
Բովանդակություն:
- Հեղինակ Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Վերջին փոփոխված 2025-01-22 17:27.
Ստեղծեք հիպերհղում դեպի ոստայնում գտնվող մի տեղ
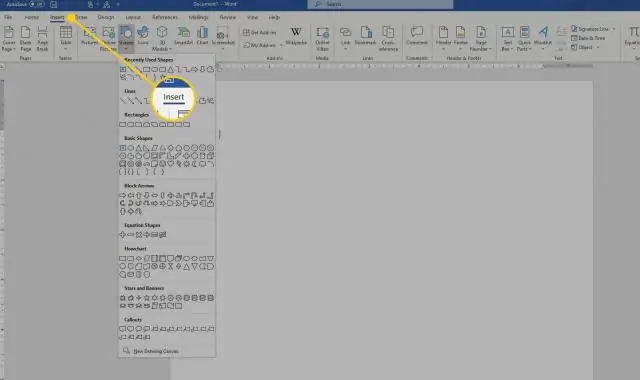
- Ընտրեք տեքստը կամ նկարը, որը ցանկանում եք ցուցադրել որպես ա հիպերհղում .
- Ներդիր ներդիրում սեղմեք Գերհղում . Կարող եք նաև տեքստի կամ նկարի վրա աջ սեղմել և սեղմել Գերհղում դյուրանցումների ընտրացանկում:
- Ներդիրում Գերհղում տուփ, մուտքագրեք կամ տեղադրեք ձեր հղում հասցեի վանդակում:
Պարզապես, ինչպե՞ս կարող եմ հիպերհղում տեղադրել էջերում:
Նախ ընտրեք այն տեքստը, որը ցանկանում եք ավելացնել որ հղում դեպի. Հաջորդը, կամ սեղմեք ստեղնաշարի դյուրանցումը Command-Kor ընտրեք Ձևաչափ> Ավելացնել հղում . Երբ դուք դա անեք, մի փոքր երկխոսության տուփ կհայտնվի, որը կհարցնի ձեզ, թե որտեղ եք ցանկանում հղում գնալ. Եթե ցանկանում եք, որ այն բացի վեբ էջ, ապա մուտքագրեք այդ տեղեկատվությունը:
Բացի այդ, ինչպե՞ս եք կապում HTML-ում էջի որոշակի հատվածին: Տեղադրելու համար ա հղում , օգտագործեք thehref հատկանիշով պիտակը թիրախի հասցեն նշելու համար էջ . Օրինակ:. Դուք կարող եք կատարել ա հղում մյուսին էջ ձեր կայքում պարզապես գրելով ֆայլի անունը՝ <a href="page2. html ">. Հղումներ կարող է օգտագործվել նաև նույն տեղում այլ վայրեր ցատկելու համար էջ.
Նաև հարցն այն է, թե ինչպես կարելի է գերհղում կատարել Word-ի մեկ այլ էջին:
Ավելացնել հղումը
- Ընտրեք տեքստը կամ օբյեկտը, որը ցանկանում եք օգտագործել որպես հիպերհղում:
- Սեղմեք մկնիկի աջ կոճակով և սեղմեք Hyperlink:
- «Հղում դեպի» բաժնում սեղմեք «Տեղադրել այս փաստաթղթում»:
- Ցանկում ընտրեք վերնագիրը կամ էջանիշը, որին ցանկանում եք կապել:
Ինչպե՞ս կարող եմ պատկերը դարձնել սեղմելի հղում:
8 հեշտ քայլ՝ պատկերը HTML-ի միջոցով սեղմվող հղում դարձնելու համար
- Ընտրեք պատկեր՝ սեղմելի դարձնելու համար:
- Օպտիմալացնել պատկերը:
- Վերբեռնեք պատկերը համացանցում:
- Գտեք և պատճենեք պատկերի URL-ը:
- Տեղադրեք պատկերի URL-ը անվճար HTML խմբագրիչ գործիքի մեջ:
- Գտեք և պատճենեք վայրէջքի էջի URL-ը:
- Պատճենեք HTML հատվածը:
- Տեղադրեք HTML-ը, որտեղ ցանկանում եք, որ պատկերը հայտնվի:
Խորհուրդ ենք տալիս:
Ինչպե՞ս եք կապում Facebook-ի կոնտակտները Gmail-ին:

Ձեր Facebook ընկերներին ավելացրեք Gmailcontacts csv ֆայլը ձեր Gmail-ի կոնտակտների ցանկում, բացեք Gmail Կոնտակտների էջը և կտտացրեք Ներմուծում վերևի աջ անկյունում: Սեղմեք Թերթել, նավարկեք և ընտրեք Export Friends.csv ֆայլը, նշեք «Նաև ավելացրեք այս ներմուծված կոնտակտները», ընտրեք Նոր խումբ և սեղմեք Ներմուծել:
Ինչպե՞ս եք կապում CSS-ը:

Ինչպես նշել արտաքին հղումը Սահմանել ոճի թերթիկը: Ստեղծեք հղման տարր HTML էջի գլխի տարածքում՝ HTML և CSS էջերի միջև կապը սահմանելու համար: Սահմանեք հղման հարաբերությունները՝ սահմանելով rel = «stylesheet» հատկանիշը: Նշեք ոճի տեսակը՝ սահմանելով տեսակ = «տեքստ/css»
Ինչպե՞ս եք կապում ձեր ֆեյսբուքյան կոնտակտները ձեր հեռախոսին:

Ձեր բջջային հեռախոսի կոնտակտները Facebook վերբեռնելու համար՝ iPhone-ի կամ Android հավելվածի Facebook-ից հպեք: Կտտացրեք Ընկերներ: Կտտացրեք «Վերբեռնել կոնտակտները» ներքևի վահանակի վրա, ապա հպեք «Սկսել»: Chats-ից հպեք ձեր պրոֆիլի նկարին վերևի ձախ անկյունում: Կտտացրեք «Մարդիկ»: Հպեք «Վերբեռնել կոնտակտներ»՝ այս կարգավորումը կամ անջատելու համար
Ինչպե՞ս եք կապում ծայրը և օղակը:

Գծի մի կողմը միացված է խրոցակի մետաղական ծայրին, իսկ երկրորդը միացված է ծայրի հետևում գտնվող մետաղական օղակին, որը ծայրից անջատված և մեկուսացված է ոչ հաղորդիչ նյութով: Երբ տեղադրվում է վարդակից, առաջինը միանում է խրոցակի ծայրային հաղորդիչը, որին հաջորդում է օղակաձև հաղորդիչը
Ինչպե՞ս եք կապում տվյալների աղբյուրները Excel-ում:

Բացեք աշխատանքային գիրք, որը պարունակում է հղում դեպի արտաքին բջիջ կամ բջիջների տիրույթ: Ժապավենի «Տվյալներ» ներդիրում «Կապեր» խմբում սեղմեք «Խմբագրել հղումներ» կոճակը: Խմբագրել հղումները երկխոսության վանդակում սեղմեք այն հղումը, որի հետ ցանկանում եք աշխատել: Սեղմեք Open Source կոճակը
