
- Հեղինակ Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Վերջին փոփոխված 2025-01-22 17:27.
Հիմնականում քայլերն են. Ներբեռնեք և տեղադրեք խմբագիր JavaScript կոդը. Ստեղծել կամ խմբագրել ա Վեբ ձև, որը պարունակում է մեկ կամ մի քանի textarea տարրեր:
CKEditor-ի տեղադրում
- Ներբեռնեք CKE խմբագրիչը:
- Ներառեք CKEditor հավելվածի կոդը ձեր մեջ Վեբ ձևը.
- Ձեր ձևի textarea տարրը փոխարկեք CKEditor օրինակի:
Այս կերպ ինչպե՞ս կարող եմ տեքստային խմբագրիչ ավելացնել իմ կայքում:
Կայք .com Տեքստ գործիք Դուք կգտնեք Տեքստ գործիք ձեր ձախ ընտրացանկում Կայք .com խմբագիր , տակ Ավելացնել > Տեքստ . Տեքստ ավելացվում է քաշել և թողնել միջոցով: Սա նշանակում է, որ սեղմելուց հետո ավելացնել տեքստ կոճակը, ձեր մեջ կավելացվի տեղապահ տեքստային տուփ վեբ էջ.
Հետագայում հարցն այն է, թե ինչպես եք խմբագրում տեքստը HTML-ում: HTML խմբագիրներ
- Քայլ 1. Բացեք Notepad (PC) Windows 8 կամ ավելի նոր տարբերակը.
- Քայլ 1. Բացեք TextEdit (Mac) Բացեք Finder > Applications > TextEdit:
- Քայլ 2. Գրեք որոշ HTML: Գրեք կամ պատճենեք որոշ HTML Notepad-ում:
- Քայլ 3. Պահպանեք HTML էջը: Պահպանեք ֆայլը ձեր համակարգչում:
- Քայլ 4. Դիտեք HTML էջը ձեր դիտարկիչում:
Հետևաբար, ո՞րն է լավագույն Wysiwyg HTML խմբագրիչը:
Ինչ է Լավագույն WYSIWYG HTML խմբագիր . Կոդ Խմբագրի ակնարկ Վսեմ տեքստ:
4 առցանց IDE-ներ On-The-Go Web Developer-ի համար
- Կազմող. Compilr-ն աջակցում է HTML, CSS, JavaScript, Node:
- ShiftEdit.
- Cloud9 IDE.
- Cloud IDE.
Ի՞նչ է Wysiwyg HTML խմբագիրը:
Ա WYSIWYG (արտասանվում է «wiz-ee-wig») խմբագիր կամ ծրագիրն այն ծրագիրն է, որը թույլ է տալիս ծրագրավորողին տեսնել, թե ինչպիսին կլինի վերջնական արդյունքը մինչ ինտերֆեյսը կամ փաստաթուղթը ստեղծվում է: Փոխզիջումներից մեկը, սակայն, այն է, որ ան HTML WYSIWYG խմբագիր երբեմն ինքնուրույն տեղադրում է նշագրման կոդը, որը կարծում է, որ անհրաժեշտ է:
Խորհուրդ ենք տալիս:
Ինչպե՞ս կարող եմ մի քանի վեբ կայքեր հյուրընկալել մեկ GoDaddy կայքում:

Ձեր հոսթինգի հաշվում մի քանի վեբ կայքեր տեղադրելու համար դուք պետք է. Ավելացրեք տիրույթի անունը ձեր հոսթինգի հաշվում և ընտրեք թղթապանակ նրա կայքի համար: Վերբեռնեք տիրույթի անվան կայքի ֆայլերը ձեր ընտրած թղթապանակում: Նշեք տիրույթի անվան DNS-ը ձեր հոսթինգ հաշվին
Ինչպե՞ս կարող եմ https ավելացնել իմ կայքում:

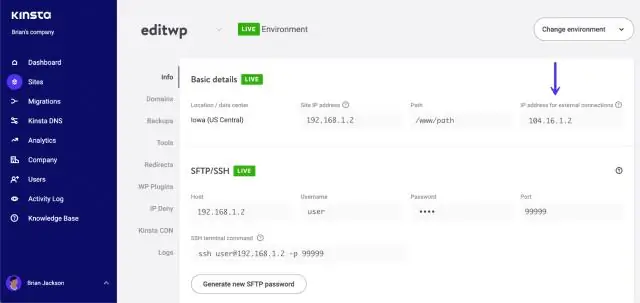
Ձեր կայքում HTTPS-ի կարգավորումը շատ հեշտ է, պարզապես հետևեք այս 5 պարզ քայլերին. Հյուրընկալեք հատուկ IP հասցեով: Գնեք վկայագիր. Ակտիվացրեք վկայականը: Տեղադրեք վկայականը: Թարմացրեք ձեր կայքը HTTPS-ից օգտվելու համար
Ինչպե՞ս կարող եմ հաշիվ ավելացնել իմ կայքում:

ՏԵՍԱՆՅՈՒԹ Համապատասխանաբար, ինչպե՞ս կարող եմ հաշիվ ստեղծել իմ կայքի համար: Սեղմեք «Բովանդակություն» վերևի ընտրացանկից: Կտտացրեք «Վեբ կայքի օգտատերեր» ձախակողմյան մենյուից: Կտտացրեք «Օգտվողի կարգավորումներ» ձախակողմյան մենյուից: «Թույլատրել այցելուներին ստեղծել հաշիվներ» վերնագրով բացվող ցանկը փոխել «ՈՉ» Հաստատելու համար սեղմեք «Պահպանել փոփոխությունները»:
Ինչպե՞ս կարող եմ Street View-ն ավելացնել իմ կայքում:

Գործարկեք ձեր վեբ զննարկիչը և բացեք Google Քարտեզների կայքը: Էկրանի վերևի որոնման դաշտում մուտքագրեք այն վայրը, որը ցանկանում եք ցուցադրել ձեր կայքում և սեղմել «Enter» ստեղնը: Սեղմեք քարտեզի գտնվելու վայրը կամ ձախ վահանակի որոնման արդյունքների ցանկում: Կտտացրեք «Street View» տեղանքի բացվող վանդակում
Ինչպե՞ս կարող եմ օրացույց ավելացնել իմ Google կայքում:

Գնացեք ձեր Google կայքի այն էջը, որը կցանկանայիք «տեղադրել» (Խմբագրել էջը) և տեղադրեք ձեր կուրսորը այնտեղ, որտեղ ցանկանում եք գնալ օրացույցը: Գնացեք «Տեղադրեք» ցանկը և ընտրեք «Օրացույց»: Ձեր Օրացույցների ցանկը պետք է հայտնվի: Տեղադրել √ Օրացույցի միջոցով, որը ցանկանում եք տեղադրել ձեր կայքում, ապա սեղմեք Ընտրել
