
- Հեղինակ Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Վերջին փոփոխված 2025-01-22 17:27.
Սովորաբար, փոխարենը անելու փաստաթուղթ . գրել դու կարող է օգտագործել ինչ-որ տարր. ներքին HTML կամ ավելի լավ, փաստաթուղթ.
- «նախքան սկիզբը»: Նախքան տարրը:
- «սկիզբից հետո». հենց տարրի ներսում, նրա առաջին երեխայից առաջ:
- «մինչև»՝ հենց տարրի ներսում, վերջին երեխայից հետո:
- «հետո»․ բուն տարրից հետո։
Հարցրեց նաև՝ ի՞նչ է անում փաստաթուղթը գրելը:
HTML DOM գրել () Մեթոդ գրել () մեթոդ է հիմնականում օգտագործվում է փորձարկման համար. Եթե դա է օգտագործվում է HTML-ից հետո փաստաթուղթն է լիովին բեռնված, այն կամք ջնջել ողջ գոյություն ունեցող HTML-ը: Նշում. Երբ այս մեթոդը է չի օգտագործվում փորձարկման համար, այն է հաճախ օգտագործվում է գրել որոշ տեքստ դեպի ելքային հոսք, որը բացվել է փաստաթուղթ.
Բացի այդ, ո՞րն է տարբերությունը փաստաթղթի գրման և innerHTML-ի միջև: գրել () բովանդակությունը դնում է անմիջապես բրաուզերում, որտեղ օգտագործողը կարող է տեսնել այն: փաստաթուղթ . ներքին HTML փոխում է այն օբյեկտի HTML-ը, որի վրա այն կիրառում եք: գրել () առանց որևէ կապակցված HTML-ի, բայց եթե արդեն ունեք HTML, որը ցանկանում եք փոխել, ապա փաստաթուղթ.
Այս կերպ, ինչու՞ այլևս խորհուրդ չի տրվում գրել Փաստաթղթի () գրելը:
Մեկ այլ պատճառ ոչ փաստաթուղթ օգտագործելու համար: write() այն չի աջակցում XHTML-ին, բայց այն ոչ խնդիր, քանի որ վեբ մշակումների մեծ մասն օգտագործում է HTML: Write()-ը բռնկվում է էջը բեռնումն ավարտելուց հետո, այն առաջացնում է աշխատանքի հետ կապված խնդիրներ և երբեմն կարող է ոչ նույնիսկ կրակ ընդհանրապես: Փաստաթղթի համար միակ նպատակահարմար օգտագործումը:
Ո՞րն է տարբերությունը վահանակի մատյանի և JavaScript-ում փաստաթղթերի գրման միջև:
Մշակողները օգտագործում են մխիթարել . գերան () համար ծառահատումներ օգտակար տեղեկատվություն. փաստաթուղթ . գրել փոփոխում է օգտագործողի տեսածը մեջ զննարկիչը՝ ավելացնելով լրացուցիչ բովանդակություն DOM-ում:
Խորհուրդ ենք տալիս:
Ի՞նչ կարող եք օգտագործել մկնիկի պահոցի փոխարեն:

Ինչ էլ որ լինի ձեր պատճառը, դուք կարող եք փորձել այս մկնիկի պահոցների այլընտրանքները: Ամսագիր. Եթե ձեռքի տակ ունեք ամսագիր, կարող եք փորձել այն որպես մկնիկի պահոց փոխարինող: Կոշտ կազմով գիրք։ Ցանկացած կոշտ ծածկով գիրք պոտենցիալ լավ կաշխատի որպես մկնիկի բարձիկի փոխարինում: Պլաստիկ. Թուղթ. Սկոտչ. Ստվարաթուղթ. Մոմ թուղթ
Ինչպե՞ս կարող եք մուտքագրման կետը արագ տեղափոխել word փաստաթղթի վիկտորինայի սկիզբ:

T կամ F: Սեղմեք Ctrl+աջ սլաքի ստեղնը` տեղադրման կետը հաջորդ բառի սկիզբ տեղափոխելու համար
Կարո՞ղ եմ օգտագործել լիթիումային մարտկոցներ NICD Dewalt-ի փոխարեն:

Ամենավաղ լիթիում-իոնային մարտկոցները հետամնաց չէին համատեղելի nicad մարտկոցների գործիքների հետ, բայց դա ժամանակի ընթացքում փոխվեց: Գործիքների խոշոր ընկերություններից երեքը՝ DeWalt-ը, Hitachi-ն և Ridgid-ը, այժմ արտադրում են 18 վոլտ լարման մարտկոցներ, որոնք համատեղելի են և՛ առաջ, և՛ հետընթաց:
Ինչպե՞ս կարող եմ պատճենել գրելու պաշտպանված DVD-ն:

Քայլեր Ստուգեք, որ դուք ունեք ճիշտ սարքավորում: Ստուգեք, որ ձեր համակարգչում բավականաչափ ազատ հիշողություն ունեք ֆայլեր փոխանցելու համար: Գնեք դատարկ DVD-R: Գնեք վերծանման ծրագրակազմ: Տեղադրեք DVD-ն, որը ցանկանում եք այրել ձեր DVDDripper/այրիչի մեջ: Հետևեք վերծանման ծրագրի կողմից տրված քայլերին
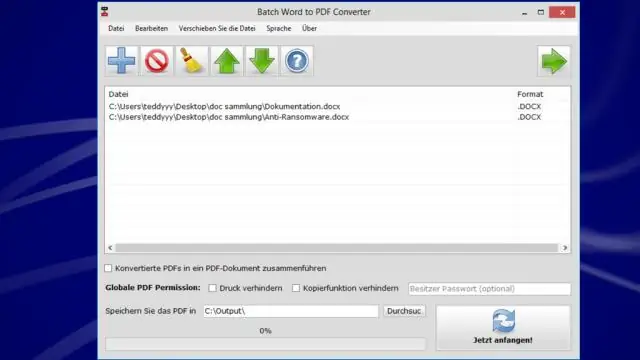
Ինչպե՞ս կարող եմ PDF ֆայլը վերածել Word փաստաթղթի:

Ինչպես փոխարկել PDF ֆայլերը Word փաստաթղթերի. Բացեք ֆայլ Acrobat DC-ում: Կտտացրեք «Արտահանել PDF» գործիքը աջ պատուհանում: Ընտրեք Microsoft Word-ը որպես արտահանման ձևաչափ, այնուհետև ընտրեք «Word Document»: Սեղմեք «Արտահանել»: Եթե ձեր PDF-ը պարունակում է սկանավորված տեքստ, Acrobat-ը ավտոմատ կերպով կգործարկի տեքստի ճանաչումը: Պահպանել որպես նոր ֆայլ՝
