
- Հեղինակ Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Վերջին փոփոխված 2025-01-22 17:27.
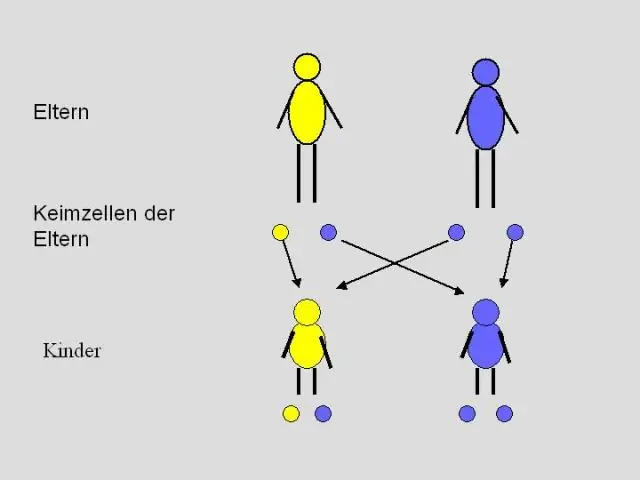
Այն ժառանգել CSS-ը հիմնաբառը հանգեցնում է նրան, որ տարրը, որի համար սահմանված է, վերցնում է հատկության հաշվարկված արժեքը իր մայր տարրից: Այն կարող է կիրառվել ցանկացածի վրա CSS գույքը, ներառյալ CSS սղագրություն բոլորը. Համար ժառանգված հատկությունները, սա ամրապնդում է լռելյայն վարքագիծը և անհրաժեշտ է միայն մեկ այլ կանոն անտեսելու համար:
Բացի այդ, ի՞նչ է նշանակում ժառանգությունը CSS-ում:
Սահմանում և Օգտագործում The ժառանգել հիմնաբառը նշում է, որ գույքը պետք է ժառանգել դրա արժեքը իր մայր տարրից: Այն ժառանգել հիմնաբառը կարող է օգտագործվել ցանկացածի համար CSS սեփականություն և ցանկացած HTML տարրի վրա:
Նմանապես, ո՞ր CSS հատկություններն են ժառանգվում: CSS հատկությունների ցանկ, որոնք ժառանգված են
- սահման-փլուզում.
- սահմանային տարածություն.
- վերնագրի կողմը:
- գույն.
- կուրսորը.
- ուղղությունը։
- դատարկ բջիջներ.
- տառատեսակ-ընտանիք.
Այնուհետև, ինչպե՞ս է աշխատում ժառանգությունը CSS-ում:
CSS ժառանգական աշխատանքներ գույքի վրա՝ ըստ սեփականության. Երբ կիրառվում է փաստաթղթի տարրի վրա, արժեքով հատկություն ժառանգել ' կօգտագործի նույն արժեքը, ինչ մայր տարրն ունի այդ հատկության համար: Div տարրի ֆոնի գույնը սպիտակ է, քանի որ ֆոնի գույնի հատկությունը սահմանված է սպիտակ:
Ի՞նչ է ժառանգությունը:
իրավահաջորդությամբ կամ կտակով վերցնել կամ ստանալ (գույք, իրավունք, կոչում և այլն) որպես ժառանգ. ժառանգել ընտանեկան բիզնեսը։ իբր ժառանգաբար ստանալ նախորդներից. խնդիրները նոր կառավարությանը ժառանգված իր նախորդներից։
Խորհուրդ ենք տալիս:
Որո՞նք են ժառանգական պետության առավելությունները:

Ժառանգության հիմնական առավելություններն են կոդի կրկնակի օգտագործման և ընթեռնելիությունը: Երբ երեխայի դասը ժառանգում է ծնող դասի հատկությունները և ֆունկցիոնալությունը, մենք կարիք չունենք նորից նույն կոդը գրել երեխայի դասում: Սա հեշտացնում է ծածկագրի կրկնակի օգտագործումը, ստիպում է մեզ ավելի քիչ կոդ գրել, և կոդը դառնում է շատ ավելի ընթեռնելի
Ինչպե՞ս կարող եմ ժառանգական սարք ավելացնել Keil-ի տվյալների բազայում:

Անհատականացնել կամ ավելացնել սարքեր Բացեք երկխոսությունը «Ֆայլ - Սարքի տվյալների շտեմարան» մենյուով: Ընտրեք միկրոկառավարիչ հին սարքի տվյալների բազայից (սպիտակ չիպի պատկերակ), որը նման է երկխոսության ձախ կողմում գտնվող հավելվածին անհրաժեշտ սարքին մեկ սեղմումով: Հարմարեցրեք չիպերի վաճառողի անունը
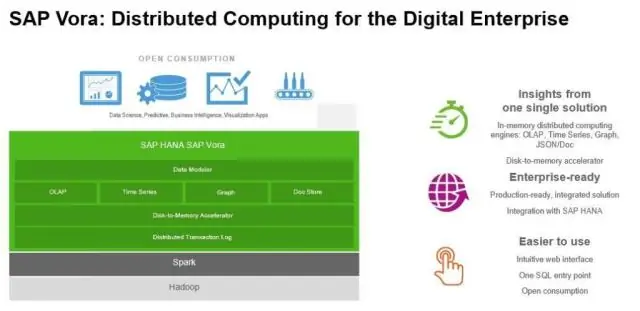
Արդյո՞ք SAP-ը ժառանգական համակարգ է:

Երբ SAP-ն օգտագործում է ժառանգություն տերմինը, նրանք նկատի ունեն ցանկացած հավելված, որը ստեղծվել է իրենց հաճախորդի կողմից: Կամ երբ այդ հավելվածը մշակվում է մրցակցի կողմից։ SAP-ն օգտագործեց ժառանգություն տերմինը՝ նկարագրելու բոլոր CRM համակարգերը, որոնք SAP-ի CRM համակարգը չեն
Որո՞նք են ժառանգական վերահսկողությունը:

CNSSI 4009-ը սահմանում է Անվտանգության վերահսկման ժառանգությունը որպես «իրավիճակ, երբ տեղեկատվական համակարգը կամ հավելվածը պաշտպանություն է ստանում անվտանգության վերահսկումներից (կամ անվտանգության հսկողության մասերից), որոնք մշակված, ներդրված և գնահատված, լիազորված և վերահսկվող այլ կազմակերպությունների կողմից, բացի նրանցից, ովքեր պատասխանատու են դրա համար: համակարգ կամ
Ի՞նչ են նշանակում ժառանգական հավելվածներ:

Հնացած հավելվածը (ժառանգության հավելված) ծրագրային ծրագիր է, որը հնացած է կամ հնացած: Թեև ժառանգական հավելվածը դեռ աշխատում է, այն կարող է անկայուն լինել ներկայիս օպերացիոն համակարգերի (ՕՀ), բրաուզերների և տեղեկատվական տեխնոլոգիաների (ՏՏ) ենթակառուցվածքների հետ համատեղելիության պատճառով։
