք, որոնք ապահովում են բազմաթիվ cmdlet-ներ՝ Windows PowerShell-ով Azure-ը կառավարելու համար: Այն կստեղծի ավտոմատացման սցենարներ Azure ռեսուրսների համար: Դուք կարող եք ստեղծել ավտոմատացման սցենարներ Azure ռեսուրսների համար: Azure ռեսուրսը cmdlet-ի միջոցով կառավարելու երկու տարբեր եղանակ կա
