
Բովանդակություն:
- Հեղինակ Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Վերջին փոփոխված 2025-01-22 17:27.
Օգտագործեք < առաջընթաց > հատկորոշել ստեղծել առաջընթացի տող HTML-ում . Այն HTML < առաջընթաց > պիտակը նշում է ավարտը առաջընթաց առաջադրանքի։ Այն ցուցադրվում է որպես ա առաջընթացի բար . -ի արժեքը առաջընթացի բար կարող է շահագործվել JavaScript-ով:
Նմանապես, հարցնում են, թե ինչպես եք պատրաստում բեռնման բար:
JavaScript-ի միջոցով հիմնական Առաջընթացի բար ստեղծելու համար անհրաժեշտ է կատարել հետևյալ քայլերը
- Ստեղծեք HTML կառուցվածք ձեր առաջընթացի տողի համար. Ստորև բերված կոդը պարունակում է երկու «div» թեգի տարրեր՝ «Progress_Status» և «myprogressbar» անուններով:
- CSS-ի ավելացում.
- JavaScript-ի ավելացում.
- Կապեք HTML, CSS և JavaScript տարրերը:
Նմանապես, ի՞նչ է առաջընթացի բարը HTML-ում: Այն HTML < առաջընթաց > տարրը ցուցադրում է an ցուցիչ ցույց տալով ավարտը առաջընթաց առաջադրանքի, որը սովորաբար ցուցադրվում է որպես ա առաջընթացի բար.
Հաշվի առնելով սա, ինչպե՞ս եք JavaScript-ում բեռնման գիծ ստեղծել:
JavaScript-ով առաջընթացի բարի ստեղծում
- Քայլ 1 - Ստորև բերված HTML-ը ավելացրեք այնտեղ, որտեղ ցանկանում եք լրացնել ձեր առաջընթացի տողը:
- Քայլ 2 - Ստորև բերված CSS-ն ավելացրեք ձեր կայքի հիմնական ոճաթերթին:
- Քայլ 3 - Ստորև բերված JavaScript-ը ավելացրեք progress.js կոչվող ֆայլին:
- Քայլ 4 - Ստորև բերված ընդգրկումները ավելացրեք ձեր վեբ էջին:
Ինչպե՞ս ցույց տալ առաջընթացի գոտին:
Տեսնենք պարզ օրինակ՝ Android-ում առաջընթացի տող ցուցադրելու համար:
- ProgressDialog progressBar = նոր ProgressDialog(սա);
- progressBar.setCancelable(true);//կարող եք չեղարկել այն՝ սեղմելով հետ կոճակը:
- progressBar.setMessage ("Ֆայլի ներբեռնում");
- progressBar.setProgressStyle(ProgressDialog. STYLE_HORIZONTAL);
Խորհուրդ ենք տալիս:
Քանի՞ տող կարող է կարգավորել Vlookup-ը:

VLOOKUP-ի միակ սահմանափակումը Excel-ի աշխատաթերթի տողերի ընդհանուր քանակն է, այսինքն՝ 65536:
Ինչպե՞ս կարող եմ վերականգնել իմ բեռնման ընտրանքները:

Ձեզ անհրաժեշտ է միայն սեղմած պահել ձեր ստեղնաշարի Shift ստեղնը և վերագործարկել համակարգիչը: Բացեք «Սկսել» ընտրացանկը և կտտացրեք «Power» կոճակը՝ էներգիայի ընտրանքները բացելու համար: Այժմ սեղմեք և պահեք Shift ստեղնը և սեղմեք «Վերագործարկեք»: Windows-ը ինքնաբերաբար կսկսվի բեռնման առաջադեմ տարբերակներում կարճ ուշացումից հետո
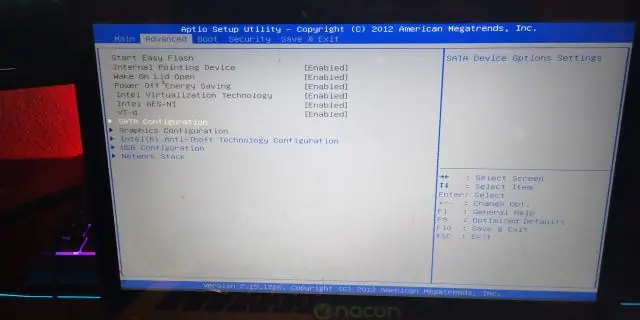
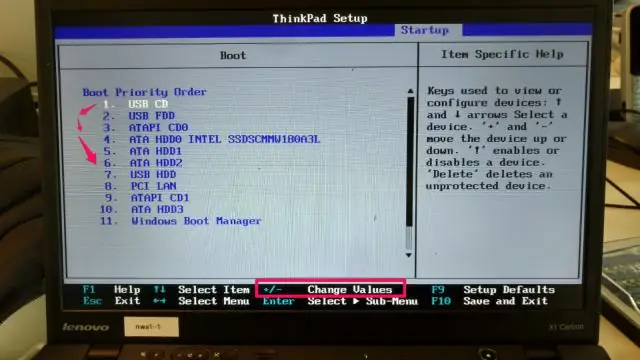
Ինչպե՞ս փոխել Asus-ի բեռնման առաջնահերթությունը:

3 Պատասխաններ Մուտք գործեք BIOS-ի կարգավորումների ընտրացանկ՝ միացնելիս սեղմելով և պահելով F2 ստեղնը: Անցեք «Boot» և սահմանեք «Launch CSM» -ը միացված է: Անցեք «Անվտանգություն» և դրեք «SecureBoot Control»՝ անջատված: Պահպանելու և դուրս գալու համար սեղմեք F10: Սեղմեք և պահեք ESC ստեղնը՝ Unitrestart-ի ժամանակ բեռնման ընտրացանկը գործարկելու համար
Ի՞նչ հրաման կարող է օգտագործվել կրկնակի բեռնման համակարգը վերանորոգելու համար:

Բառարանի բեռնում Համակարգիչը գործարկելու և օպերացիոն համակարգը բեռնելու գործընթացը: bootrec Հրաման, որն օգտագործվում է BCD և boot սեկտորները վերանորոգելու համար: bootsect հրաման, որն օգտագործվում է երկակի բեռնման համակարգը վերանորոգելու համար: սառը կոշիկ Տես կոշտ կոշիկ
Ինչպե՞ս կարող եմ ֆայլ վերբեռնել GitHub-ից հրամանի տող:

Վերբեռնեք նախագիծը/ֆայլերը Github-ում հրամանի տողի միջոցով Ստեղծեք նոր պահեստ: Մենք պետք է ստեղծենք նոր պահոց GitHub կայքում: Ստեղծեք նոր պահոց Github-ում: Լրացրեք պահեստի անվանումը և ձեր նախագծի նկարագրությունը: Այժմ բացեք cmd-ը: Նախաձեռնել Տեղական գրացուցակը: Ավելացնել տեղական պահեստ: Պարտավորությունների պահոց. Ավելացնել Remote Repository url-ը: Հրել Տեղական պահեստը github
