
- Հեղինակ Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Վերջին փոփոխված 2025-01-22 17:27.
Այո - cshtml էջերը կարող են լինել վազել ուղղակիորեն։ Եթե դուք կառուցում եք ASP. NET Web Pages (Razor) կայք, կարող եք պահանջել: cshtml էջերն ուղղակիորեն և դրանք կսպասարկվեն (բացառությամբ այն դեպքերի, երբ ֆայլ անունը սկսվում է ընդգծված նշանով): Դուք կարող եք ստեղծել Razor Web Pages կայք՝ այցելելով Ֆայլ » Նոր » վեբ կայք.
Բացի այդ, ինչ է Cshtml ֆայլը:
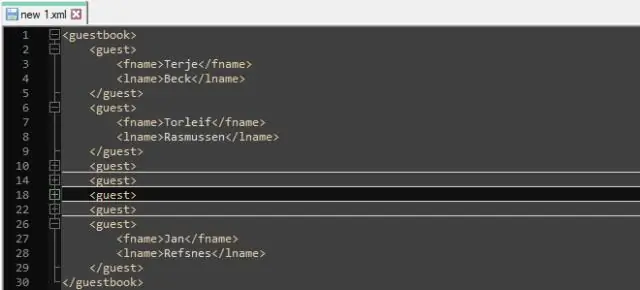
cshtml է ֆայլ ընդլայնում, որը վերաբերում է ածելու դիտման շարժիչին: Բացի ուղիղ html-ից, սրանք ֆայլեր պարունակում է նաև C# կոդ, որը կազմվում է սերվերում նախքան էջերը սերվեր դառնալը մինչև զննարկիչը:
ինչպես կարող եմ ստեղծել Cshtml ֆայլ Visual Studio-ում: Դեպի ստեղծել ա նոր դասավորության տեսքը Visual Studio , աջ սեղմեք համօգտագործվող թղթապանակի վրա -> ընտրեք Ավելացնել -> սեղմեք Նոր Նյութ.. Ի Ավելացնել նոր Նյութի երկխոսության տուփ, ընտրեք MVC 5 Layout Էջ (Ածելի) և տվեք դասավորությունը էջ անունը որպես «_myLayoutPage. cshtml «եւ սեղմեք Ավելացնել.
Նաև իմանալ, թե ինչ է Cshtml-ն ընդդեմ HTML-ի:
CSHTML ֆայլերը նման են. VBHTML (Visual Basic HTML ) ֆայլեր, բայց դրանք օգտագործում են շարահյուսություն, որն ավելի մոտ է C# լեզվին, քան Visual Basic լեզվին: ԾԱՆՈԹՈՒԹՅՈՒՆ. Razor-ն առաջարկում է ձևանմուշային նոր շարահյուսական գործողություններ՝ ի հավելումն ստանդարտ ASP. NET MVC ստանդարտ դիտման շարժիչի կողմից աջակցվող նորությունների:
Ինչպե՞ս ստեղծել Cshtml ֆայլ Visual Studio 2010-ում:
1 Պատասխան. Քանի որ cshtml պարզապես տեքստ է ֆայլեր դուք միշտ կարող եք պարզապես փոխել ընդլայնումը =) Աջ սեղմեք նորի վրա ֆայլ (ցանկացած տեսակի, դուք կարող եք ստեղծել պարզապես cs ֆայլ ) View foulder -> Rename -> set. cshtml երկարաձգում։
Խորհուրդ ենք տալիս:
Ինչպե՞ս գործարկել Notepad ++ ֆայլը:

Ձեր դիտարկիչում այցելեք https://notepad-plus-plus.org/: Սեղմեք ներբեռնել: Այս ներդիրը գտնվում է էջի վերևի ձախ կողմում: Սեղմեք ԲԵՌՆԵԼ: Սա էջի մեջտեղում կանաչ կոճակ է: Կրկնակի սեղմեք տեղադրման ֆայլը: Սեղմեք Այո, երբ հուշում են: Ընտրեք լեզու: Սեղմեք OK: Հետևեք էկրանի հուշումներին: Սեղմեք Ավարտել
Ինչպե՞ս գործարկել js ֆայլը Raspberry Pi-ում:

Js և ստեղծել դատարկ հավելված: js ֆայլը ձեր տնային գրացուցակում, որը կաշխատի ամեն անգամ, երբ բեռնեք ձեր Raspberry Pi-ը: js-environment ձեր Raspberry Pi-ում և թողեք այն գործարկվի բեռնման ժամանակ: Տեղադրեք ձեր Raspberry Pi-ը: Տեղադրեք Node-ը: Գրեք ձեր հանգույցը: Փորձեք ձեր սցենարը: Դարձրեք այն գործարկել բեռնախցիկի վրա
Ինչպե՞ս գործարկել C++ ֆայլը eclipse-ում:

2.1 C++ Ծրագիր Քայլ 0. Գործարկել Eclipse-ը: Սկսեք Eclipse-ը՝ գործարկելով «eclipse.exe»-ը Eclipse-ի տեղադրված գրացուցակում: Քայլ 1. Ստեղծեք նոր C++ նախագիծ: Քայլ 2. Գրեք Hello-world C++ ծրագիր: Քայլ 3. Կազմել/Կառուցել: Քայլ 4. Վազել
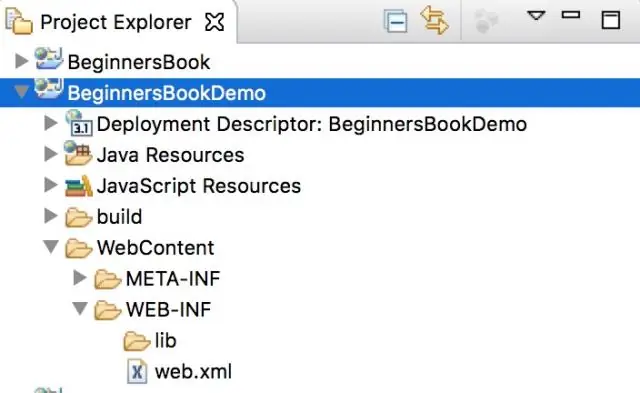
Ինչպե՞ս գործարկել Java դասի ֆայլը այլ գրացուցակում:

Հետևյալ քայլերն են՝ գործարկելու java դասի ֆայլը, որը գտնվում է տարբեր գրացուցակում. Քայլ 1 (Ստեղծել օգտակար դաս). Ստեղծել Ա. Քայլ 2 (Կազմել օգտակար դասը). Բացել տերմինալը proj1 վայրում և կատարել հետևյալ հրամանները: Քայլ 3 (Ստուգեք, արդյոք A. Քայլ 4 (Գրեք հիմնական դասը և կազմեք այն). Տեղափոխեք ձեր proj2 գրացուցակը
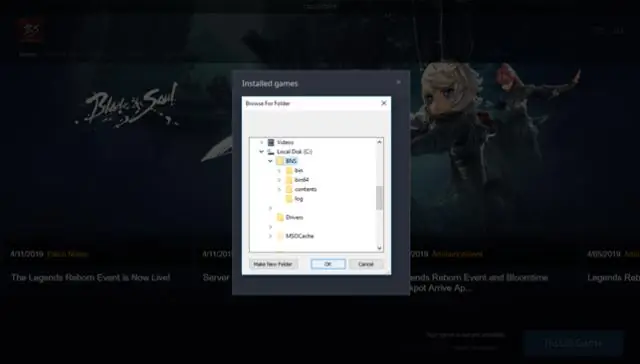
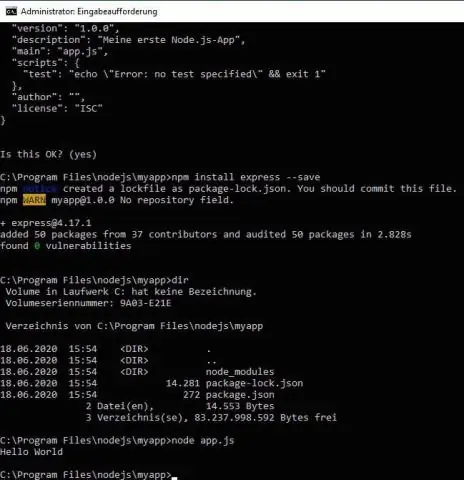
Ինչպե՞ս գործարկել հանգույց js ֆայլը տերմինալում:

Դուք կարող եք գործարկել ձեր JavaScript ֆայլը ձեր տերմինալից միայն այն դեպքում, եթե տեղադրել եք NodeJs-ի գործարկման ժամանակը: Եթե դուք տեղադրել եք այն, ապա պարզապես բացեք տերմինալը և մուտքագրեք «node FileName: Քայլեր. Բացեք տերմինալը կամ հրամանի տողը: Սահմանեք ուղին այնտեղ, որտեղ Ֆայլը գտնվում է (օգտագործելով cd): Մուտքագրեք «հանգույց Նոր. js» և սեղմեք Enter
