
Բովանդակություն:
- Հեղինակ Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Վերջին փոփոխված 2025-01-22 17:27.
Պատկերներ պետք է լինի մեջ էսքիզի «տվյալների» գրացուցակը դեպի ճիշտ բեռնել. «Էսքիզ» ընտրացանկից ընտրեք «Ավելացնել ֆայլ»: դեպի ավելացնել պատկերը դեպի տվյալների գրացուցակը կամ պարզապես քաշել այն պատկեր ֆայլ վրա էսքիզային պատուհանը։ Մշակում ներկայումս աշխատում է GIF-ով, JPEG-ով և PNG-ով պատկերներ.
Նմանապես մեկը կարող է հարցնել՝ ինչպե՞ս եք պահպանում պատկերը մշակման ժամանակ:
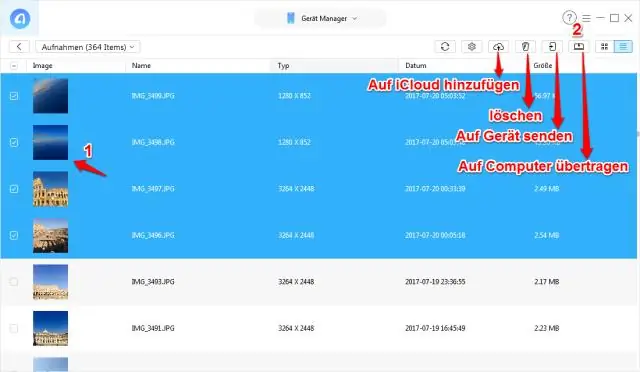
Դեպի փրկել ան պատկեր որը նույնական է ցուցադրման պատուհանին, գործարկեք գործառույթը նկարի վերջում () կամ մկնիկի և հիմնական իրադարձությունների մեջ, ինչպիսիք են mousePressed() և keyPressed(): Եթե saveFrame()-ը կանչվի առանց պարամետրերի, այն կկանչվի փրկել ֆայլերը որպես screen-0000:
Բացի վերևից, ինչպես կարող եմ փոխել պատկերի չափը մշակման ժամանակ: resize() Չափափոխել պատկեր նոր լայնությամբ և բարձրությամբ: դարձնելու համար պատկեր սանդղակը համամասնորեն, օգտագործեք 0 որպես արժեք լայն կամ բարձր պարամետրի համար: Օրինակ՝ ան-ի լայնությունը կազմելու համար պատկեր 150 պիքսել, և փոփոխություն բարձրությունը օգտագործելով նույն համամասնությունը, օգտագործեք չափափոխել (150, 0):
Երկրորդ՝ ինչպե՞ս է մշակվում պատկերը։
Պատկերի մշակում մի մեթոդ է մի քանի գործողություններ կատարելու ա պատկեր , ուժեղացված ստանալու համար պատկեր կամ դրանից որոշ օգտակար տեղեկություններ քաղել: Վերլուծելով և շահարկելով պատկեր ; Արդյունք, որի արդյունքում արդյունքը կարող է փոփոխվել պատկեր կամ զեկույց, որը հիմնված է պատկեր վերլուծություն.
Ինչպե՞ս կարող եմ տեսանյութ ներմուծել մշակման մեջ:
Ես կսկսեմ անցնելով տեսադարանը ներմուծելու հիմնական քայլերը և օգտագործելով Capture դասը՝ կենդանի տեսանյութ ցուցադրելու համար:
- Ներմուծեք Մշակման տեսադարանը:
- Հայտարարել Capture օբյեկտ:
- Նախաձեռնել Capture օբյեկտը:
- Սկսեք գրավման գործընթացը:
- Կարդացեք պատկերը տեսախցիկից:
- Ցուցադրել տեսանյութի պատկերը:
Խորհուրդ ենք տալիս:
Ինչպե՞ս կարող եմ պատկեր ներմուծել Adobe Flash-ում:

Պատկերներ ներմուծելու համար անցեք Ֆայլ > Ներմուծում > Ներմուծում գրադարան (եթե ցանկանում եք առարկան ուղղակիորեն բեմի վրա տեղադրել ընթացիկ շերտում և շրջանակում, ընտրեք Ներմուծում դեպի փուլ): Ֆլեշը կներմուծվի:
Ինչպե՞ս կարող եմ պատկեր ավելացնել wireframe-ին:

Կան բազմաթիվ եղանակներ՝ պատկերներ և պատկերակներ ավելացնելու ձեր լարային շրջանակներին: Ամենահեշտ ձևը պարզապես քաշել և թողնել պատկերի ֆայլը ձեր համակարգչից wireframes կտավի վրա: Կարդացեք՝ ձեր նախագծերում պատկերներ, պատկերակներ և այլ ակտիվներ ավելացնելու և օգտագործելու մասին ավելին իմանալու համար
Ինչպե՞ս կարող եմ կոնտեյների պատկեր պատրաստել:

Ինչպես ստեղծել Docker պատկեր բեռնարկղից Քայլ 1. Ստեղծեք բազային կոնտեյներ: Եկեք սկսենք ստեղծելով հոսող կոնտեյներ: Քայլ 2. Ստուգեք պատկերները: Քայլ 3. Ստուգեք բեռնարկղերը: Քայլ 4. Գործարկեք կոնտեյները: Քայլ 5. Փոփոխեք վազող բեռնարկղը: Քայլ 6. Ստեղծեք պատկեր կոնտեյներից: Քայլ 7. Նշեք պատկերը: Քայլ 8. Ստեղծեք պատկերներ պիտակներով
Ինչպե՞ս կարող եմ պատկեր ներմուծել balsamiq-ում:

MyBalsamiq-ում ստեղծեք մակետ և ավելացրեք պատկեր: Ներբեռնեք նախագիծը աշխատասեղանին և բացեք նախագիծը: Բացեք Mockup-ը Balsamiq Mockups 2.x-ում և ընտրեք Export Mockup XML: Խմբագրել Confluence էջը, ընտրել + UI Mockup (օգտագործելով «+» գործիքագոտու ընտրացանկի տարրը): Ընտրեք Ներմուծեք Mockup XML և տեղադրեք Mockup XML-ը
Ինչպե՞ս Java-ն կարող է օգտագործվել վեբ մշակման մեջ:

Java Web Application-ն օգտագործվում է դինամիկ կայքեր ստեղծելու համար։ Java-ն առաջարկում է վեբ հավելվածի աջակցություն JSP-ների և Servlets-ի միջոցով: Մենք կարող ենք ստեղծել կայք ստատիկ HTML վեբ էջերով, բայց երբ ցանկանում ենք, որ տվյալները դինամիկ լինեն, մենք պահանջում ենք վեբ հավելվածը
