
- Հեղինակ Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Վերջին փոփոխված 2025-01-22 17:27.
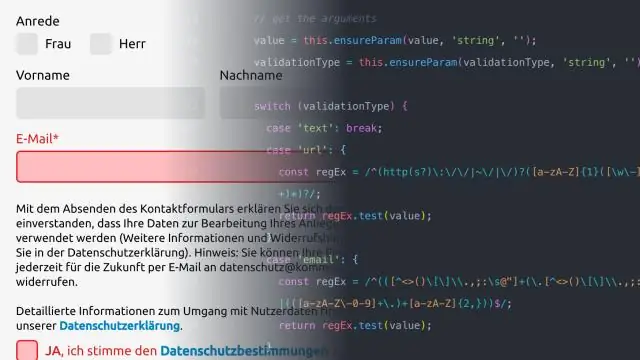
Ձևաթղթեր իրադարձություն և մեթոդ ներկայացնել . Այն ներկայացնել իրադարձությունը հրահրվում է, երբ ձևը է ներկայացված , այն սովորաբար օգտագործվում է վավերացնելու համար ձևը նախքան այն սերվեր ուղարկելը կամ ընդհատելը ներկայացում և մշակել այն JavaScript . Մեթոդը ձևը . ներկայացնել () թույլ է տալիս նախաձեռնել ձևը ուղարկում է JavaScript.
Նմանապես կարելի է հարցնել, թե ինչ է տեղի ունենում ձևաթղթի ներկայացման ժամանակ:
HTML-ի մեծ մասը ձևերը ունենալ ա ներկայացնել կոճակը ներքեւի մասում ձևը . Երբ բոլոր դաշտերը գտնվում են ձևը լրացված են, օգտատերը սեղմում է ներկայացնել կոճակը ձայնագրելու համար ձևը տվյալները։ Ստանդարտ վարքագիծն է հավաքել բոլոր տվյալները, որոնք մուտքագրվել են ձևը և ուղարկեք այն մեկ այլ ծրագրի՝ մշակման համար:
Բացի այդ, ինչպե՞ս կարող եք կանխել ձևի ուղարկումը JavaScript-ի միջոցով: Կանխել ENTER-ի ներկայացումը
- Ներառեք հետևյալ տարրը ձեր փաստաթղթի գլխի մասում՝ noenter() { return !(window.event && window.event.keyCode == 13); }
- Ձեր ձևի յուրաքանչյուր մուտքային պիտակ(ներ)ում ավելացրեք հետևյալ հատկանիշը.
Այս կերպ, ձևի գործողությունը կարո՞ղ է JavaScript ֆունկցիա լինել:
4 Պատասխաններ. Ա ձևավորել գործողություն սահմանել ա JavaScript ֆունկցիան լայնորեն չի աջակցվում, ես զարմացած եմ, որ այն աշխատում է FireFox-ում:
Ինչպե՞ս եք ձևը ներկայացնում JavaScript-ի միջոցով:
Մեջ javascript onclick իրադարձություն, կարող եք օգտագործել ձևը . ներկայացնել () մեթոդ դեպի ներկայացնել ձևը . Դուք կարող եք կատարել ներկայացնել գործողությունը կողմից, ներկայացնել կոճակը, սեղմելով հիպերհղման, կոճակի և պատկերի պիտակի վրա և այլն: Կարող եք նաև կատարել javascript ձևի ներկայացում կողմից ձևը ատրիբուտներ, ինչպիսիք են id, անունը, դասը, պիտակի անունը նույնպես:
Խորհուրդ ենք տալիս:
Ի՞նչ է տեղի ունենում կոդի վերանայման ժամանակ:

Ի՞նչ է Code Review-ը: Code Review կամ Peer Code Review-ը ծրագրավորողների հետ գիտակցաբար և համակարգված հրավիրելու գործողություն է՝ ստուգելու միմյանց կոդը սխալների համար, և բազմիցս ցույց է տրվել, որ արագացնում և պարզեցնում է ծրագրային ապահովման մշակման գործընթացը, ինչպես կարող են մի քանի այլ պրակտիկաներ:
Ի՞նչ է տեղի ունենում քարանձավի այլաբանության մեջ:

Այլաբանության մեջ Պլատոնը Ձևերի տեսության մեջ դաստիարակված մարդկանց նմանեցնում է քարանձավում շղթայված բանտարկյալների, ովքեր չեն կարողանում գլուխը շրջել։ Նրանք միայն կարող են տեսնել քարանձավի պատը։ Նրանց հետևում կրակ է վառվում։ Հրդեհի և բանտարկյալների միջև կա պարապետ, որի երկայնքով կարող են քայլել տիկնիկավարները
Քանի՞ կիբեր հարձակում է տեղի ունենում օրական:

Կիբերհանցագործության փաստերն ու վիճակագրությունը ցույց են տալիս, որ 2016 թվականից ի վեր ամեն օր ավելի քան 4000 փրկագին հարձակում է տեղի ունենում: Դա 300% աճ է 2015 թվականի համեմատ, երբ օրական գրանցվում էր այս տեսակի 1000-ից պակաս հարձակում։
Ինչ է տեղի ունենում, երբ վերագործարկվում է վերականգնման ռեժիմ:

Դուք կարող եք ընտրել տարբերակը reboot to recoverymode: Այս դեպքում բջջայինն ավտոմատ կերպով կկարգավորվի ինչ-որ գործարանային փոփոխությունների և այն կվերականգնվի նախկին կետ, որտեղ դուք կարող եք հեշտությամբ մուտք գործել բջջային հեռախոս, ինչպես նաև այն ինքնաբերաբար կշտկի այն փոփոխությունները, որոնց պատճառով բջջայինն ավելի լավ է աշխատում
Ի՞նչ է տեղի ունենում, երբ օգտագործում եք Replace All հրամանը:

Զգույշ եղեք, երբ օգտագործում եք Փոխարինել բոլորը: Այն կփոխարինի Գտնել արտահայտության յուրաքանչյուր երևույթ, ներառյալ այն դեպքերը, որոնք դուք չէիք պատրաստվում փոխարինել: Օրինակ՝ յուրաքանչյուր «կգ»-ը «կիլոգրամով» փոխարինելը կարող է ֆոնի փոխարեն առաջացնել «backilogramround» բառը:
