
Բովանդակություն:
- Հեղինակ Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Վերջին փոփոխված 2025-01-22 17:27.
Այն ժառանգական գույք կանոն
Ժառանգություն թույլ է տալիս երեխայի տարրին ժառանգել ոճերը ծնող տարրից: Երբ մենք պետք է գերագնահատել ժառանգված ոճերը, դա հեշտությամբ կարելի է անել՝ թիրախավորելով մեր երեխայի տարրը CSS . Նախորդ օրինակում մենք տեսանք, թե ինչպես սկզբնաղբյուրի կարգը որոշեց ֆոնի գույնը blockquote տարրի համար
Ավելին, ինչպե՞ս կարող եմ CSS դասը ժառանգել մյուսին:
Ցավոք, CSS չի ապահովում Ժառանգություն այնպես, ինչպես դա անում են ծրագրավորման լեզուները, ինչպիսիք են C++, C# կամ Java: Դուք չեք կարող հայտարարել ա CSS դաս և այնուհետև երկարացնել այն մեկ այլ CSS դաս.
Բացի վերը նշվածից, ինչպե՞ս եք խուսափում CSS-ում կարևորությունից: Դեպի խուսափել օգտագործելուց ! կարևոր , այն ամենը, ինչ դուք պետք է անեք, ավելացնեք կոնկրետությունը: Ձեր դեպքում, ձեր երկու ընտրիչներն էլ ունեն նույնական առանձնահատկություններ: Խնդիրը, ամենայն հավանականությամբ, առաջացել է այն պատճառով, որ ձեր մեդիա հարցումը տեղադրվել է ձեր «Նորմալ CSS », և այդպիսով անտեսվելով:
Այս կերպ, ո՞ր CSS հատկություններն են ժառանգվում:
CSS հատկությունների ցանկ, որոնք ժառանգված են
- սահման-փլուզում.
- սահմանային տարածություն.
- վերնագրի կողմը:
- գույն.
- կուրսորը.
- ուղղությունը։
- դատարկ բջիջներ.
- տառատեսակ-ընտանիք.
Ո՞րն է ժառանգության օգտագործումը CSS-ում:
Այն ժառանգել CSS-ը հիմնաբառը հանգեցնում է նրան, որ տարրը, որի համար սահմանված է, վերցնում է հատկության հաշվարկված արժեքը իր մայր տարրից: Այն կարող է կիրառվել ցանկացածի վրա CSS գույքը, ներառյալ CSS սղագրություն բոլորը. Համար ժառանգված հատկությունները, սա ամրապնդում է լռելյայն վարքագիծը և անհրաժեշտ է միայն մեկ այլ կանոն անտեսելու համար:
Խորհուրդ ենք տալիս:
Որքա՞ն է առավելագույն հեռավորությունը հեռավոր սենսորներից, որը կարող է գործել LoRa դարպասը:

LoRa սենսորները կարող են ազդանշաններ փոխանցել 1 կմ-ից 10 կմ հեռավորությունների վրա: LoRa սենսորները տվյալները փոխանցում են LoRa դարպասներին: LoRa դարպասները միանում են ինտերնետին ստանդարտ IP արձանագրության միջոցով և LoRa ներկառուցված սենսորներից ստացված տվյալները փոխանցում են ինտերնետ, այսինքն՝ ցանց, սերվեր կամ ամպ:
Ինչպե՞ս կարող եմ փոխել Qualtrics հետազոտության սեփականությունը:

Եթե ցանկանում եք միայն որոշակի հարցում փոխանցել հաշիվների միջև, կտտացրեք հարցման սեփականատիրոջ օգտանունին և ընտրեք Դիտել հաշվի օգտագործման տվյալները: Սա թույլ կտա ձեզ գտնել հարցումը, որը ցանկանում եք փոխանցել. ընտրեք Փոփոխել սեփականատիրոջը հարցման աջ կողմում
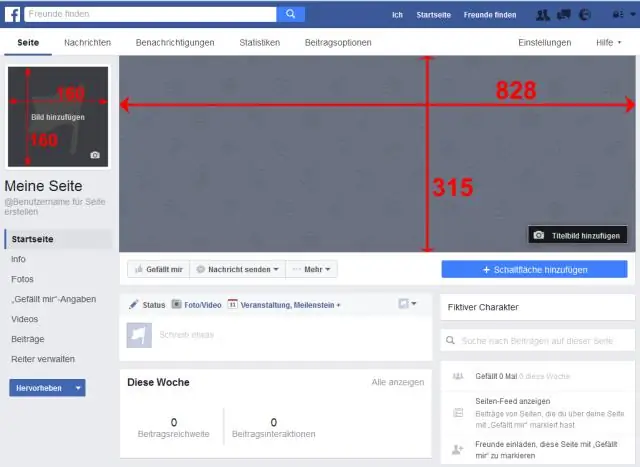
Ինչպե՞ս փոխել Facebook-ի էջի սեփականությունը:

Ինչպես փոխել սեփականատիրոջը ֆեյսբուքյան էջում. Բացեք Facebook-ի էջը ադմինիստրատորի հաշիվով, անցեք կարգավորումներ > էջի դերեր > նոր էջի դեր, ավելացրեք նոր սեփականատիրոջը որպես ադմինիստրատոր և հեռացեք ընթացիկ սեփականատիրոջը էջի ադմինիստրատորների ցանկից:
Ինչպե՞ս փոխանցել Dell նոութբուքի սեփականությունը:

Երաշխիքային և սեփականության փոխանցում սկսելու համար այցելեք www.dell.com/support/assets-transfer և հետևեք հրահանգներին: Երաշխիքի և սեփականության փոխանցման էջում ընտրեք, թե քանի ապրանք եք փոխանցում՝ մեկ կամ մինչև հինգ ապրանք
Ի՞նչ է դառնում պաշտպանված անդամը, եթե դասը ժառանգվում է հանրային ռեժիմում:

1) պաշտպանված ժառանգության մեջ հանրությունը և պաշտպանված անդամները դառնում են ածանցյալ դասի պաշտպանված անդամներ: Մասնավոր ժառանգության մեջ ամեն ինչ մասնավոր է։ Քանի որ դրանք բազային դասի մասն են, և ձեզ անհրաժեշտ է բազային դաս, որը ձեր ստացված դասի մի մասն է
