
Բովանդակություն:
- Հեղինակ Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Վերջին փոփոխված 2025-01-22 17:27.
Մեջ AZURE ՀԱՎԵԼՎԱԾ SERVICE Explorer-ը VS Code-ում, ընտրեք կապույտ վերև սլաքի պատկերակը տեղակայել քո հավելված դեպի Լազուր . (Դուք կարող եք նաև կանչել նույն հրամանը Command Palette-ից (Ctrl+Shift+P)՝ մուտքագրելով « տեղակայել դեպի վեբ հավելված ' և ընտրելով Azure հավելված Ծառայություն: Տեղակայել դեպի Վեբ հավելված ) Ընտրեք nodejs -docs-hello-world թղթապանակ:
Բացի դրանից, ինչպե՞ս կարող եմ տեղակայվել Azure App Service-ում:
Տարբերակ 1. Օգտագործեք App Service build ծառայությունը
- Azure պորտալում որոնեք և ընտրեք App Services-ը, այնուհետև ընտրեք վեբ հավելվածը, որը ցանկանում եք տեղադրել:
- Հավելվածի էջում ձախ ընտրացանկում ընտրեք տեղակայման կենտրոն:
- Տեղակայման կենտրոնի էջում ընտրեք աղբյուրի կառավարման ձեր լիազորված մատակարարը և ընտրեք Շարունակել:
Նմանապես, ինչպես կարող եմ տեղակայել հանգույցի սերվեր: Հանգույցի հավելվածների տեղակայում
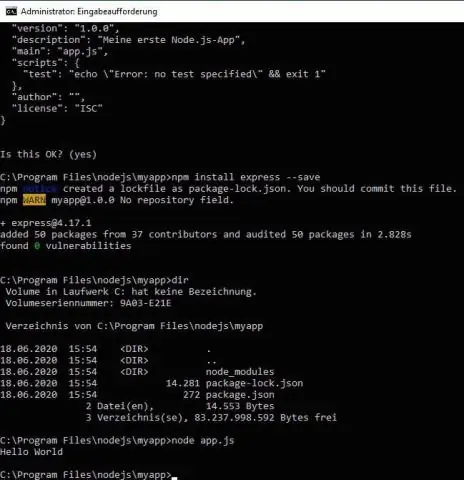
- ՔԱՅԼ 1. Ստեղծեք «package.json» ֆայլ՝ օգտագործելով հետևյալ հրամանը npm init:
- ՔԱՅԼ 2. Ստեղծեք «app.js» անունով ֆայլ ձեր նախագծի թղթապանակում:
- ՔԱՅԼ 3. Ստեղծեք html ֆայլ «head.html»
- ՔԱՅԼ 4. Ստեղծեք մեկ այլ html ֆայլ «tail.html»
- ՔԱՅԼ 5. Բացեք «app.js» ֆայլը, որը ստեղծվել է քայլ 2-ում և պատճենեք տեղադրեք հետևյալ կոդը դրանում:
Ինչ վերաբերում է այս հարցին, ինչպե՞ս կարող եմ գործարկել հանգույցը Azure-ի վրա:
Azure-ի պատրաստում գոյություն ունեցող հանգույցը գործարկելու համար: js հավելված
- Azure պորտալում ընտրեք «App Services» ցանկից:
- Սեղմեք «Ավելացնել» կոճակը:
- Ընտրեք «Վեբ հավելված» տարբերակը պատկերասրահից:
- Սեղմեք «Ստեղծել»
- Լրացրեք հետևյալ դաշտերը.
- Ստուգեք «Pin to dashboard» տարբերակը:
- Սեղմեք «Ստեղծել»
Ինչպե՞ս կարող եմ հրապարակել իմ azure կոդը:
Ինչպես ներմուծել հրապարակման պրոֆիլ Azure-ից
- Azure պորտալում նավարկեք դեպի ձեր վեբ կայքի վահանակը:
- WebMatrix-ում բացեք այն կայքը, որը ցանկանում եք հրապարակել:
- Սեղմեք Հրապարակել կոճակը:
- Եթե դուք առաջին անգամ եք հրապարակում, ձեզ կառաջարկվի մուտքագրել հեռավոր կարգավորումներ:
- Սեղմեք Այո՝ համատեղելիության ստուգումը գործարկելու համար:
Խորհուրդ ենք տալիս:
Ինչպե՞ս ստեղծել նոր հանգույց JS նախագիծ Visual Studio-ի կոդում:

Ստեղծեք նոր հանգույց: js նախագիծ Open Visual Studio. Ստեղծեք նոր նախագիծ: Սկսելու պատուհանը փակելու համար սեղմեք Esc: Բացեք npm հանգույցը և համոզվեք, որ առկա են բոլոր անհրաժեշտ npm փաթեթները: Եթե որևէ փաթեթ բացակայում է (բացականչական նշանի պատկերակ), կարող եք աջ սեղմել npm հանգույցի վրա և ընտրել Տեղադրել բացակայող npm փաթեթները:
Ինչպե՞ս գործարկել հանգույց js ֆայլը տերմինալում:

Դուք կարող եք գործարկել ձեր JavaScript ֆայլը ձեր տերմինալից միայն այն դեպքում, եթե տեղադրել եք NodeJs-ի գործարկման ժամանակը: Եթե դուք տեղադրել եք այն, ապա պարզապես բացեք տերմինալը և մուտքագրեք «node FileName: Քայլեր. Բացեք տերմինալը կամ հրամանի տողը: Սահմանեք ուղին այնտեղ, որտեղ Ֆայլը գտնվում է (օգտագործելով cd): Մուտքագրեք «հանգույց Նոր. js» և սեղմեք Enter
Ինչպե՞ս կարող եմ տեղակայել exe-ն՝ օգտագործելով խմբային քաղաքականությունը:

Ինչպե՞ս. Ինչպես տեղադրել.exe-ն խմբային քաղաքականությամբ Քայլ 1. Երեք բան, որ ձեզ հարկավոր է GPO-ի միջոցով ծրագրակազմը հաջողությամբ տեղադրելու համար. Քայլ 2. Տեղադրեք ծրագրակազմը GPO-ի միջոցով: Քայլ 3. Սեղմեք Share կոճակը: Քայլ 4. Այս թղթապանակին ավելացրեք կարդալու հնարավորություն: Քայլ 5. Սեղմեք Share կոճակը: Քայլ 6. Հիշեք այս ընդհանուր թղթապանակի գտնվելու վայրը
Ինչպե՞ս հանգույց ավելացնել կապված ցանկին:

Տեղադրեք հանգույց որոշակի դիրքում կապված ցուցակում Անցնել Կապված ցուցակը մինչև դիրք-1 հանգույց: Բոլոր դիրք-1 հանգույցները անցնելուց հետո հիշողությունը և տրված տվյալները հատկացրեք նոր հանգույցին: Ուղղեք նոր հանգույցի հաջորդ ցուցիչը ընթացիկ հանգույցի հաջորդին: Ուղղեք ընթացիկ հանգույցի հաջորդ ցուցիչը դեպի նոր հանգույց
Ինչպե՞ս կարող եմ տեղակայել հանգույց JS հավելված:

Հանգույցների հավելվածների տեղակայում ՔԱՅԼ 1. Ստեղծեք «package.json» ֆայլ՝ օգտագործելով հետևյալ հրամանը npm init: ՔԱՅԼ 2. Ստեղծեք «app.js» անունով ֆայլ ձեր նախագծի թղթապանակում: ՔԱՅԼ 3. Ստեղծեք html ֆայլ «head.html» ՔԱՅԼ 4. Ստեղծեք մեկ այլ html ֆայլ «tail.html» ՔԱՅԼ 5. Բացեք «app.js» ֆայլը, որը ստեղծվել է քայլ 2-ում և պատճենեք տեղադրեք հետևյալ կոդը դրանում։
