
Բովանդակություն:
- Հեղինակ Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Վերջին փոփոխված 2025-01-22 17:27.
Squarespace Websafe տառատեսակներ
Georgia, Palatino Linotype, Times New Roman, Arial, Helvetica Neue Lucida Sans Unicode-ը, Trebuchet MS-ը, Verdana-ն, Courier New-ը և Lucida Console-ը 10 տառատեսակներ են, որոնք լավ են հաղորդում գրեթե ցանկացած բրաուզերի և ցանկացած սարքի վրա: Squarespace-ը գալիս է ստանդարտ 10 վեբ-անվտանգ տառատեսակներով:
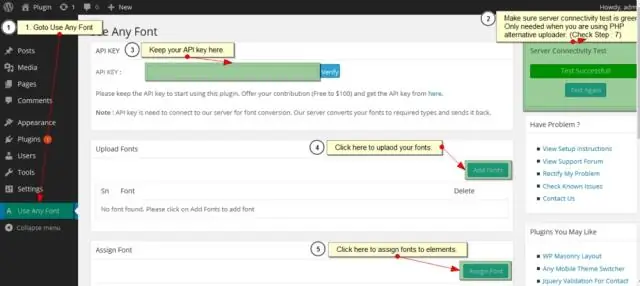
Բացի այդ, կարո՞ղ եք տառատեսակներ ավելացնել Squarespace-ում:
Վերբեռնում տառատեսակներ Squarespace-ում Նախ, մուտք գործեք Քառակուսի տարածություն կայք դու աշխատում են. Հիմնական վահանակից անցեք «Design» → Custom CSS: Բաժին, որը կոչվում է « Ավելացնել imagesor տառատեսակներ ” կամք բաց, որտեղ դու կարող ես clickor քաշել և գցել համացանցը տառատեսակ ֆայլեր դու կուզենամ օգտագործել:
Բացի վերևից, ինչպես կարող եմ ներմուծել տառատեսակներ: Քայլեր
- Գտեք հեղինակավոր տառատեսակի կայք:
- Ներբեռնեք տառատեսակի ֆայլը, որը ցանկանում եք տեղադրել:
- Արտահանեք տառատեսակի ֆայլերը (անհրաժեշտության դեպքում):
- Բացեք կառավարման վահանակը:
- Կտտացրեք «Դիտել ըստ» ցանկը վերին աջ անկյունում և ընտրեք «Սրբապատկերներ» տարբերակներից մեկը:
- Բացեք «Տառատեսակներ» պատուհանը:
- Քաշեք տառատեսակի ֆայլերը Տառատեսակների պատուհանում՝ դրանք տեղադրելու համար:
Մարդիկ նաև հարցնում են՝ Squarespace-ն օգտագործում է Google տառատեսակները:
Օգտագործելով Google տառատեսակներ հետ Քառակուսի տարածություն . Google տառատեսակներ բաց կոդով են տառատեսակներ հյուրընկալվել է Google . Մեր ինտեգրմամբ դուք կարող է ընտրեք ավելի քան 600-ից Google տառատեսակներ ձեր կայքը հարմարեցնելու համար:
Ինչպե՞ս փոխել տառատեսակը CSS-ում:
Ինչպես փոխել տառատեսակը CSS-ով
- Տեղադրեք տեքստը, որտեղ ցանկանում եք փոխել տառատեսակը: Մենք կօգտագործենք սա որպես օրինակ.
- Շրջապատեք տեքստը SPAN տարրով.
- Ավելացնել հատկանիշը span թեգին.
- Style հատկանիշի շրջանակներում փոխեք տառատեսակը` օգտագործելով thefont-family ոճը:
- Պահպանեք փոփոխությունները՝ ազդեցությունները տեսնելու համար:
Խորհուրդ ենք տալիս:
Ինչպե՞ս կարող եմ Google-ի տառատեսակներ ավելացնել՝ արձագանքելու համար:

Ներառեք Google Fonts Our React-ը: js հավելվածն օգտագործում է մեկ HTML ֆայլ: Շարունակեք և խմբագրեք հանրային/ինդեքսը: html և ավելացրեք հետևյալ տողը HTML-ի բաժնում՝ երկու տառատեսակները ներառելու համար
Ինչպե՞ս տառատեսակներ ավելացնել photoshop cs5 mac-ին:

Ինչպես ավելացնել տառատեսակներ Photoshop-ին Mac-ում Քայլ 1. Դուրս գալ Photoshop-ից: Սա շատ կարևոր քայլ է: Եթե նախ չլքեք Photoshop-ը, ձեր նոր տառատեսակները չեն երևա նույնիսկ դրանք ներբեռնելուց հետո: Քայլ 2. Ներբեռնեք տառատեսակներ: Ներբեռնեք ցանկալի տառատեսակները: Քայլ 3. Տեղադրեք Font-ը Font Book-ում: Կրկնակի սեղմեք TTF ֆայլը, և ձեր Տառատեսակների գիրքը պետք է հայտնվի
Ի՞նչ տառատեսակներ է օգտագործում LinkedIn-ը:

LinkedIn-ի տառատեսակներ LinkedIn-ն օգտագործում է բացառապես Source Sans-ը (Arialas-ի կրկնօրինակով), մասնավորապես՝ թեթև և կիսաթավ գույների միջև կշիռներով
Ինչպե՞ս կարող եմ ներբեռնել մարաթի տառատեսակներ:

Ինչպե՞ս կարող եմ տեղադրել մարաթի տառատեսակը: Նախ, ներբեռնեք մարաթի տառատեսակներից մեկը: Հաջորդը, գնացեք Կառավարման վահանակ և բացեք «Տառատեսակներ» պանակը: Ի վերջո, պատճենեք տառատեսակը արդյունահանված թղթապանակից և տեղադրեք այն «Տառատեսակներ» թղթապանակում
Կարո՞ղ եմ հատուկ տառատեսակներ ավելացնել Google Փաստաթղթերում:

Այս պահին հնարավոր չէ հատուկ տառատեսակներ ավելացնել GoogleDocs-ում: Կարող եք լրացուցիչ տառատեսակներ ավելացնել՝ սեղմելով տառատեսակների ցանկի վրա և վերևում անցնելով «Ավելի տառատեսակներ»: Եթե ցուցակում գտնում եք տառատեսակ, որը դուք պետք է օգտագործեք, պարզապես սեղմեք դրա վրա՝ այն ավելացնելու ձեր տառատեսակների ցանկում:
