
- Հեղինակ Lynn Donovan [email protected].
- Public 2024-01-15 21:49.
- Վերջին փոփոխված 2025-01-22 17:27.
Այն սյունակ - span CSS հատկությունը հնարավորություն է տալիս տարրի համար span բոլորի միջով սյունակներ երբ դրա արժեքը սահմանված է բոլորի համար:
Այս կերպ, ի՞նչ է սյունակի ընդլայնումը HTML-ում:
HTML | colspan Հատկանիշ. Այն colspan հատկանիշը մեջ HTML նշում է թիվը սյունակներ մի բջիջ պետք է span . Այն թույլ է տալիս մեկ սեղանի բջիջը span մեկից ավելի բջիջների լայնությունը կամ սյունակ.
հատկորոշել որոշում է ստանդարտ բջիջների քանակը, որոնք պետք է span.
Նաև գիտեք, թե որն է SPAN-ի օգտագործումը CSS-ում: HTML < span > պիտակն է օգտագործված ներգծային տարրերի վրա ոճերը խմբավորելու և կիրառելու համար: միջև տարբերություն կա span թեգը և div պիտակը: Այն span պիտակն է օգտագործված inline տարրերով, մինչդեռ div պիտակն է օգտագործված բլոկի մակարդակի բովանդակությամբ:
Նաև գիտեք, թե ինչ է HTML-ում տողերի և սյունակների տարածությունը:
HTML Web DevelopmentFront End տեխնոլոգիա. Այն rowspan եւ colspan են
հատկորոշել հատկանիշները. Սրանք օգտագործվում են թիվը նշելու համար շարքեր կամ սյունակներ մի բջիջ պետք է span . Այն շարքերի բացվածքը հատկանիշը համար է շարքեր ինչպես նաև colspan հատկանիշը համար է սյունակներ.
Ինչպե՞ս միաձուլել սյունակները և տողերը HTML-ում:
Դեպի միաձուլվել սեղան սյունակներ HTML-ում օգտագործեք colspan հատկանիշը
Խորհուրդ ենք տալիս:
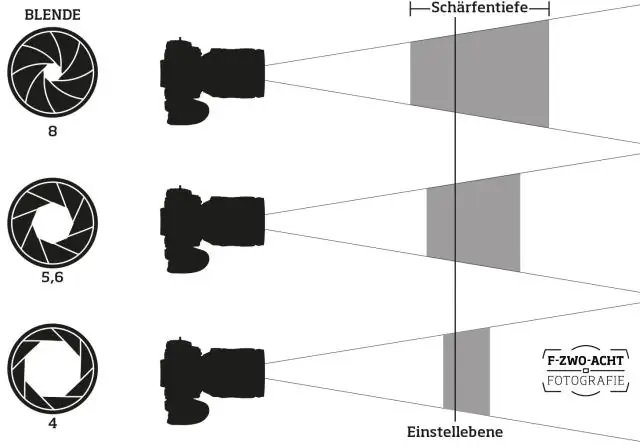
Ինչպե՞ս են բացվածքը և փակման արագությունը միասին աշխատում:

Դանդաղ կափարիչի արագությունը թույլ է տալիս ավելի շատ լույս տեսնել տեսախցիկի սենսորը և օգտագործվում է ցածր լույսի և գիշերային լուսանկարչության համար, մինչդեռ արագ կափարիչի արագությունը օգնում է սառեցնել շարժումը: Բացվածք – ոսպնյակի ներսում գտնվող անցք, որի միջով լույսը անցնում է տեսախցիկի մարմին: Որքան մեծ է անցքը, այնքան ավելի շատ լույս է անցնում տեսախցիկի սենսորին
Ինչպե՞ս կարող եմ մի քանի սյունակներ կազմել մեկ սյունակի տակ Google Sheets-ում:

Միավորել Google Sheets-ի մի քանի սյունակներ մեկ սյունակի մեջ D2 բջիջում տեղադրեք բանաձևը. =CONCATENATE(B2,' ',C2) Սեղմեք enter և բանաձևը քաշեք սյունակի մյուս բջիջները՝ սեղմելով և քաշելով փոքրիկ «+»ը: պատկերակը բջիջի ներքևի աջ մասում
Ինչպե՞ս գտնել սյունակի առավելագույն արժեքը MySQL-ում:

Թվային սյունակի առավելագույն արժեքը ստանալու համար օգտագործեք MAX() ֆունկցիան: SELECT MAX() FROM; SELECT MAX() FROM GROUP BY; Թվային սյունակի նվազագույն արժեքը ստանալու համար օգտագործեք MIN() ֆունկցիան
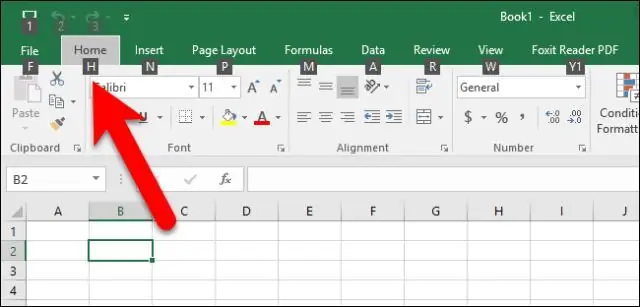
Ինչպե՞ս սահմանափակել սյունակի լայնությունը Excel-ում:

Փոխեք լռելյայն լայնությունը աշխատաթերթի կամ աշխատանքային գրքի բոլոր սյունակների համար Կատարեք հետևյալներից մեկը. Աշխատանքային թերթի լռելյայն սյունակի լայնությունը փոխելու համար սեղմեք դրա թերթի ներդիրը: Տուն ներդիրում Բջիջների խմբում սեղմեք Ձևաչափ: Բջջի չափի տակ կտտացրեք «Լռելյայն լայնություն»: Լռելյայն սյունակի լայնության վանդակում մուտքագրեք նոր չափում
Ինչպե՞ս ծածկել հին փոստի բացվածքը դռան մոտ:

Տեղադրեք ապահով տուփ: Փոստի սլոտները բավականին տարրական են: Տեղադրեք վանդակ կամ պարկ: Անվտանգության տուփի նման, վանդակը կամ փոստի պարկը կարող է նաև արգելք հանդիսանալ գողերի համար: Օգտագործեք օդափոխիչ: Ներդրեք փոստի բնիկ գլխարկը: Օգտագործեք ժապավեն՝ ձեր փոստի անցքը ծածկելու համար: Փոխեք ձեր փոստի անցքը
