
Բովանդակություն:
- Հեղինակ Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Վերջին փոփոխված 2025-01-22 17:27.
js օգտագործելով վեբ փաթեթը, որը կարող է տեղադրվել խավարում վեբ բովանդակության թղթապանակ: Մի մոռացեք տեղադրել HTML, CSS, պատկերներ և այլ սցենարային ֆայլեր: Դու կարող ես ոչ վազել JSX ֆայլերը օգտագործելով խավարում . դու կարող ես ոչ վազել արձագանքել (JSX) կոդեր առանց բաբելի, վեբ փաթեթ:
Նաև հարց է՝ կարո՞ղ եմ օգտագործել Eclipse-ը Node JS-ի համար:
Հանգույց . js գործիքները հասանելի են միջոցով Խավարում IDE Java EE մշակողների համար / Խավարում IDE JavaScript-ի և Web Developers-ի համար մշակողը կառուցվում է պաշտոնականից առաջ Խավարում Նեոնային թողարկում.
Բացի այդ, ինչպե՞ս կարող եմ Eclipse-ում ներմուծել հանգույց JS նախագիծ: Տեղափոխեք նախագիծը աշխատանքային տարածքի գրացուցակում: Այնուհետև՝ Ֆայլ > Նոր > Նախագիծ Nodeclipse-ի տակ ընտրեք Հանգույց.
Նախ անհրաժեշտ է տեղադրել nodeclipse-ը:
- npm install -g nodeclipse այն տեղադրելու համար:
- Գնացեք ձեր թղթապանակ, nodeclipse -g՝ nodeclipse նախագծի կարգավորում ստեղծելու համար:
- Բացեք այն Eclipse-ից «ներմուծում այլ նախագծերից»:
Այս կերպ, ի՞նչ է CodeMix խավարումը:
Այն CodeMix plugin համար Խավարում Ձեզ հնարավորություն է տալիս օգտվել VS Code-ի հզորությունից և աշխույժ Code OSS ընդլայնման համայնքից, ինչպես նաև Webclipse 1. x գործառույթներից: CodeMix կարող է տեղադրվել առաջատարի վերևում Խավարում լուծումներ՝ MyEclipse-ից մինչև Spring Tool Suite, և համատեղելի է հանրաճանաչ հավելվածների հետ, ինչպիսիք են PDT-ն և PyDev-ը:
Ինչպե՞ս կարող եմ օգտագործել react JS-ը:
Ավելացնել React-ը մեկ րոպեում
- Քայլ 1. Ավելացրեք DOM կոնտեյներ HTML-ում: Նախ, բացեք HTML էջը, որը ցանկանում եք խմբագրել:
- Քայլ 2. Ավելացնել սցենարի պիտակներ: Հաջորդը, փակման պիտակից անմիջապես առաջ HTML էջի վրա ավելացրեք երեք թեգ.
- Քայլ 3. Ստեղծեք React բաղադրիչ: Ստեղծեք like_button.js անունով ֆայլ ձեր HTML էջի կողքին:
Խորհուրդ ենք տալիս:
Ինչու՞ ենք մենք օգտագործում JSX react JS-ում:

JSX-ը ReactJS-ի շարահյուսական ընդլայնում է, որն ավելացնում է JavaScript-ում HTML թեգեր գրելու աջակցություն: ReactJS-ի վերևում այն ստեղծում է վեբ հավելված արտահայտելու շատ հզոր միջոց: Եթե դուք ծանոթ եք ReactJS-ին, ապա գիտեք, որ այն գրադարան է վեբ բաղադրիչի վրա հիմնված frontend հավելվածների ներդրման համար։
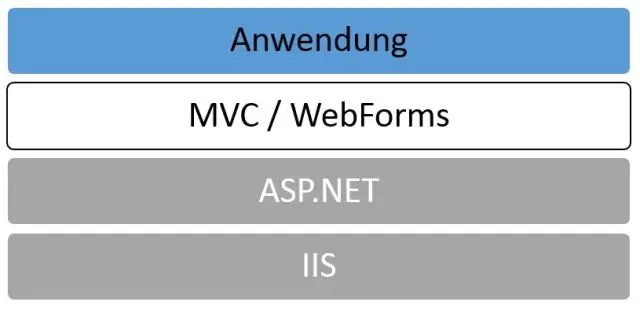
Կարո՞ղ ենք ASP NET հավելվածը գործարկել առանց գլոբալ ASAX ֆայլի:

ASP.NET կայքը կարող է աշխատել առանց գլոբալ: asax ֆայլ
Կարո՞ղ ենք C ծրագրեր գործարկել Visual Studio-ում:

Visual Studio կոդը կոդի խմբագիր է, ոչ թե C IDE: Այսինքն այն թույլ է տալիս մուտքագրել կոդը, այն կնշի շարահյուսությունը և մատնանշի շարահյուսական սխալները: C ծրագիր գործարկելու համար ձեզ հարկավոր է կոմպիլյատոր և կապակցիչ, որը հասանելի է IDE-ներով, ինչպիսիք են Visual Studio-ն, Codeblocks-ը կամ անկախ կոմպիլյատորները, ինչպիսիք են GCC-ը:
Ինչու՞ ենք մենք օգտագործում REF IN react-ը:

Refs-ը գործառույթ է, որը տրամադրվում է React-ի կողմից՝ մուտք գործելու համար DOM տարրը և React տարրը, որը դուք կարող եք ստեղծել ինքներդ: Դրանք օգտագործվում են այն դեպքերում, երբ մենք ցանկանում ենք փոխել երեխայի բաղադրիչի արժեքը՝ առանց հենարանների և բոլորի օգտագործման
Կարո՞ղ ենք մենք ունենալ երկու Apache վեբ սերվեր մեկ մեքենայի վրա:

Այո, հնարավոր է։ Դուք պարզապես պետք է օգտագործեք երկու տարբեր կազմաձևման ֆայլեր, որոնք տարբերվում են (առնվազն) իրենց Listen հրահանգներով: Կարդացեք նաև Կարգավորումներ, որոնց հասցեներն ու նավահանգիստները օգտագործում է Apache-ն
