
- Հեղինակ Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Վերջին փոփոխված 2025-01-22 17:27.
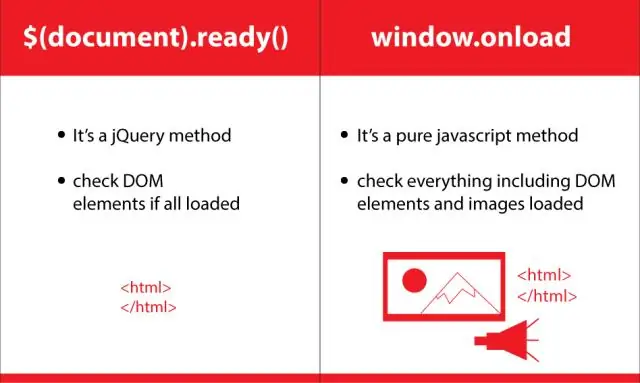
Այն պատրաստ է () մեթոդն օգտագործվում է գործառույթը հասանելի դարձնելու համար փաստաթուղթ բեռնված է. Ինչ էլ որ կոդ գրեք $-ի ներսում փաստաթուղթ ). պատրաստ է () մեթոդը կաշխատի, երբ DOM էջի հայտնվելը պատրաստ է կատարել JavaScript կոդը։
Այսպիսով, ի՞նչ է նշանակում պատրաստի փաստաթուղթ:
Այն փաստաթուղթը պատրաստ է իրադարձությունը ազդանշան է տալիս, որ էջի DOM-ը է հիմա պատրաստ է , այնպես որ կարող եք շահարկել այն առանց անհանգստանալու, որ DOM-ի մասեր դեռ չեն ստեղծվել: Այն փաստաթուղթը պատրաստ է իրադարձությունները բռնկվում են բոլոր պատկերների բեռնումից և այլն, բայց ամբողջ DOM-ից հետո պատրաստ է.
Բացի վերը նշվածից, ինչու է մեզ անհրաժեշտ $(document ready ()-ը: Կան մի քանի պատճառ, թե ինչու կօգտագործեք $ (փաստաթուղթ ). պատրաստ () Ձեր սցենարներում՝ Դուք կարիք համոզվելու համար, որ էջը ամբողջությամբ բեռնված է նախքան ձեր սցենարի կատարումը: Դուք չեք վերահսկում, թե որտեղ է բեռնվում ձեր սցենարը:
Այս առումով ինչպե՞ս է աշխատում փաստաթղթի պատրաստումը:
jQuery փաստաթուղթը պատրաստ է ֆունկցիան կատարվում է, երբ DOM ( Փաստաթուղթ Object Model) ամբողջությամբ բեռնված է դիտարկիչում: jQuery փաստաթուղթը պատրաստ է օգտագործվում է jQuery/JavaScript կոդը սկզբնավորելու համար՝ DOM-ից հետո պատրաստ է , և օգտագործվում է ամենից շատ, երբ աշխատանքային jQuery-ի հետ: Javascript/jQuery կոդը $( փաստաթուղթ ).
Կարո՞ղ ենք օգտագործել բազմաթիվ փաստաթղթերի պատրաստման գործառույթը:
Այո, դուք կարող եք օգտագործել պատրաստի մի քանի փաստաթուղթ կառավարիչ, չնայած առանձնահատուկ առավելություն չկա դուք կարող եք օգտագործել jQuery կոդը մի քանի տեղում: Դու կարող ես ոչ օգտագործել փոփոխականը մեկը մյուսի մեջ, քանի որ դրանք տարբեր շրջանակի մեջ են:
Խորհուրդ ենք տալիս:
Ինչպե՞ս կարող եմ ֆաքսով փաստաթուղթ ուղարկել իմ Mac-ից:

Ֆաքսերի ուղարկում Fax Utility-ի միջոցով - Mac OS X Ընտրեք տպման հրամանը ձեր հավելվածում: Ընտրեք ձեր արտադրանքի ՖԱՔՍ տարբերակը որպես տպիչի կարգավորում: Ընտրեք էջերի քանակը, որոնք ուղարկում եք ֆաքսով որպես Էջերի կարգավորում: Բացվող ընտրացանկից ընտրեք Ստացողի կարգավորումները: Ձեր ստացողին ընտրելու համար կատարեք հետևյալներից մեկը. բացվող ընտրացանկից ընտրեք Ֆաքսի կարգավորումներ
Ինչպե՞ս կարող եմ դիտել երկու փաստաթուղթ կողք կողքի Google Փաստաթղթերում:

Դիտեք և համեմատեք փաստաթղթերը կողք կողքի Բացեք երկու ֆայլերը, որոնք ցանկանում եք համեմատել: «Դիտել» ներդիրում «Պատուհան» խմբում կտտացրեք «Դիտել կողքից»: Նշումներ. երկու փաստաթղթերը միաժամանակ ոլորելու համար կտտացրեք «Սինխրոն ոլորում» պատուհանի խմբում՝ «Դիտել» ներդիրում:
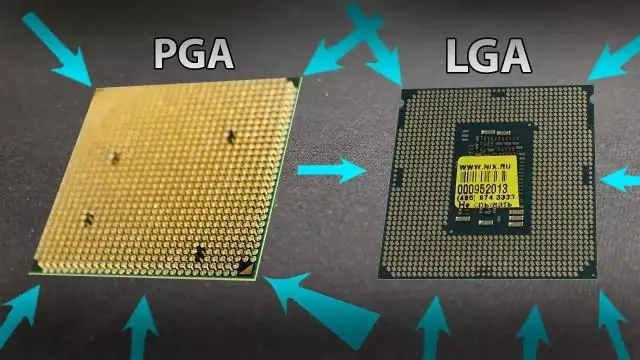
Ինչպե՞ս իմանամ, որ իմ պրոցեսորը պատրաստ է:

Գնացեք դեպի Control Panel > System and Security > System՝ այն բացելու համար: Այս պատուհանն անմիջապես բացելու համար կարող եք նաև սեղմել Windows+Pause ստեղնաշարի վրա: Ձեր համակարգչի պրոցեսորի մոդելը և արագությունը ցուցադրվում են «Պրոցեսոր»-ի աջ կողմում՝ «Համակարգ» վերնագրի ներքո
Ինչպե՞ս եք ստեղծում Excel փաստաթուղթ:

Ստեղծեք նոր աշխատանքային գրքույկ գոյություն ունեցող աշխատանքային գրքի վրա Սեղմեք «Ֆայլ» ներդիրը: Սեղմեք Նոր: Կաղապարների տակ սեղմեք «Նոր»՝ գոյություն ունեցողից: Գոյություն ունեցող աշխատանքային գրքույկից նոր երկխոսության վանդակում դիտեք սկավառակը, թղթապանակը կամ ինտերնետի գտնվելու վայրը, որը պարունակում է աշխատանքային գիրքը, որը ցանկանում եք բացել: Սեղմեք աշխատանքային գիրքը, այնուհետև կտտացրեք Ստեղծել նորը
Արդյո՞ք փաստաթուղթ, որը նկարագրում է ձեր API-ի մասին ամեն ինչ:

API-ի փաստաթղթավորումը տեխնիկական բովանդակության առաքում է, որը պարունակում է հրահանգներ այն մասին, թե ինչպես արդյունավետ օգտագործել և ինտեգրվել API-ին:
