
- Հեղինակ Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Վերջին փոփոխված 2025-01-22 17:27.
Asynchronous Fetching (Խոստումներ)
Լռելյայն նշանակում է բերման տվյալների հետ բերել որպես խոստում է. Ենթադրելով, որ մեր դիմումը պետք է բերել տեղեկատվություն տվյալ url-ից, ահա մեր ճանապարհներից մեկը բերել կարող է նայել. Ամեն ինչ լավ է, մենք վերցրել ենք մեր տվյալները և դրանք վերադարձվում են որպես զանգված՝ արդյունք:
Բացի սրանից, fetch-ը ասինխրոն՞ է:
յուրաքանչյուրն է համաժամանակյա , մինչդեռ բերել է ասինխրոն . Մինչ արդյունքների զանգվածի յուրաքանչյուր տարր այցելելու է հերթականությամբ, ForEach-ը կվերադառնա առանց ավարտելու բերել , այդպիսով թողնելով ձեզ դատարկաձեռն։
ինչպես կարող եմ օգտագործել fetch API-ն: Շատ պարզ ձևով այն ամենը, ինչ դուք իսկապես անում եք, զանգահարեք բերել ձեր ուզած URL-ով, լռելյայնորեն Վերբեռնել API-ն օգտագործում է GET մեթոդը, ուստի շատ պարզ զանգը կլինի այսպիսին. բերել (url) // Զանգահարեք բերել ֆունկցիան, որը փոխանցում է url-ը API որպես պարամետր:
Նաև հարցրեց, թե ինչ է fetch API-ն:
Այն Վերբեռնել API-ն ապահովում է JavaScript ինտերֆեյս HTTP խողովակաշարի մասերը մուտք գործելու և շահագործելու համար, ինչպիսիք են հարցումները և պատասխանները: Այն նաև ապահովում է գլոբալ բերել () մեթոդ, որն ապահովում է հեշտ, տրամաբանական ճանապարհ բերել ռեսուրսները ասինխրոն կերպով ցանցում:
Ի՞նչ է իզոմորֆ բեռնումը:
ԲԵՐԵԼ polyfill է բրաուզերների համար, որոնք չունեն բերել գործառույթը (caniuse.com/#search= բերել ) Դա կավելացնի բերել գործառույթը ձեր բրաուզերի պատուհանի օբյեկտին: Մինչդեռ իզոմորֆ - բերել իրականացվում է բերել երկու հանգույցի համար: js և բրաուզեր՝ կառուցված վերևում բերել polyfill.
Խորհուրդ ենք տալիս:
Արդյո՞ք log4j-ն ասինխրոն է:

Ասինխրոն գրանցումը կարող է բարելավել ձեր հավելվածի աշխատանքը՝ կատարելով I/O գործողությունները առանձին շղթայում: Log4j 2-ը մի շարք բարելավումներ է կատարում այս ոլորտում: Asynchronous Loggers-ը Log4j 2-ի նոր հավելումն է: Նրանց նպատակն է զանգից վերադառնալ Logger-ին:
Ի՞նչ է ասինխրոն ծրագրավորումը:

Ասինխրոն ծրագրավորումը զուգահեռ ծրագրավորման միջոց է, որտեղ աշխատանքի միավորն աշխատում է հիմնական հավելվածի շղթայից առանձին և ծանուցում է կանչող շարանը դրա ավարտի, ձախողման կամ առաջընթացի մասին: Ձեզ կարող է հետաքրքրել, թե երբ պետք է օգտագործեք ասինխրոն ծրագրավորումը և որոնք են դրա առավելություններն ու խնդրահարույց կետերը
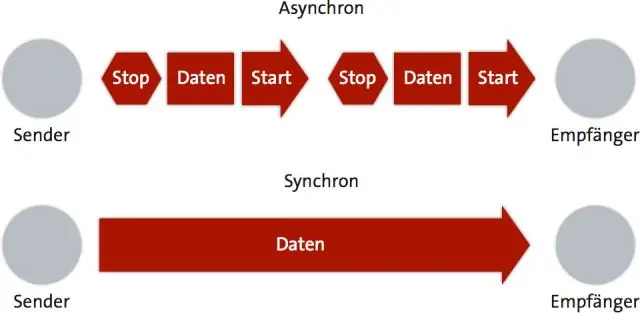
Ի՞նչ է համաժամանակյա և ասինխրոն հաշվիչը:

Ասինխրոն հաշվիչում արտաքին իրադարձությունն օգտագործվում է ուղղակիորեն ԿԱՐԳԱՎՈՐԵԼՈՒ կամ ՄԱՔՐԵԼՈՒ Ֆլիֆլոպը, երբ այն տեղի է ունենում: Այնուամենայնիվ, ասինխրոն հաշվիչում արտաքին իրադարձությունն օգտագործվում է զարկերակ արտադրելու համար, որը համաժամանակացվում է ներքին ժամացույցի հետ: Ասինխրոն հաշվիչի օրինակը ալիքաչափն է
Հանգիստը սինխրոն է, թե ասինխրոն:

REST վեբ ծառայությունը ոչ այլ ինչ է, քան HTTP զանգ: REST ծառայությունները ոչ մի կապ չունեն Սինքրոն կամ ասինխրոն լինելու հետ: Հաճախորդի կողմ. զանգահարողները պետք է աջակցեն ասինխրոն՝ դրան հասնելու համար, ինչպես AJAX-ը բրաուզերում: Սերվերի կողմ. Բազմաթելային միջավայր / Ոչ արգելափակող IO-ն օգտագործվում է ասինխրոն ծառայության հասնելու համար
Արդյո՞ք Python-ի հարցումները ասինխրոն են:

Python-ն ինքնին իրադարձությունների վրա հիմնված և բնիկ ասինխրոն չէ (ինչպես NodeJS-ը), բայց նույն ազդեցությունը դեռևս կարելի է հասնել
