
Բովանդակություն:
- Հեղինակ Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Վերջին փոփոխված 2025-01-22 17:27.
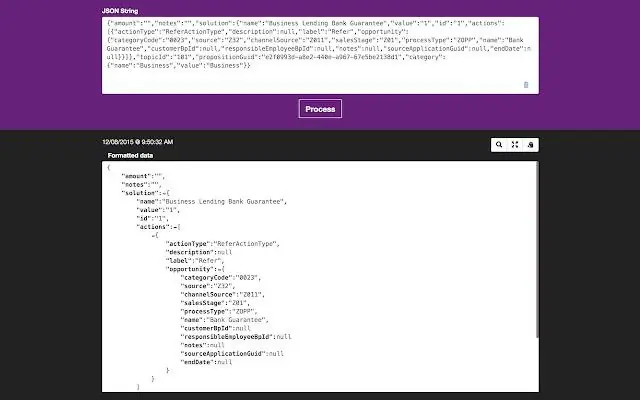
Արագ և հեշտ միջոց ձևաչափը և ուսումնասիրել JSON բովանդակությունը։ Տեղադրված այս plugin-ով պարզապես ընտրեք որևէ մեկը JSON տեքստը և սեղմեք JSON ձևաչափ պատկերակը։ Փլագինը կհայտնաբերի ցանկացածը JSON տվյալներն այժմ սեղմատախտակում և ցուցադրել ձևաչափված արդյունքները։
Այս կերպ ինչպե՞ս կարող եմ օգտագործել JSON ձևաչափիչ ընդլայնումը Chrome-ում:
JSON ձևաչափ ( հավելված ) Պարզապես տեղադրեք կոդը վեբ էջում տեսանելի մեկ տուփի մեջ և սեղմեք « Ձևաչափեք JSON » կոճակը: Ցանկալի վերաֆորմատավորված տեքստը կցուցադրվի ստորև: «Չէ- Ձևաչափեք JSON » կոճակը հասանելի է խմբագրելու համար JSON ֆայլերը վերադառնում են իրենց տարածք խնայող բնօրինակ ձևին:
Նաև գիտեք, թե ինչպես կարող եմ միացնել JSON դիտիչը Chrome-ում: Դուք կարող եք հետևել հետևյալին.
- Բացեք Chrome-ի տեսուչը և ընտրեք ցանցի ներդիրը:
- Դիտեք XHR հարցումները և սեղմեք որոշ հղման վրա:
- Json-Viewer-ը ավտոմատ կերպով կձևավորի այդ պատասխանը:
Ինչ վերաբերում է այս հարցին, ինչպե՞ս կարող եմ ցուցադրել json-ը Chrome-ում:
Chrome իրականում ցուցադրում է հում JSON պատասխանները որպես պարզ տեքստ՝ առանց որևէ plug-ins-ի:
Ստեղծեք նոր հավելված/json բանալի հետևյալում.
- HKEY_CLASSES_ROOTMIMEDatabaseContentTypeapplication/json:
- Ավելացրեք CLSID-ի տողային արժեքը {25336920-03F9-11cf-8FD0-00AA00686F13} արժեքով
- Ավելացրեք կոդավորման DWORD արժեքը 80000 արժեքով:
Ինչպե՞ս կարող եմ դիտել JSON ֆայլը:
JSON ֆայլը բացելու համար ճիշտ ծրագրի օգտագործումը
- Microsoft Notepad.
- Microsoft Wordpad.
- File Viewer Plus.
- Նոթատետր ++
- Mozilla Firefox.
- Altova XMLSpy.
Խորհուրդ ենք տալիս:
Ինչպե՞ս կարող եմ օգտագործել իմ iPad-ը որպես էկրան Mac mini-ի համար:

Ձեր iPad-ը Mac-ի համար մոնիտորի վերածելու երկու եղանակ կա: Դուք կարող եք երկուսը միացնել USB մալուխի միջոցով և գործարկել այնպիսի հավելված, ինչպիսին է Duet Display-ը iPad-ում: Կամ դուք կարող եք գնալ անլար: Սա նշանակում է միացնել Lunadongle-ը Mac-ին և այնուհետև գործարկել Luna հավելվածը iPad-ում
Ինչպե՞ս կարող եմ օգտագործել Android սենյակը:

Սենյակի Քայլ 1-ի իրականացում. Ավելացնել Gradle-ի կախվածությունները: Այն ձեր նախագծին ավելացնելու համար բացեք նախագծի մակարդակի build.gradle ֆայլը և ավելացրեք ընդգծված տողը, ինչպես ցույց է տրված ստորև. Քայլ 2. Ստեղծեք մոդելի դաս: Քայլ 3. Ստեղծեք տվյալների հասանելիության օբյեկտներ (DAO) Քայլ 4 - Ստեղծեք տվյալների բազա: Քայլ 4. Տվյալների կառավարում
Ինչպե՞ս կարող եմ օգտագործել Chrome WhatFont ընդլայնումը:

Պարզապես սեղմեք WhatFont ընդլայնման պատկերակի վրա և կուրսորը ուղղեք բառի վրա: դուք անմիջապես կտեսնեք, որ տակը կհայտնվի տառատեսակի անունը: Դրանում դա գերարագ է: Պարզապես քաշեք կուրսորը վեբ էջի շուրջ՝ արագ բացահայտելու այնքան տառատեսակներ, որքան ցանկանում եք
Ինչպե՞ս կարող եմ օգտագործել Chrome-ն առանց մկնիկի:

Օգտագործեք Google Chrome-ը առանց մկնիկի ստեղնաշարի դյուրանցումներով CTRL + T. Բացեք նոր ներդիր: CTRL + W: Փակեք ընթացիկ ներդիրը կամ թռուցիկ պատուհանը: CTRL + F4: Փակեք ընթացիկ ներդիրը կամ թռուցիկ պատուհանը: CTRL +: Բացեք հղումը նոր ներդիրում: CTRL + SHIFT + T. Վերաբացեք վերջին ներդիրը, որը փակել եք: CTRL + 1: Գնացեք «Թիվ 1» ներդիր «Դիրքում»: CTRL + 2: Գնալ դեպի «Թիվ 2» ներդիրը դիրքում
Ինչպե՞ս կարող եմ օգտագործել Chrome App Builder-ը:

Եթե ունեք վեբ հավելված, կարող եք օգտագործել Chrome App Builder-ը այն որպես կրպակ հավելված: Համակարգչում ստեղծեք թղթապանակ ծրագրի ֆայլերի համար: Բացեք Chrome App Builder ընդլայնումը: Ձեր կրպակ հավելվածի համար մուտքագրեք հավելվածի անունը և սկզբնական տարբերակը: Մուտքագրեք հավելվածի ընթացիկ գլխավոր էջի URL-ը
