
- Հեղինակ Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Վերջին փոփոխված 2025-01-22 17:27.
Շատ նման են իրենց ֆունկցիոնալ գործընկերներին, JavaScript դաս հայտարարություններն են բարձրացված . Այնուամենայնիվ, դրանք մնում են չնախաձեռնված մինչև գնահատումը: Սա փաստացի նշանակում է, որ դուք պետք է հայտարարեք ա դաս նախքան այն օգտագործելը:
Ավելին, ի՞նչ է դասի JavaScript-ը:
Դասեր մեջ JavaScript հատուկ շարահյուսություն է իր նախատիպային ժառանգության մոդելի համար, որը համադրելի ժառանգություն է դաս - հիմնված օբյեկտ կողմնորոշված լեզուներ: Դասեր ES6-ին ավելացված հատուկ գործառույթներ են, որոնք նախատեսված են նմանակելու համար դաս հիմնաբառ այս այլ լեզուներից:
Նմանապես, ինչ է JavaScript-ում բարձրացումը օրինակով: Բարձրացում է JavaScript Թարգմանչի գործողությունը՝ բոլոր փոփոխականների և ֆունկցիաների հայտարարությունները տեղափոխելու ընթացիկ շրջանակի վերևում: (function() {var foo; var bar; var baz; foo = 1; alert(foo + " " + bar + " " + baz); bar = 2; baz = 3; })(); Հիմա իմաստ ունի, թե ինչու երկրորդը օրինակ բացառություն չի առաջացրել.
Այստեղից, դասակարգային արտահայտությունները բարձրացվո՞ւմ են:
Բարձրացման դասի արտահայտություններ Պարզապես որպես գործառույթ արտահայտությունները , դասի արտահայտություններ նույնպես չեն բարձրացված.
Արդյո՞ք let-ը և Const-ը բարձրացված են:
Այսպիսով, ձեր հարցին պատասխանելու համար, այո, let and const բարձրացնեն բայց դուք չեք կարող մուտք գործել դրանք նախքան փաստացի հայտարարագրի գնահատումը գործարկման ժամանակ: ES6-ը ներկայացնում է Թող փոփոխականներ, որոնք առաջանում են բլոկի մակարդակի շրջանակում: Երբ դուք փոփոխական եք սահմանում var բանալի բառով, այն հայտնի է ամբողջ ֆունկցիան այն սահմանման պահից:
Խորհուրդ ենք տալիս:
Որոնք են տիրույթի դասերը:

Դոմենի դասերը դասեր են, որոնք նախագծված և օգտագործվում են որոշակի տիրույթի համար, որոնք կարող են օգտագործվել մի քանի նախագծերի կողմից, որոնք նման բան են անում:
Որո՞նք են բացառությունների երկու դասերը Java բացառությունների դասի հիերարխիայում:

Exception դասը ունի երկու հիմնական ենթադաս՝ IOException դաս և RuntimeException Class: Ստորև ներկայացված է Java-ի ներկառուցված բացառությունների ամենատարածված և չստուգված բացառությունների ցանկը
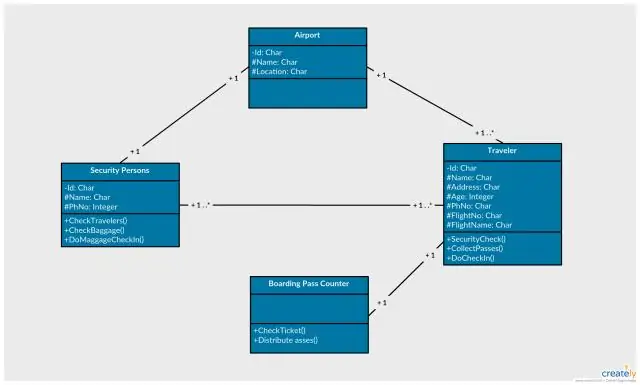
Ի՞նչ է տիրույթի դասերը UML-ում:

Դոմենի դասեր և օբյեկտներ Այն օբյեկտները, որոնք ներկայացնում են տիրույթի սուբյեկտները, կոչվում են սուբյեկտներ կամ տիրույթի օբյեկտներ: Այն դասերը, որոնք նրանք ստեղծում են, կոչվում են տիրույթի դասեր: Օգտագործման դեպքի կատարումը ներառում է տիրույթի օբյեկտների ստեղծում, ոչնչացում, հարցում և թարմացում
Որո՞նք են կեղծ դասերը և կեղծ տարրերը:

Հիմնականում կեղծ դասը ընտրիչ է, որն օգնում է ընտրել այնպիսի մի բան, որը չի կարող արտահայտվել պարզ ընտրիչով, օրինակ՝ սավառնել: Այնուամենայնիվ, կեղծ տարրը մեզ թույլ է տալիս ստեղծել տարրեր, որոնք սովորաբար գոյություն չունեն փաստաթղթի ծառում, օրինակ՝ «::after»
Ի՞նչ են ներկայացնում սահմանային դասերը:

Սահմանային դասը դաս է, որն օգտագործվում է համակարգի շրջակա միջավայրի և դրա ներքին աշխատանքի փոխազդեցությունը մոդելավորելու համար: Նման փոխազդեցությունը ներառում է իրադարձությունների վերափոխում և թարգմանում, ինչպես նաև համակարգի ներկայացման փոփոխությունների նշում (օրինակ՝ ինտերֆեյսը)
