
- Հեղինակ Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Վերջին փոփոխված 2025-01-22 17:27.
Ինչպես կարգավորել Vue-ը: js նախագիծը 5 հեշտ քայլով՝ օգտագործելով vue-cli
- Քայլ 1 npm տեղադրում -g vue - սեղմեք Այս հրամանը կտեղադրվի vue - սեղմեք գլոբալ:
- Քայլ 2 Շարահյուսություն. vue սկզբնական օրինակ. vue init webpack-պարզ նոր-նախագիծ:
- Քայլ 3 cd նոր-նախագիծ. Փոխեք գրացուցակը ձեր նախագծի թղթապանակում:
- Քայլ 4 npm տեղադրում:
- Քայլ 5 npm գործարկել dev.
Նմանապես, ինչպե՞ս կարող եմ սկսել Vue-ը:
Vue CLI
- vue ստեղծել vue-app. Ձեզ կտրվի լռելյայն կամ ձեռքով անելու տարբերակ, և մենք պարզապես կարող ենք ընտրել լռելյայն: Vue CLI v3.7.0?
- cd vue-app npm run serve # կամ yarn serve: Երբ դա արվի, կարող եք նավարկեք https://localhost:8080/՝ կանխադրված էջը տեսնելու համար:
- ներմուծել Vue-ից «vue» ներմուծման հավելված «./App.vue» Vue-ից: կազմաձևում.
Նմանապես, ինչպե՞ս կարող եմ կարգավորել Vue 3-ը: Դուք ցանկանում եք հետևել այս քայլերին.
- Կլոնավորեք աղբյուրը github-ում:
- Տեղադրեք կախվածությունները մանվածքով:
- Կառուցեք նախագիծը՝ օգտագործելով yarn build vue -f global:
- Օգտագործեք փաթեթներ/vue/dist/vue: համաշխարհային. js խաղալ Vue 3-ի հետ:
Կարելի է նաև հարցնել՝ ինչպե՞ս գործարկել Vue հրամանի տողը:
Ներսում ա Vue CLI նախագիծ, @ vue / cli - ծառայությունը տեղադրում է երկուական անունով vue - cli - ծառայություն. Դուք կարող եք մուտք գործել երկուական ուղղակիորեն որպես vue - cli -ծառայություն npm սկրիպտներում կամ որպես./node_modules/: աղբարկղ/ vue - cli - սպասարկում տերմինալից: Դու կարող ես վազել լրացուցիչ հնարավորություններով սկրիպտներ՝ օգտագործելով GUI-ը vue UI հրաման:
Ո՞վ է օգտագործում Vue JS-ը:
Հաղորդվում է 2467 ընկերությունների մասին օգտագործել Vue . js իրենց տեխնոլոգիական փաթեթներում, ներառյալ 9GAG-ը, Kmong-ը և GitLab-ը:
Խորհուրդ ենք տալիս:
Ինչպե՞ս կարող եմ կարգավորել իմ Azure SQL տվյալների շտեմարանի firewall-ը:

Օգտագործեք Azure պորտալը՝ սերվերի մակարդակի IP firewall-ի կանոնները կառավարելու համար Տվյալների տվյալների բազայի ընդհանուր էջից սերվերի մակարդակի IP firewall կանոն սահմանելու համար գործիքագոտու վրա ընտրեք Set server firewall, ինչպես ցույց է տրված հետևյալ պատկերը: Գործիքադարակի վրա ընտրեք Ավելացնել հաճախորդի IP՝ ձեր օգտագործած համակարգչի IP հասցեն ավելացնելու համար, այնուհետև ընտրեք Պահպանել
Ինչպե՞ս կարգավորել կենսաչափական տվյալները Windows 10-ում:

Ինչպես օգտագործել մատնահետքի ընթերցիչը Սեղմեք «Սկսել» ընտրացանկը և ընտրեք «Կարգավորումներ»: Ընտրեք Հաշիվներ, ապա ընտրեք Մուտքի ընտրանքներ: Ստեղծեք PIN կոդ: Windows Hello բաժնում ընտրեք «Կարգավորել»՝ մատնահետքի ընթերցիչը կարգավորելու համար: Ընտրեք Սկսել՝ մատնահետքի կազմաձևումը սկսելու համար: Մուտքագրեք ձեր PIN կոդը՝ ձեր ինքնությունը հաստատելու համար
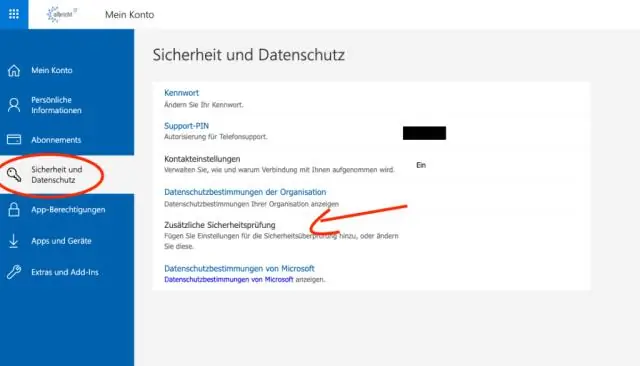
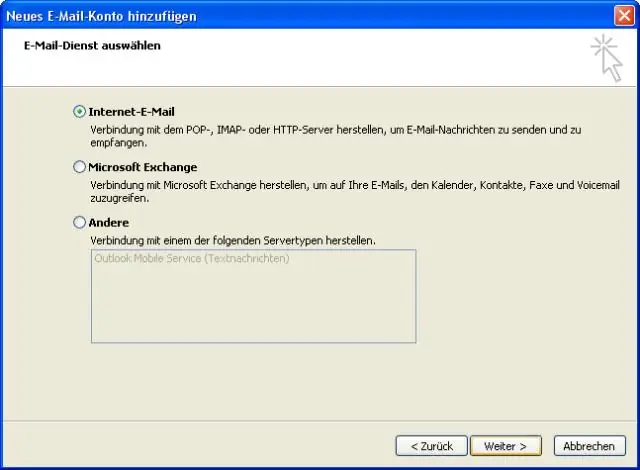
Ինչպե՞ս կարգավորել իմ UC էլ

Office 365 էլփոստի կարգավորում Outlook հավելվածի համար Ներբեռնեք Outlook հավելվածը iOS կամ Android հավելվածների խանութի միջոցով: Բացեք հավելվածը և մուտքագրեք ձեր UC էլփոստի հասցեն [email protected] (դասախոսական կազմի/աշխատակազմի համար) կամ [email protected] (Ուսանողների համար) և այնուհետև սեղմեք Ավելացնել հաշիվ: Այնուհետև ձեզ կառաջարկվի մուտքագրել ձեր օգտվողի անունը և գաղտնաբառը
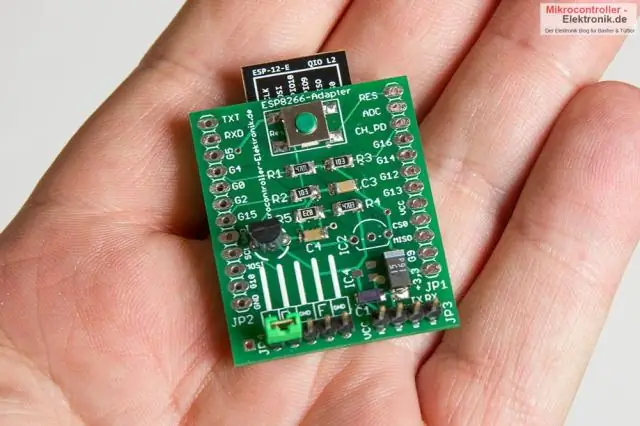
Ինչպե՞ս կարգավորել NodeMCU-ն:

Ահա թե ինչպես կարելի է ծրագրավորել NodeMCU-ն՝ օգտագործելով Arduino IDE-ը: Քայլ 1. Միացրեք ձեր NodeMCU-ն ձեր համակարգչին: Տախտակը միացնելու համար ձեզ հարկավոր է USB micro B մալուխ: Քայլ 2. Բացեք Arduino IDE-ը: Դուք պետք է ունենաք առնվազն Arduino IDE տարբերակ 1.6: Քայլ 3. Կատարեք LED թարթում՝ օգտագործելով NodeMCU
Ինչպե՞ս կարող եմ կարգավորել պորտի վերահասցեավորումը իմ Raspberry Pi-ում:

Raspberry Pi Port Forwarding-ի կարգավորում Համակարգչում, որը միացված է տեղական ցանցին, միացեք երթուղիչի ադմինիստրատորի էջին վեբ բրաուզերի միջոցով: Մուտքագրեք օգտվողի անունը և գաղտնաբառը երթուղիչի համար: Ուղղորդիչի ադմինիստրատորի էջում գնացեք դեպի վերահասցեավորում->վիրտուալ սերվեր: Այս էջում մուտքագրեք հետևյալը
