
Բովանդակություն:
- Հեղինակ Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Վերջին փոփոխված 2025-01-22 17:27.
Ամենատարածված լուծումը հետաձգել ձեր բեռնումը ցուցադրել արգելափակող CSS , և նվազեցնել մատուցել - արգելափակում շրջագայությունները կոչվում են loadCSS Filament Group-ի կողմից: Վերջին տարբերակը օգտվում է դեռևս ամբողջությամբ չաջակցվող հատկանիշից, որը թույլ է տալիս ասինխրոն բեռնում CSS.
Հետո ինչպե՞ս շտկել ռենդերի արգելափակումը:
Ուղղել Render Blocking-ը JavaScript-ն օգտագործելով W3 Total Cache-ը Հաջորդը, դուք պետք է այցելեք Performance » General Settings էջը և ոլորեք ներքև դեպի Minify բաժին: Նախ պետք է նշեք «Միացնել» տարբերակը Minify տարբերակի կողքին և այնուհետև ընտրեք «Ձեռնարկ»՝ փոքրացնելու ռեժիմի տարբերակի համար: Կտտացրեք «Պահպանել բոլոր կարգավորումները» կոճակը՝ ձեր կարգավորումները պահելու համար:
Երկրորդ, ի՞նչ է վերացնել ռենդերների արգելափակման ռեսուրսները: Ներկայացնել - ռեսուրսների արգելափակում դանդաղեցրեք ձեր WordPress կայքի էջի բեռնման ժամանակները՝ ստիպելով այցելուների բրաուզերներին հետաձգել մատուցում վերևում գտնվող բովանդակություն, մինչդեռ բրաուզերը անմիջապես ներբեռնում է ֆայլեր, որոնք անհրաժեշտ չեն: Դեպի վերացնել մատուցել - ռեսուրսների արգելափակում WordPress-ում, դուք կարող եք օգտագործել off-the-rack հավելումներ:
Բացի վերևից, CSS-ն արգելափակո՞ւմ է մատուցումը:
Ներկայացնել Արգելափակում CSS . Ըստ նախնականի, CSS-ն է վերաբերվում է որպես ա մատուցել արգելափակում է ռեսուրսը, ինչը նշանակում է, որ զննարկիչը չի անի մատուցել ցանկացած մշակված բովանդակություն մինչև CSSOM է կառուցված. HTML է ակնհայտ է, քանի որ առանց DOM-ի մենք ոչինչ չէինք ունենա մատուցել , բայց CSS պահանջը կարող է ավելի քիչ ակնհայտ լինել:
Ինչպե՞ս կարող եմ իմանալ, արդյոք ունեմ Render-ի արգելափակման ռեսուրսներ:
Ռենդերի արգելափակման ռեսուրսները բացահայտելու համար՝
- Փնտրեք ոչ կարևոր ռեսուրսներ, որոնք բեռնվում են նախքան մեկնարկի ցուցադրման տողը (webpagetest.org-ի միջոցով):
- Փորձեք հեռացնել ռեսուրսները Google Dev Tools-ի միջոցով՝ տեսնելու, թե ինչպես է ազդում էջի բովանդակությունը:
- Բացահայտվելուց հետո աշխատեք ծրագրավորողների հետ՝ գտնելու լավագույն լուծումը՝ ռենդերների արգելափակման ռեսուրսները հետաձգելու համար:
Խորհուրդ ենք տալիս:
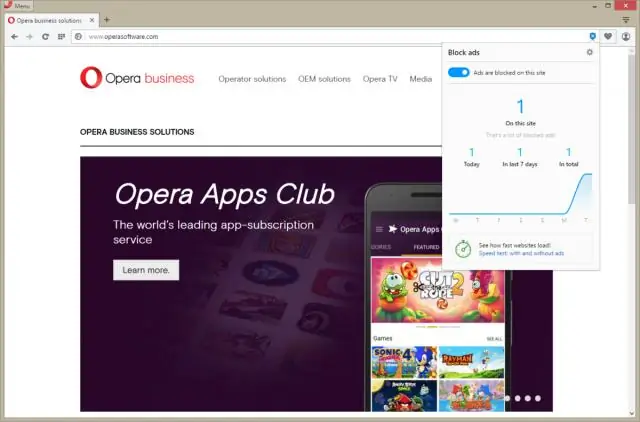
Ինչպե՞ս միացնել գովազդի արգելափակումը opera-ում:

Մեր հայրենի գովազդային արգելափակիչի օգտագործումն իսկապես պարզ է: Այն անջատված է լռելյայնորեն, այնպես որ դուք պետք է գնաք Կարգավորումներ (կամ Նախապատվություններ Mac-ում) և շրջեք «Արգելափակել գովազդը» անջատիչը՝ այն միացնելու համար: Հատուկ վեբկայքի համար adblocker-ը ակտիվացնելու կամ անջատելու համար պարզապես սեղմեք վահանի պատկերակը հասցեագոտում և շրջեք անջատիչը այնտեղ:
Կարո՞ղ եք հետաձգել ներկառուցված JavaScript-ը:

Հետաձգման հատկանիշով սկրիպտները բեռնվում են իրենց նշված հերթականությամբ, բայց ոչ նախքան փաստաթղթի բեռնումը: Քանի որ հետաձգումը չի ազդում սկրիպտի պիտակների վրա, քանի դեռ նրանք չունեն src հատկանիշ, առաջին սկրիպտը, որը կատարվում է, ձեր ներդիրային սկրիպտն է:
Ի՞նչ է արգելափակումը և ինչպե՞ս կլուծեք այն:

Ի՞նչ է արգելափակումը և ինչպե՞ս կլուծեք այն: Արգելափակումը տեղի է ունենում, երբ երկու կամ ավելի տողեր կողպված են մեկ SQL կապով, իսկ SQL սերվերի հետ երկրորդ կապը պահանջում է այդ տողերի կողպեքի հակասություն: Սա հանգեցնում է երկրորդ միացմանը՝ սպասելու մինչև առաջին կողպեքը բացվի
Ինչպե՞ս անջատել թռուցիկների արգելափակումը AOL-ում:

«Վեբ թռուցիկներ» ներդիրում ընտրեք «Արգելափակել բոլոր վեբ թռուցիկները» տարբերակը՝ ամբողջ ինտերնետային թռուցիկ գովազդն անջատելու համար: Այնուհետև AOL-ից և մեր գործընկերներից ելնող պատուհաններն անջատելու համար սեղմեք AOL ներդիրի վրա բացվող պատուհանները և ընտրեք AOL-ի Blockmarketing թռուցիկները: Սեղմեք Պահպանել և ապա OK
Ինչպե՞ս դադարեցնել IP-ի արգելափակումը:

Ինչպես արգելափակել IP հասցեն Ձախ կողմում կտտացրեք «IP-ի մերժում» գործիքին: Այստեղ կարող եք ավելացնել IP հասցեներ, որոնք ցանկանում եք արգելափակել (մերժել) մուտք գործել ձեր կայք: Կարող եք նաև տեսնել IP-ների ընթացիկ ցուցակը, որոնք արդեն արգելափակված են: Կտտացրեք «Ավելացնել IP հասցեներ»: Ավելացնել IP հասցեներ: Տեղադրեք IP-ները մեկ տողում և կտտացրեք «Ավելացնել»: Մերժեք IP հասցեները
