
Բովանդակություն:
- Հեղինակ Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Վերջին փոփոխված 2025-01-22 17:27.
CSS մոդուլների օգտագործումը իսկապես շատ պարզ է
- Նախ, ստեղծեք նորմալ CSS ֆայլ։
- Ավելացնել CSS դասեր այս ֆայլում:
- Ներմուծել մոդուլ դուք հենց նոր եք ստեղծել ձեր բաղադրիչից, այսպես.
- Դեպի օգտագործել ձեր մեջ սահմանված դաս մոդուլ , պարզապես նշեք այն որպես սովորական հատկություն ոճերի օբյեկտից, օրինակ՝
Նմանապես, դուք կարող եք հարցնել, թե ինչպես կարող եմ միացնել մոդուլները react CSS-ում:
Ստեղծել- Արձագանքել - Հավելվածն աջակցում է css մոդուլներ անմիջապես դուրս է տուփից 2-րդ տարբերակի դրությամբ, որն այժմ կայուն է: Թարմացրեք մինչև v2 ( արձագանքել [email protected]) մանվածքի արդիականացման միջոցով արձագանքել [էփոստը պաշտպանված է]: Դեպի միացնել CSS մոդուլը ձեր հավելվածում, ձեզ հարկավոր չէ դուրս հանել ստեղծագործությունը- արձագանքել - հավելված:
Նաև ի՞նչ է CSS բեռնիչը: ոճ- բեռնիչ վեբ փաթեթ է բեռնիչ որը կարող է բեռնել որոշ CSS և ներարկել այն փաստաթղթի մեջ պիտակի միջոցով: css - բեռնիչ է բեռնիչ որը կարող է վերլուծել ա CSS ֆայլ և դրա վրա կիրառել տարբեր փոխակերպումներ: Շատ կարևոր է, որ այն ունի ա CSS Մոդուլների ռեժիմ, որը կարող է վերցնել մեր CSS և հեշիր դասերը, ինչպես նշված է վերևում:
Այսպիսով, ինչ են CSS մոդուլները:
Ա CSS մոդուլ է CSS ֆայլ, որում դասերի բոլոր անունները և անիմացիայի անունները լռելյայնորեն տեղայնացված են: Այստեղ հիմնական բառերը տեղայնացված են: Հետ CSS մոդուլներ , քո CSS դասերի անունները դառնում են JavaScript-ի տեղական փոփոխականների նման: Դուք դա անվանում եք « CSS մոդուլ եթե նախատեսում եք օգտագործել այն a CSS մոդուլներ կազմող.
Ի՞նչ է bootstrap արձագանքը:
Արձագանքել - Bootstrap գրադարան է, որն ունի ամբողջական վերագործարկում Bootstrap բաղադրիչների օգտագործմամբ Արձագանքել . Այն կախվածություն չունի bootstrap . js կամ jQuery: Օգտագործելով React Bootstrap թույլ է տալիս օգտագործել Bootstrap-ը բաղադրիչներ և ոճեր, բայց ավելի քիչ և ավելի մաքուր կոդով Արձագանքել.
Խորհուրդ ենք տալիս:
Ինչպե՞ս կարող եմ օգտագործել իմ iPad-ը որպես էկրան Mac mini-ի համար:

Ձեր iPad-ը Mac-ի համար մոնիտորի վերածելու երկու եղանակ կա: Դուք կարող եք երկուսը միացնել USB մալուխի միջոցով և գործարկել այնպիսի հավելված, ինչպիսին է Duet Display-ը iPad-ում: Կամ դուք կարող եք գնալ անլար: Սա նշանակում է միացնել Lunadongle-ը Mac-ին և այնուհետև գործարկել Luna հավելվածը iPad-ում
Ինչպե՞ս կարող եմ օգտագործել Android սենյակը:

Սենյակի Քայլ 1-ի իրականացում. Ավելացնել Gradle-ի կախվածությունները: Այն ձեր նախագծին ավելացնելու համար բացեք նախագծի մակարդակի build.gradle ֆայլը և ավելացրեք ընդգծված տողը, ինչպես ցույց է տրված ստորև. Քայլ 2. Ստեղծեք մոդելի դաս: Քայլ 3. Ստեղծեք տվյալների հասանելիության օբյեկտներ (DAO) Քայլ 4 - Ստեղծեք տվյալների բազա: Քայլ 4. Տվյալների կառավարում
Որո՞նք են դինամիկ ուսումնական մոդուլները:

Դինամիկ ուսումնասիրության մոդուլներն աշխատում են՝ շարունակաբար գնահատելով ձեր կատարողականությունը և գործունեությունը, այնուհետև օգտագործելով տվյալներ և վերլուծություններ՝ իրական ժամանակում անհատականացված բովանդակություն տրամադրելու համար՝ ամրապնդելու համար յուրաքանչյուր ուսանողի հատուկ ուժեղ և թույլ կողմերը ուղղված հասկացությունները:
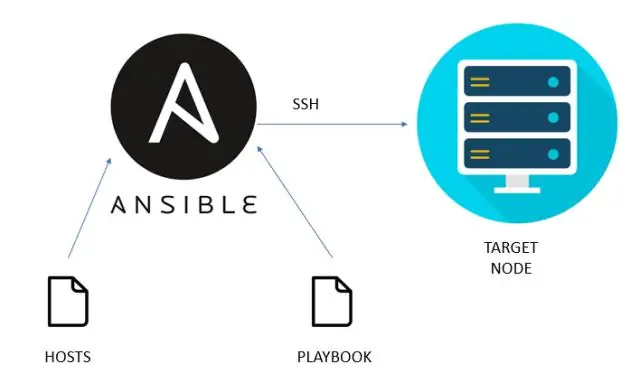
Որոնք են Ansible մոդուլները:

Մոդուլները (որը նաև կոչվում է «առաջադրանքի հավելումներ» կամ «գրադարանային պլագիններ») կոդի առանձին միավորներ են, որոնք կարող են օգտագործվել հրամանի տողից կամ խաղատախտակի առաջադրանքում: Ansible-ը կատարում է յուրաքանչյուր մոդուլ, սովորաբար հեռավոր թիրախային հանգույցում և հավաքում է վերադարձվող արժեքները։ Յուրաքանչյուր մոդուլ աջակցում է փաստարկների ընդունմանը
Որտեղ են գտնվում PowerShell մոդուլները:

PowerShell 4.0 և ավելի ուշ PowerShell-ի թողարկումներում օգտագործողի կողմից ավելացված մոդուլները և DSC ռեսուրսները պահվում են C:Program FilesWindowsPowerShellModules-ում: Այս վայրում գտնվող մոդուլներն ու DSC ռեսուրսները հասանելի են համակարգչի բոլոր օգտագործողների համար:
