
- Հեղինակ Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Վերջին փոփոխված 2025-01-22 17:27.
Հորիզոնականորեն կենտրոնացրեք ձեր վեբ կայքի կառուցվածքը՝ օգտագործելով CSS
- Քայլ առաջին՝ HTML: Հայտարարեք DOCTYPE: Ստեղծեք նախնական «փաթաթված» DIV, որը կլինի կայքի փաթաթան. <!
- Քայլ երկու. CSS . Հայտարարեք փաթաթման ID-ն. Դուք ՊԵՏՔ է հայտարարեք լայնություն (հակառակ դեպքում, ինչպես կկատարեք կենտրոն դա?) Օգտագործեք «auto»-ի ձախ և աջ լուսանցքները:
Այսպիսով, ինչպե՞ս եք կենտրոնացնում ամբողջ էջը HTML-ում:
Ստեղծեք CSS¶ Սահմանեք արտաքին տարրի լայնությունը (այսինքն՝ 100% ծածկում է ամբողջ տող): Փոխեք այն ըստ ձեզ անհրաժեշտ չափի: Սահմանեք լուսանցքի հատկությունը auto-ի վրա՝ հորիզոնական կենտրոն տարրը ներսում էջ . «Մարգինա՝ 0 ավտո»-ն այն է, ինչ իրականում է կենտրոնացում.
ինչ է Hgroup-ը: HTML < hgroup > թեգը օգտագործվում է HTML փաստաթղթի կամ բաժնի վերնագիրը սահմանելու համար: Ավելի կոնկրետ, այն օգտագործվում է մի շարք խմբեր խմբավորելու համար
տարրեր, երբ վերնագիրն ունի բազմաթիվ մակարդակներ, ինչպիսիք են ենթավերնագրերը, այլընտրանքային վերնագրերը կամ նշանագրերը:
Համապատասխանաբար, ինչպե՞ս կենտրոնացնեմ տուփը CSS-ում:
Այսպիսով, եթե դուք սահմանեք «margin-top» և «margin-left» բացասական՝ համապատասխանաբար բարձրության և լայնության կեսը, դուք ստանալ ա կենտրոնացված տուփ . Դուք կարող եք նշանակել տուփ ֆիքսված լայնություն և բարձրություն, իսկ հետո տալ դա լուսանցքի վերևի և լուսանցքի ձախ հատկություններն է բարձրության և լայնության բացասական կեսը:
Ինչպե՞ս ուղղահայաց կենտրոնացնել div-ը:
CSS-ը պարզապես չափում է դիվ , ուղղահայաց կենտրոնում հավասարեցնում է միջակայքը՝ սահմանելով the div's գծի բարձրությունը հավասար է իր բարձրությանը, և այն դարձնում է ներգծային բլոկ ուղղահայաց -հավասարեցնել՝ միջին: Այնուհետև այն սահմանում է գծի բարձրությունը նորմալ սահմանաչափի համար, այնպես որ դրա պարունակությունը բնականաբար կհոսի բլոկի ներսում:
Խորհուրդ ենք տալիս:
Ինչպե՞ս եք սեղանը կենտրոնացնում ուղղահայաց:

Սեղմեք կապույտ սլաքը, որն ընտրում է ձեր աղյուսակը, այնուհետև սեղմեք ձեր կենտրոնական կոճակը HOME ներդիրի վրա կամ սեղմեք CTRL+ E: Ձեր աղյուսակը ուղղահայաց կենտրոնացնելու համար անցեք PAGELAYOUT ներդիր, գործարկեք PAGE SETUP երկխոսության վանդակը (սեղմեք սլաքը ըստ Էջի կարգավորումների): LAYOUT ներդիրը, իսկ ուղղահայաց հավասարեցման համար սեղմեք CENTER
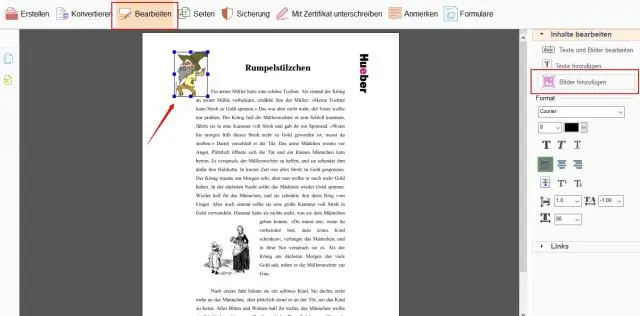
Ինչպե՞ս խմբագրել Visualforce էջը:

Դուք չեք կարող խմբագրել կամ ջնջել Visualforce էջը կառավարվող փաթեթում: Սեղմեք Del՝ էջը հեռացնելու համար: Սեղմեք Անվտանգություն՝ էջի անվտանգությունը կառավարելու համար։) էջը նոր պատուհանում բացելու համար
Ինչպե՞ս նկարել Mac-ի էջը:

Խորհուրդներ Սեղմեք «Command-Shift-4», սեղմեք բացատողն ու սեղմեք մկնիկի կոճակը, որպեսզի նկարեք դիտարկիչի պատուհանը, ներառյալ վերնագրի տողը: Սեղմեք «Command-Shift-3»՝ ամբողջ էկրանի սքրինշոթը վերցնելու համար: Պահեք «Control» ստեղնը, ինչպես նաև մյուս ստեղները՝ սքրինշոթը սեղմատախտակում պահելու համար
Ինչպե՞ս կարող եմ պատճենել և տեղադրել PDF էջը:

Քայլեր Բացեք Acrobat Reader-ը: Adobe Acrobat Reader DC-ն անվճար PDF դիտող է Adobe-ից: Բացեք PDF ֆայլ: Սեղմեք Խմբագրել: Սեղմեք Ընտրել բոլորը: Կրկին սեղմեք Խմբագրել, ապա կտտացրեք Պատճենել: Բացեք նոր փաստաթուղթ: Տեղադրեք պատճենված տեքստում
Ինչպե՞ս կարող եմ Safari-ին նույն էջը բացել նոր ներդիրում:

Հրամանով սեղմեք «Հետ» կամ «Առաջ» կոճակը Safari-ում և բացեք նախորդ կամ հաջորդ էջը նոր ներդիրում: Խելացի որոնման դաշտում մուտքագրելուց հետո սեղմեք «Command» կոճակը որոնման առաջարկի վրա՝ այն նոր ներդիրում բացելու համար: Էջանիշերի կողագոտում Կառավարեք-սեղմեք էջանիշի վրա և դյուրանցումների ցանկից ընտրեք «Բացել նոր ներդիրում»:
