
- Հեղինակ Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Վերջին փոփոխված 2025-01-22 17:27.
արտահանման լռելյայն միացում (mapStateToProps, mapDispatchToProps) (MyComponent); որը կլինի արտահանում բաղադրիչ, որը կարող է և՛ խանութից ստանալ ընթացիկ վիճակը, և՛ գործողություն ուղարկել խանութ՝ գործարկելու և վիճակին թարմացնելու համար:
Մարդիկ նաև հարցնում են՝ ի՞նչ է արտահանման դեֆոլտի արձագանքը։
արտահանման լռելյայն սովոր է արտահանում մեկ դաս, ֆունկցիա կամ պարզունակ սցենարի ֆայլից: Այն արտահանում կարելի է գրել նաև որպես արտահանման լռելյայն HelloWorld դասը ընդլայնվում է Արձագանքել.
Նաև, ի՞նչ է օգտագործում mapDispatchToProps-ը: Տրամադրելով ա mapDispatchToProps թույլ է տալիս նշել, թե որ գործողություններ պետք է կատարի ձեր բաղադրիչը: Այն թույլ է տալիս Ձեզ տրամադրել գործողությունների դիսպետչերական գործառույթներ որպես հենարաններ: Հետևաբար, ռեկվիզներ կանչելու փոխարեն:
Դրանցից ի՞նչ է անում Connect-ը:
Այն միացնել () ֆունկցիան միացնում է React բաղադրիչը Redux խանութին: Այն ապահովում է իր միացված բաղադրիչը խանութից իրեն անհրաժեշտ տվյալների կտորներով և գործառույթներով, որոնք կարող են օգտագործել՝ գործողություններ խանութ ուղարկելու համար:
Ո՞րն է տարբերությունը mapStateToProps-ի և mapDispatchToProps-ի միջև:
3 Պատասխաններ. mapStateToProps գործառույթ է, որը դուք կօգտագործեիք պահեստի տվյալները ձեր բաղադրիչին տրամադրելու համար, մինչդեռ mapDispatchToProps մի բան է, որը դուք կօգտագործեք գործողությունների ստեղծողներին տրամադրելու ձեր բաղադրիչին որպես հենարաններ:
Խորհուրդ ենք տալիս:
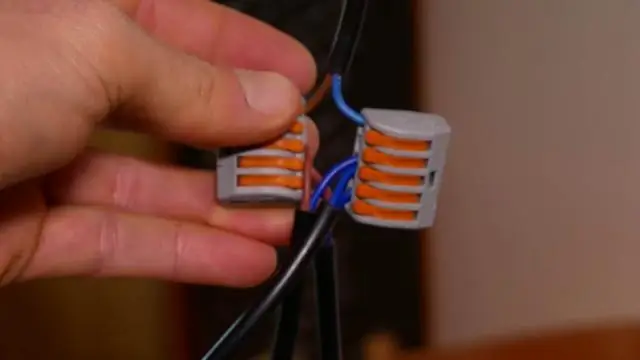
Ի՞նչ է I f մալուխային կապը:

«Ստուգեք կապը» սխալի հաղորդագրությունը հայտնվում է, երբ սկանավորում եք իմ Brother մեքենայի SCAN ստեղնով: «Ստուգեք կապը» նշանակում է, որ Brother մեքենան չի տեսնում USB մալուխի, LAN մալուխի կամ անլար ցանցի միացումը: Խնդրում ենք ստուգել ձեր կապը ձեր համակարգչի և ձեր Brother մեքենայի միջև
Արդյո՞ք Eigrp-ը պահանջում է IP լռելյայն ցանցային հրաման՝ լռելյայն երթուղին տարածելու համար:

Օգտագործեք ip default-network հրամանը, որպեսզի IGRP-ն տարածի լռելյայն երթուղին: EIGRP-ն տարածում է երթուղի դեպի ցանց 0.0: 0.0, սակայն ստատիկ երթուղին պետք է վերաբաշխվի երթուղային արձանագրության մեջ: RIP-ի ավելի վաղ տարբերակներում լռելյայն երթուղին, որը ստեղծվել է ip երթուղու 0.0-ի միջոցով
Ի՞նչ է օգտագործում sqoop-ը տվյալների ներմուծման և արտահանման համար:

Sqoop-ը գործիք է, որը նախատեսված է Hadoop-ի և հարաբերական տվյալների բազաների միջև տվյալների փոխանցման համար: Sqoop-ն ավտոմատացնում է այս գործընթացի մեծ մասը՝ հենվելով տվյալների բազայի վրա՝ ներմուծվող տվյալների սխեման նկարագրելու համար: Sqoop-ն օգտագործում է MapReduce-ը՝ տվյալների ներմուծման և արտահանման համար, որն ապահովում է զուգահեռ աշխատանք, ինչպես նաև սխալների հանդուրժողականություն:
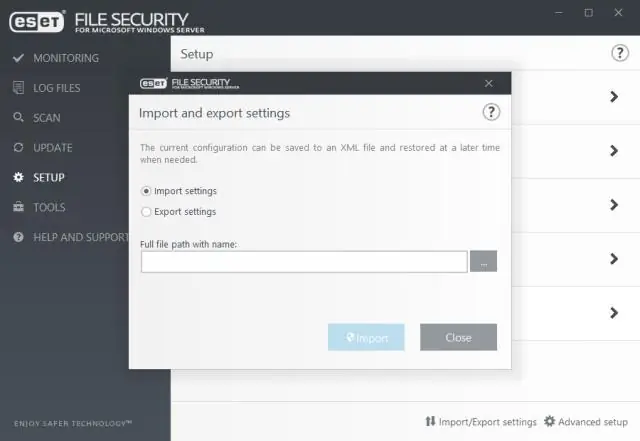
Ո՞րն է ETC արտահանման ֆայլի նպատակը:

21.7. /etc/exports Կազմաձևման ֆայլը: /etc/exports ֆայլը վերահսկում է, թե որ ֆայլային համակարգերն են արտահանվում հեռավոր հոսթեր և սահմանում է ընտրանքները: Յուրաքանչյուր արտահանված ֆայլային համակարգ պետք է լինի իր անհատական տողում, և արտահանվող ֆայլային համակարգից հետո տեղադրված լիազորված հոստերերի ցանկերը պետք է առանձնացվեն բացատ նիշերով:
Ո՞րն է տարբերությունը RMAN-ի և արտահանման կրկնօրինակի միջև:

RMAN կրկնօրինակը ֆիզիկական պահուստավորում է, իսկ Data Pump-ը տրամաբանական կրկնօրինակում է: Expdp-ի օգտագործմամբ տվյալների բազան տվյալների բազայի մեկ կամ մի քանի սխեմաների 1 անգամ արտահանում է: Այն կրկնօրինակում է DDL-ը (աղյուսակի կառուցվածքներ, դիտումներ, հոմանիշներ, պահված ընթացակարգեր, փաթեթներ և այլն), գումարած տվյալները
