
Բովանդակություն:
- Հեղինակ Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Վերջին փոփոխված 2025-01-22 17:27.
JQuery JavaScript գրադարան է: Այն օգտակար է և հեշտացնում է HTML DOM-ի (Փաստաթղթի օբյեկտի մոդելի), իրադարձությունների և անիմացիայի և Ajax-ի գործառույթները: JQuery կրճատել կոդը՝ համեմատած JavaScript-ի հետ: Հիմնականում մենք օգտագործում ենք JQuery կամ JavaScript հաճախորդի կողմից գործողությունների համար և զանգահարեք Ajax-ին ASP . NET Վեբ ձև/mvc, վեբ ծառայություն և WCF:
Ավելին, ինչի՞ համար է օգտագործվում jQuery-ն։
jQuery թեթև «գրել քիչ, անել ավելին», JavaScript գրադարան է: -ի նպատակը jQuery դա շատ ավելի հեշտ դարձնելն է օգտագործել JavaScript ձեր կայքում: jQuery վերցնում է շատ սովորական առաջադրանքներ, որոնց կատարման համար պահանջվում են JavaScript կոդի բազմաթիվ տողեր, և դրանք փաթաթում է մեթոդների մեջ, որոնք կարող եք զանգահարել մեկ տող կոդով:
Նմանապես, ո՞րն է Ajax-ի օգտագործումը asp ցանցում: AJAX = Asynchronous JavaScript և XML: AJAX արագ և դինամիկ վեբ էջեր ստեղծելու տեխնիկա է: AJAX թույլ է տալիս վեբ էջերը թարմացնել ասինխրոն կերպով՝ կուլիսներում փոքր քանակությամբ տվյալներ փոխանակելով սերվերի հետ: Սա նշանակում է, որ հնարավոր է թարմացնել վեբ էջի մասերը՝ առանց ամբողջ էջը վերաբեռնելու։
Նաև գիտեք, թե ինչպես կարելի է օգտագործել jQuery բովանդակության էջը asp net-ում:
Օգտագործելով jQuery ASP. NET Master Page-ի հետ
- Քայլ 1. Ստեղծեք Master Page (MasterPage. Master) և հղում ավելացրեք jQuery գրադարանին:
- Քայլ 2. Այժմ ստեղծեք բովանդակության էջ, որը կոչվում է «Լռելյայն: aspx' և ավելացրեք երկու TextBox հսկիչ այս էջին, ինչպես ցույց է տրված ստորև.
- Քայլ 3. Այժմ «Սցենարներ» պանակում ստեղծեք textboxclone: js ֆայլը և դրանում ավելացրեք հետևյալ կոդը.
ԻՆՉՊԵ՞Ս ներառել jQuery-ն ASP NET MVC-ում:
ASP. NET MVC 5-ում jQuery UI-ի օգտագործման երեք քայլ
- Քայլ 1. Ավելացրեք jQuery UI հղումը: Ծրագրին ավելացրեք jQuery UI-ի հղումը՝ օգտագործելով NuGet կառավարիչը:
- Քայլ 2. Փաթեթավորեք պահանջվող ֆայլերը: Բացեք BundleConfig-ը:
- Քայլ 3. Վերաբերեք փաթեթներին: Երբ jQuery UI-ի փաթեթները ստեղծվեն, դուք պետք է դրանք ավելացնեք դասավորության ֆայլում:
Խորհուրդ ենք տալիս:
Ինչու է օգտագործվում ոչ հավանական նմուշառումը:

Երբ օգտագործել ոչ հավանական նմուշառումը Այս տեսակի նմուշառումը կարող է օգտագործվել, երբ ցույց է տրվում, որ որոշակի հատկանիշ գոյություն ունի պոպուլյացիայի մեջ: Այն կարող է օգտագործվել նաև, երբ հետազոտողը նպատակ ունի կատարել որակական, փորձնական կամ հետախուզական հետազոտություն: Այն նաև օգտակար է, երբ հետազոտողն ունի սահմանափակ բյուջե, ժամանակ և աշխատուժ
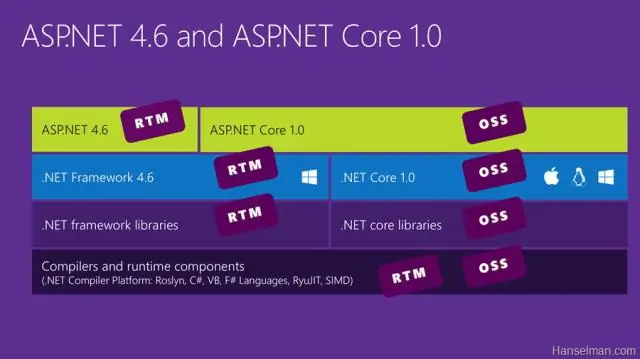
Արդյո՞ք ASP NET միջուկն ավելի արագ է, քան asp net-ը:

3 Պատասխաններ. ASP.Net Core 2.0-ը գրեթե 2 անգամ ավելի արագ է, քան ASP.net 4.6-ը, ինչպես նաև ASP.Net 4.7 Framework-ից: Net Core-ի կատարումը, ASP.Net Core-ը հաղթում է բայց. Net Framework-ը նաև որոշակի առավելություն ունի, քանի որ որոշ նախապես կառուցված գործառույթներ աշխատում են asp.net Framework-ի հետ
Ինչու է օգտագործվում խոհարարը:

Chef-ը կոնֆիգուրացիայի կառավարման տեխնոլոգիա է, որն օգտագործվում է ենթակառուցվածքների տրամադրումն ավտոմատացնելու համար: Այն մշակվել է Ruby DSL լեզվի հիման վրա։ Այն օգտագործվում է ընկերության սերվերի կազմաձևման և կառավարման առաջադրանքները պարզեցնելու համար: Այն ունի ամպային տեխնոլոգիաներից որևէ մեկի հետ ինտեգրվելու հնարավորություն
Ինչու է int main-ն օգտագործվում void Main-ի փոխարեն:

Void main()-ը ցույց է տալիս, որ main() ֆունկցիան ոչ մի արժեք չի վերադարձնի, բայց int main()-ը ցույց է տալիս, որ main()-ը կարող է վերադարձնել ամբողջ տիպի տվյալներ: Երբ մեր ծրագիրը պարզ է, և այն չի ավարտվի մինչև կոդի վերջին տողին հասնելը, կամ կոդը առանց սխալների, ապա մենք կարող ենք օգտագործել void main()
Ո՞րն է տարբերությունը ASP NET-ի և ASP NET MVC-ի միջև:

ASP.NET-ը, իր ամենահիմնական մակարդակում, ձեզ համար ապահովում է ընդհանուր HTML նշում՝ համակցված սերվերի կողմի «վերահսկիչների» հետ իրադարձությունների վրա հիմնված ծրագրավորման մոդելի շրջանակներում, որը կարող է օգտագործվել VB, C# և այլն: ASP.NET MVC-ն կիրառական շրջանակ է, որը հիմնված է Model-View-Controller ճարտարապետական օրինաչափության վրա:
