
Բովանդակություն:
- Հեղինակ Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Վերջին փոփոխված 2025-01-22 17:27.
Մեջ AZURE ՀԱՎԵԼՎԱԾ SERVICE Explorer-ը VS Code-ում, ընտրեք կապույտ վերև սլաքի պատկերակը տեղակայել քո հավելված դեպի Լազուր . (Դուք կարող եք նաև կանչել նույն հրամանը Command Palette-ից (Ctrl+Shift+P)՝ մուտքագրելով « տեղակայել դեպի վեբ հավելված ' և ընտրելով Azure հավելված Ծառայություն: Տեղակայել դեպի համացանց Հավելված ) Ընտրեք nodejs -docs-hello-world թղթապանակ:
Նմանապես, դուք կարող եք հարցնել, թե ինչպես կարող եմ տեղակայել հանգույցի սերվեր:
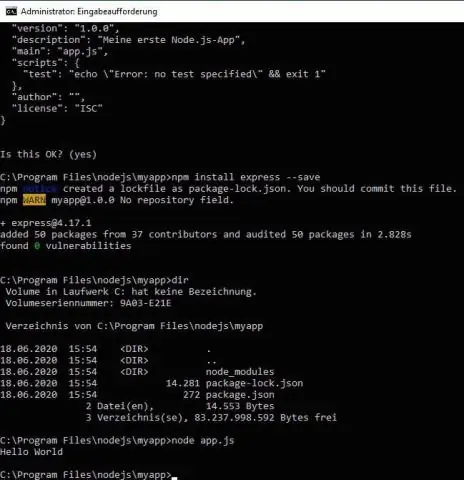
Հանգույցի հավելվածների տեղակայում
- ՔԱՅԼ 1. Ստեղծեք «package.json» ֆայլ՝ օգտագործելով հետևյալ հրամանը npm init:
- ՔԱՅԼ 2. Ստեղծեք «app.js» անունով ֆայլ ձեր նախագծի թղթապանակում:
- ՔԱՅԼ 3. Ստեղծեք html ֆայլ «head.html»
- ՔԱՅԼ 4. Ստեղծեք մեկ այլ html ֆայլ «tail.html»
- ՔԱՅԼ 5. Բացեք «app.js» ֆայլը, որը ստեղծվել է քայլ 2-ում և պատճենեք տեղադրեք հետևյալ կոդը դրանում:
Ավելին, որտեղ կարող եմ հյուրընկալել հանգույց JS? Top 5 անվճար հանգույց. js հոստինգ ծառայություններ
| Node.js հոսթ | Լեզուներ | Սահմանափակումներ |
|---|---|---|
| Nodejitsu | Node.js | $20 վարկ առաջին ամսվա համար |
| Microsoft Azure | Node.js | Java | PHP | Պիթոն |. NET | $200 վարկ առաջին ամսվա համար |
| Մոդուլ | Node.js | $15 վարկ առաջին ամսվա համար |
| Հերոկու | Node.js | Java | PHP | Ռուբին | Պիթոն | Scala | Clojure | 1x CPU Share | Շարքի սահմանը 10K |
Նաև հարցն այն է, թե ինչպես կարող եմ տեղակայել Express հավելվածը Azure-ում:
Azure-ում Express Web հավելվածի ստեղծում և տեղակայում մի քանի քայլով
- Քայլ 1. Էքսպրես ձևով վեբ հավելվածի ստեղծում: Էքսպրես հավելվածի կմախք ստեղծելու համար մենք պետք է տեղադրենք էքսպրես գեներատոր npm-ից: Ստուգեք հասանելի տարբերակը էքսպրես հավելված ստեղծելիս.
- Քայլ 2. Եկեք կարգավորենք մեր վեբ հավելվածի սերվերը Azure-ով. Մուտք գործեք ձեր Azure պորտալ: Անցեք վեբ հավելվածի ծառայությանը հետևյալ կերպ.
Ինչպե՞ս կարող եմ ստեղծել հանգույցի նախագիծ:
Ինչ է դա անում
- Ստեղծեք թղթապանակ նոր նախագծի համար:
- Առաջնորդեք ձեզ հարցաթերթիկի միջոցով՝ նախագիծը կարգավորելու համար:
- Նախաձեռնեք git պահեստը:
- Պատճենեք կաղապարի ֆայլերը (src, eslintrc, gitignore, readme և այլն)
- Ստեղծեք Github պահեստ:
- Տեղադրեք eslint կախվածությունը:
- Տեղադրեք ընտրված փորձարկման կախվածությունները:
Խորհուրդ ենք տալիս:
Ինչպե՞ս ստեղծել նոր հանգույց JS նախագիծ Visual Studio-ի կոդում:

Ստեղծեք նոր հանգույց: js նախագիծ Open Visual Studio. Ստեղծեք նոր նախագիծ: Սկսելու պատուհանը փակելու համար սեղմեք Esc: Բացեք npm հանգույցը և համոզվեք, որ առկա են բոլոր անհրաժեշտ npm փաթեթները: Եթե որևէ փաթեթ բացակայում է (բացականչական նշանի պատկերակ), կարող եք աջ սեղմել npm հանգույցի վրա և ընտրել Տեղադրել բացակայող npm փաթեթները:
Ինչպե՞ս գործարկել հանգույց js ֆայլը տերմինալում:

Դուք կարող եք գործարկել ձեր JavaScript ֆայլը ձեր տերմինալից միայն այն դեպքում, եթե տեղադրել եք NodeJs-ի գործարկման ժամանակը: Եթե դուք տեղադրել եք այն, ապա պարզապես բացեք տերմինալը և մուտքագրեք «node FileName: Քայլեր. Բացեք տերմինալը կամ հրամանի տողը: Սահմանեք ուղին այնտեղ, որտեղ Ֆայլը գտնվում է (օգտագործելով cd): Մուտքագրեք «հանգույց Նոր. js» և սեղմեք Enter
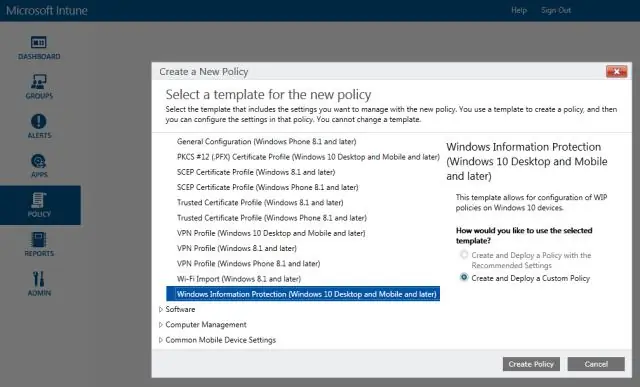
Ինչպե՞ս կարող եմ տեղակայել exe-ն՝ օգտագործելով խմբային քաղաքականությունը:

Ինչպե՞ս. Ինչպես տեղադրել.exe-ն խմբային քաղաքականությամբ Քայլ 1. Երեք բան, որ ձեզ հարկավոր է GPO-ի միջոցով ծրագրակազմը հաջողությամբ տեղադրելու համար. Քայլ 2. Տեղադրեք ծրագրակազմը GPO-ի միջոցով: Քայլ 3. Սեղմեք Share կոճակը: Քայլ 4. Այս թղթապանակին ավելացրեք կարդալու հնարավորություն: Քայլ 5. Սեղմեք Share կոճակը: Քայլ 6. Հիշեք այս ընդհանուր թղթապանակի գտնվելու վայրը
Ինչպե՞ս հանգույց ավելացնել կապված ցանկին:

Տեղադրեք հանգույց որոշակի դիրքում կապված ցուցակում Անցնել Կապված ցուցակը մինչև դիրք-1 հանգույց: Բոլոր դիրք-1 հանգույցները անցնելուց հետո հիշողությունը և տրված տվյալները հատկացրեք նոր հանգույցին: Ուղղեք նոր հանգույցի հաջորդ ցուցիչը ընթացիկ հանգույցի հաջորդին: Ուղղեք ընթացիկ հանգույցի հաջորդ ցուցիչը դեպի նոր հանգույց
Ինչպե՞ս կարող եմ տեղակայել հանգույց JS հավելված:

Հանգույցների հավելվածների տեղակայում ՔԱՅԼ 1. Ստեղծեք «package.json» ֆայլ՝ օգտագործելով հետևյալ հրամանը npm init: ՔԱՅԼ 2. Ստեղծեք «app.js» անունով ֆայլ ձեր նախագծի թղթապանակում: ՔԱՅԼ 3. Ստեղծեք html ֆայլ «head.html» ՔԱՅԼ 4. Ստեղծեք մեկ այլ html ֆայլ «tail.html» ՔԱՅԼ 5. Բացեք «app.js» ֆայլը, որը ստեղծվել է քայլ 2-ում և պատճենեք տեղադրեք հետևյալ կոդը դրանում։
