
- Հեղինակ Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Վերջին փոփոխված 2025-01-22 17:27.
Այն CSS կոդը պետք է ներառի փոխակերպումների կոդ յուրաքանչյուր հիմնական ինտերնետային բրաուզերի համար, որպեսզի պատկեր է պտտվել է բոլոր բրաուզերներում: Ստորև բերված է օրինակ CSS կոդը դեպի պտտել պատկերը 180 աստիճան. Դեպի պտտել պատկերը աստիճանների մեկ այլ չափով փոխեք «180»-ը CSS ծածկագիր և
նշեք ձեր ուզած աստիճանով:
Նմանապես, հարցնում են, թե ինչպես կարելի է պտտել օբյեկտը css3-ում:
Դուք կարող եք նաև օգտագործել փոխակերպման հատկությունը 3D-ի կիրառման համար ռոտացիան ձեր HTML-ին առարկաներ . Ըստ օգտագործելով rotateX, rotateY կամ rotateZ պարզապես '-ի փոխարեն պտտել ', կարող եք նշել, թե որ առանցքն եք ցանկանում պտտել ձեր HTML տարրը միասին:
Ավելին, ինչպես կարող եմ պտտել պատկերը: Ձեր վրա Android սարքը, բացեք Google Լուսանկարներ հավելվածը: Բացեք այն լուսանկարը, որը ցանկանում եք խմբագրել: Կտտացրեք Խմբագրել:
Կտտացրեք Խմբագրել:
- Զտիչ ավելացնելու կամ կարգավորելու համար հպեք Լուսանկարների զտիչներ:
- Լուսավորությունը, գույնը ձեռքով փոխելու կամ էֆեկտներ ավելացնելու համար հպեք Խմբագրել:
- Կտրելու կամ պտտելու համար հպեք «Կտրել և պտտել»:
Նաև պետք է իմանալ, թե ինչպես եք ինչ-որ բան պտտել CSS-ում:
Այն պտտել () ֆունկցիան օգտագործվում է պտտել տարր երկչափ տարածության մեջ։ Տարրն է պտտվել է անկյան կողմից, որը փոխանցվում է ֆունկցիային որպես արժեք: Տարրն է պտտվել է ծագման շուրջ, ինչպես սահմանված է փոխակերպման ծագման հատկությամբ: Դրական արժեք կամք պտտել տարրը ժամացույցի սլաքի ուղղությամբ:
Ինչպե՞ս կարող եմ պատկերը պտտել Dreamweaver-ում:
Գնալ դեպի Ֆայլ -> Բացել և կրկնակի սեղմել համացանցի վրա պատկեր դու հենց նոր խնայեցիր Dreamweaver . 5. Գնացեք Ընտրել->Բոլոր->Խմբագրել->Տրանսֆորմ-> Պտտել . Հիմա պտտել քո պատկեր դեպի ձեր ուզած անկյունը և Պահպանեք:
Խորհուրդ ենք տալիս:
Ինչպե՞ս սեղմել PNG պատկերը:

Նվազեցրեք PNG ֆայլի չափը սահմանափակելով գույները PNG-ի ֆայլի չափը կրճատելու ամենահիմնական եղանակներից մեկը պատկերի գույների քանակի սահմանափակումն է: PNG-ները կարող են պահպանվել որպես Grayscale, Truecolor, Indexed-color, Grayscale with alpha և Truecolor ալֆայով
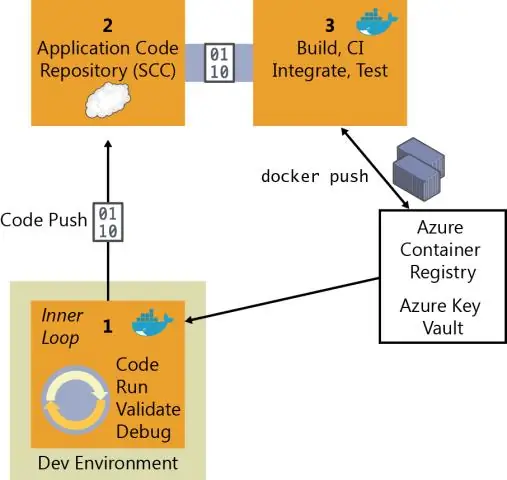
Ինչպե՞ս կարող եմ Docker պատկերը մղել Azure ռեգիստր:

Docker-ը տրամադրում է փաթեթներ, որոնք հեշտությամբ կարգավորում են Docker-ը ցանկացած macOS, Windows կամ Linux համակարգերում: Մուտք գործեք գրանցամատյան: Քաշեք պաշտոնական Nginx պատկերը: Աշխատեք բեռնարկղը տեղում: Ստեղծեք պատկերի այլանուն: Պատկերը դրեք ձեր ռեեստր: Քաշեք պատկերը ձեր ռեեստրից: Սկսեք Nginx կոնտեյները: Հեռացնել պատկերը (ըստ ցանկության)
Ինչպե՞ս պտտել էկրանը նոութբուքի վրա:

Պտտեք էկրանը ստեղնաշարի դյուրանցմամբ սեղմեք CTRL + ALT + վեր սլաքով, և ձեր Windows աշխատասեղանը պետք է վերադառնա լանդշաֆտային ռեժիմ: Դուք կարող եք պտտել էկրանը դեպի դիմանկար կամ շրջված լանդշաֆտ՝ սեղմելով CTRL + ALT + ձախ սլաք, աջ սլաք կամ ներքև սլաքը:
Պե՞տք է պտտել գրաֆիկայի քարտը:

Սովորաբար, գրաֆիկական քարտը ոչ միայն միացված է PCI-e բնիկին մայր տախտակի վրա, այլ նաև ամրացվում է պատյանի հետևի մասում գտնվող պտուտակով: Գործի կողային կափարիչը հեռացնելով, դուք պետք է կարողանաք հստակ տեսնել և մուտք գործել պտուտակ(ներ)ը
Ինչպե՞ս կարող եմ պտտել տեքստը Google Աղյուսակում:

Google Աղյուսակներում տեքստը պտտելու համար հետևեք հետևյալ քայլերին. Ընտրեք այն բջիջը կամ բջիջները, որոնք ունեն այն տեքստը, որը ցանկանում եք պտտել: Բացեք տեքստի պտտման ընտրացանկը գործիքագոտում կամ «Ձևաչափ» բացվող ընտրացանկից: Ընտրեք այն անկյունը, որը ցանկանում եք, որ ձեր տեքստը պտտվի
