
Բովանդակություն:
- Հեղինակ Lynn Donovan [email protected].
- Public 2024-01-18 08:25.
- Վերջին փոփոխված 2025-01-22 17:27.
2 Պատասխաններ
- դնել այն մոխրագույն գույնով (եթե միացված է կոճակներ գունավոր են)
- դարձնել այն ավելի թեթև է կամ դնել թափանցիկ սպիտակ ծածկույթ դրա վրա (եթե միացված է կոճակներ հիմնականում մութ են)
- դարձնել այն հարթ է (եթե միացված է կոճակներ ունեն 3D տեսակի մակերես)
- մի ընդգծեք կոճակը երբ սավառնում է դրա վրա (միացված է կոճակներ նման վարքագիծ ունենալ)
Բացի սրանից, ինչպե՞ս կարող եմ կոճակը չկտտացնել:
Դեպի դարձնել ա կոճակը ոչ - սեղմելի , կարող եք մուտքագրել՝ ցուցիչ-իրադարձություններ՝ ոչ մեկը; մեջ կոճակը մոդուլի " Կոճակ Կարգավորումներ > Ընդլայնված > Պատվերով CSS > Հիմնական տարր» վանդակում, այսպես. Նկատի ունեցեք, որ սա նաև անջատելու է սավառնող էֆեկտը կոճակը.
Բացի վերևից, ինչպես կարող եմ անջատել HTML-ը: Պիտակը չունի անջատված հատկանիշ, դա միայն s-ի համար է (և s և s): դեպի « անջատել «Հղում, դուք կարող եք հեռացնել դրա href հատկանիշը կամ ավելացնել սեղմման մշակիչ, որը վերադարձնում է false: Դուք պետք է հեռացնեք պիտակը, որպեսզի ձերբազատվեք դրանից:
Կարելի է նաև հարցնել՝ ինչպե՞ս կարող եմ div-ն անջատել:
Դու կարող ես անջատել div-ը ավելացնելով անաշխատունակ հատկանիշ. Դուք կարող եք նաև ընտրել թիրախը div's երեխաներ և ավելացրեք « անաշխատունակ « css դասը նրանց՝ տարբեր տեսողական հատկություններով, որպես զանգ: եթե ցանկանում եք թաքցնել մի ամբողջություն դիվ տեսադաշտից մեկ այլ էկրանի չափսով:
Ինչպե՞ս կարող եմ անջատել խարիսխի պիտակը:
դեպի « անջատել «հղումը, կարող եք հեռացնել այն href հատկանիշ կամ ավելացրեք սեղմման մշակիչ, որը վերադարձնում է false: Դուք պետք է հեռացնեք հատկորոշել սրանից ազատվելու համար։
- ավելացնել.
- հեռացնել հատկանիշը:
- ավելացնել disabled հատկանիշը, որպեսզի ցույց տա, որ այն անջատված է, փոխելով դասընթացը, և այն մթագնել է:
Խորհուրդ ենք տալիս:
Ինչպե՞ս կարող եմ լուսանկարը Photoshop-ում ջրաներկի տեսք տալ:

Ինչպես լուսանկարները վերածել ջրաներկով նկարների Բացեք ձեր ֆայլը Photoshop-ում և բացեք BackgroundLayer-ը: Լուսանկարը վերածեք խելացի օբյեկտի: Աջ սեղմեք Layer 0-ի վրա և ընտրեք Convert to Smart Object: Բացեք Զտիչների պատկերասրահը: Գնացեք վերին մենյու և ընտրեք Զտել> Զտել պատկերասրահ: Խաղացեք ճշգրտումների հետ
Ինչպե՞ս կարող եմ իմ կայքը լավ տեսք տալ շարժական սարքերի վրա:

10 քայլ՝ ձեր կայքը շարժական շարժական դարձնելու համար ձեր կայքը պատասխանատու դարձնելու համար: Դարձրեք մարդկանց ավելի հեշտ գտնել տեղեկատվությունը: Մի օգտագործեք Flash. Ներառեք Viewport Meta Tag-ը: Անջատեք ավտոմատ ուղղումը ձևաթղթերի համար: Ձեր կոճակների չափերը բավականաչափ մեծ դարձրեք բջջայինով աշխատելու համար: Օգտագործեք տառատեսակների մեծ չափսեր: Սեղմեք ձեր պատկերները և CSS-ը
Ինչպե՞ս կարող եմ մասնակի տեսք ստեղծել դասավորության էջում:

Մասնակի տեսք ստեղծելու համար սեղմեք աջը Համօգտագործվող թղթապանակի վրա -> ընտրեք Ավելացնել -> սեղմեք Դիտել.. Նշում. Եթե մասնակի տեսքը կհամօգտագործվի տարբեր վերահսկիչի թղթապանակի մի քանի դիտումներով, ապա ստեղծեք այն Համօգտագործվող թղթապանակում, այլապես կարող եք ստեղծել մասնակի տեսքը նույն թղթապանակում, որտեղ այն պատրաստվում է օգտագործվել
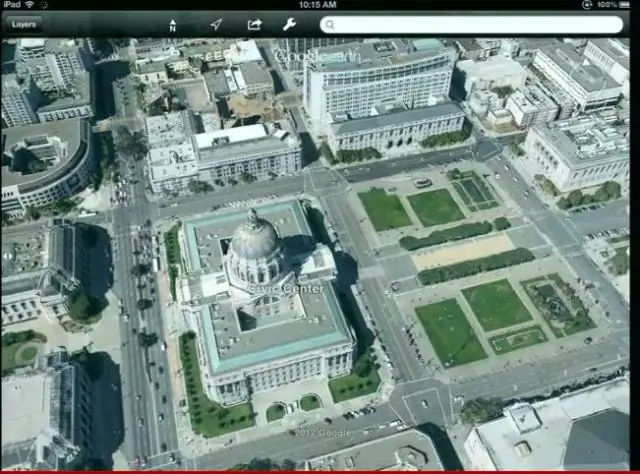
Ինչպե՞ս կարող եմ դիտել հարթ տեսք Google Earth-ում:

Լռելյայնորեն Google Earth-ը թեքում է տեսքը, երբ մեծացնում եք: Գերադասելի է նայել ուղիղ ներքև՝ երկրի վրա, բայց Google-ը մեզ տալիս է թեք տեսք։ (Ի դեպ, տեսքն ուղղելու եղանակներից մեկը ստեղնաշարի վրա «R» տառը սեղմելն է։) Առանց թեքելու մեծացնելու համար սեղմեք «Գործիքներ»։ Google Earth մենյուում
Ինչպե՞ս կարող եմ աշխատեցնել Google Assistant-ը, երբ էկրանն անջատված է:

Միացնել/անջատել էկրանի համատեքստը Բացեք Google Assistant-ի կարգավորումները > Հպեք ձեր անվան տակ գտնվող «Օգնական» ներդիրին > Ոլորեք ներքև դեպի Օգնական սարքեր > Հպեք ձեր հեռախոսին > Ոլորեք դեպի «Էկրանի համատեքստ» և միացրեք կամ անջատեք:
