
- Հեղինակ Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Վերջին փոփոխված 2025-01-22 17:27.
Այն տառատեսակ - հարթ CSS գույքը վերահսկում է կիրառումը հակաալիզինգ երբ տառատեսակներ մատուցվում են.
Նաև պետք է իմանալ, թե ինչ է տառատեսակի հարթեցումը CSS-ում:
Այն տառատեսակ - հարթ CSS գույքը վերահսկում է հակահամաճարակային միջոցների կիրառումը aliasing երբ տառատեսակներ մատուցվում են.
Երկրորդ, պետք է օգտագործեմ տառատեսակների հարթեցում: Խորհուրդ եմ տալիս ոչ օգտագործելով այն, և դրա փոխարեն, եթե դուք ցանկանում եք ստանալ ավելի թեթև տարբերակ տառատեսակ ապա օգտագործել որ տառատեսակ - քաշը վերահսկելու համար, որպեսզի այն լավ երևա ինչպես Mac-ում, այնպես էլ Windows-ում և աշխատի բոլոր բրաուզերներում՝ առանց բրաուզերի նախածանցի անհրաժեշտության:
Հետագայում կարելի է նաև հարցնել՝ ի՞նչ է անում տառատեսակների հարթեցումը։
Առաջինը կամք շրջադարձ տառատեսակի հարթեցում անջատված՝ ցույց տալով ձեր տեքստը ատամնավոր սուր եզրերով: Երկրորդը է այն, ինչ մենք տեսնում ենք որպես լռելյայն տառատեսակի հարթեցում ժամանակակից օպերացիոն համակարգերի վրա: Այն օգտագործում է ենթապիքսելային արտապատկերում՝ էկրանի ակնհայտ լուծաչափը բարձրացնելու համար, որն օգնում է ավելի պարզ և հստակ տեքստը ներկայացնել:
Ի՞նչ է տառատեսակի հակաալիզինգը:
Տառատեսակ ռաստերացումը վեկտորի նկարագրությունից տեքստի փոխակերպման գործընթաց է (ինչպես հայտնաբերված է scalable տառատեսակներ ինչպիսին է TrueType-ը տառատեսակներ ) ռաստերային կամ բիթքարտեզի նկարագրությանը: Սա հաճախ ներառում է ոմանց հակաալիզինգ էկրանի տեքստի վրա՝ այն ավելի հարթ և ընթեռնելի դարձնելու համար:
Խորհուրդ ենք տալիս:
Ինչպե՞ս փոխել տառատեսակի գույնը իմ աշխատասեղանի թղթապանակներում:

Հետևեք այս քայլերին՝ աշխատասեղանի թղթապանակի տառատեսակի գույնը փոխելու համար: ա. Աջ սեղմեք աշխատասեղանի դատարկ տարածության վրա և կտտացրեք Անհատականացնել: բ. Կտտացրեք պատուհանի գույնի հղմանը պատուհանի ներքևում: գ. Կտտացրեք «Ընդլայնված տեսքի կարգավորումներ» հղմանը: դ. Ընտրեք տարրը որպես աշխատասեղան: ե. զ. է. հ
Ո՞րն է տարբերությունը տառատեսակի և տառատեսակի միջև:

Ի սկզբանե, տառատեսակը որոշակի տեսակի ձևավորում է, մինչդեռ տառատեսակը որոշակի չափի և քաշի տեսակ է: Մի խոսքով, տառատեսակը սովորաբար հավաքում է բազմաթիվ տառատեսակներ: Մեր օրերում, փաստաթղթերի թվային ձևավորման հետ մեկտեղ, դուք հաճախ տեսնում եք, որ այդ երկու բառերն օգտագործվում են բավականին փոխադարձաբար
Ինչպե՞ս կարող եմ արագացնել իմ տառատեսակի բեռնումը:

Թույլ տվեք ցույց տալ ձեզ տառատեսակի ավելի արագ բեռնման ռազմավարություն: Տեղադրեք տառատեսակներ CDN-ում: Կայքի արագությունը բարելավելու պարզ լուծումներից մեկը CDN-ի օգտագործումն է, և դա տարբեր չէ տառատեսակների համար: Օգտագործեք ոչ արգելափակող CSS բեռնում: Առանձին տառատեսակների ընտրիչներ: Տառատեսակների պահպանում localStorage-ում
Ո՞րն է գրքերում օգտագործվող տառատեսակի ամենատարածված չափսը:

Տառաչափը. գրքերի մեծ մասն օգտագործում է 10 կամ 11 չափս, սակայն վերջնական չափը կարող է կախված լինել ընտրված տառատեսակից: Հիշեք, որ մանկական գրքերի համար խորհուրդ է տրվում օգտագործել տառաչափերը 12 pt-ից մինչև 14 pt
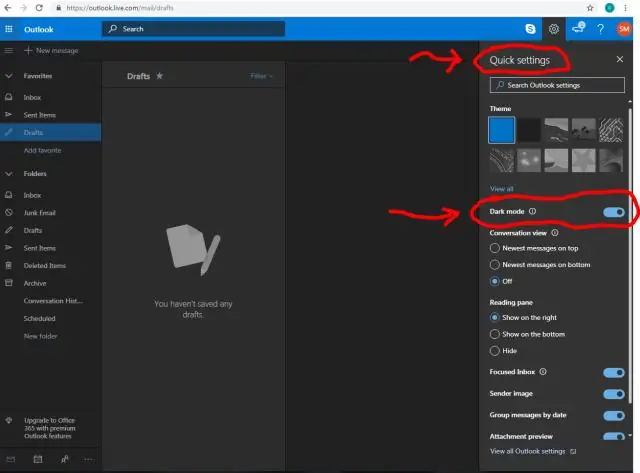
Ինչպե՞ս փոխել թեմայի տառատեսակի չափը Thunderbird-ում:

THUNDERBIRD-ի ՕԳՏԱԳՈՐԾՈՂՆԵՐ. Կարգավիճակի տողերի կոճակ. կտտացրեք «Theme Font&Size Changer» կոճակին ձեր Thunderbird կարգավիճակի տողում: Գործիքների ընտրանք. Ընտրեք «Գործիքներ» ընտրացանկը Thunderbird-ի ընտրացանկից և կտտացրեք «Թեմայի տառատեսակի և չափի փոփոխության» վրա: Այն կբացի «Թեմայի տառատեսակի և չափի փոփոխման» կարգավորումների վահանակը:
