
Բովանդակություն:
- Հեղինակ Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Վերջին փոփոխված 2025-01-22 17:27.
Ա վանդակը ձևի տարր է, որը թույլ է տալիս օգտվողին ընտրել մի քանի տարբերակներ մի շարք տարբերակներից: Նշման վանդակները ստեղծվում են HTML հատկորոշել. Նշման վանդակները կարող են տեղադրվել տարրի ներսում կամ կարող են առանձին կանգնել: Նրանք կարող են նաև կապված լինել ձևի հետ պիտակի ձև հատկանիշի միջոցով:
Նաև հարցն այն է, թե ինչպես կարող եմ HTML-ում վանդակ ստեղծել:
Ինչպես կառուցել վանդակ ձեր HTML5 ձևով
- Սկսեք մուտքային տարրից:
- Նշեք տիպի հատկանիշը վանդակում: Սա պարզաբանում է, որ մուտքագրման տարրը վանդակ է և էկրանի վրա տեղադրում է փոքր ստուգվող տուփ:
- Տարրին տվեք id դաշտ, որպեսզի ձեր կոդը կարողանա ուղղակիորեն աշխատել տարրի հետ:
- Նշեք արժեք:
- Ավելացնել պիտակ:
- Պիտակի վրա ավելացրեք for հատկանիշը:
Նմանապես, ինչպե՞ս կարող եմ վանդակը դարձնել սեղմելի պիտակ:
- Մեթոդ 1. Փաթաթել պիտակի պիտակը: Փաթեթավորեք վանդակը պիտակի պիտակի մեջ՝ Տեքստ
- Մեթոդ 2. Օգտագործեք համար հատկանիշը:
- Բացատրություն.
Հետևաբար, ինչպե՞ս եք ստեղծում վանդակ:
- Ընտրեք ցանկը:
- Անհրաժեշտության դեպքում սեղմեք «Տուն» ներդիրը:
- Կտտացրեք «Publets» բացվող ցանկը «Պարբերություն» խմբում:
- Բացվող ցանկից ընտրեք Սահմանել նոր պարբերակ:
- Ստացված երկխոսության վանդակում կտտացրեք «Սիմվոլ»:
- Ընտրեք Wingdings տառատեսակի բացվող ցանկից:
- Ընտրեք վանդակը առաջին շարքում:
- Երկու անգամ սեղմեք OK:
Ինչպե՞ս մուտքագրել վանդակ:
Տեղադրեք կուրսորը ձեր ուզած տեղում ներդիր որ վանդակը խորհրդանիշ և սեղմեք Տեղադրեք > Սիմվոլ > Լրացուցիչ նշաններ: Տե՛ս սքրինշոթը. 2. Բացման «Սիմվոլ» երկխոսության վանդակում խնդրում ենք (1) ընտրել «Wingdings 2» «Տառատեսակի գծագրման» ցանկից; (2) ընտրեք նշվածներից մեկը վանդակը խորհրդանիշներ, որոնք դուք կավելացնեք; (3) սեղմեք Տեղադրեք կոճակը։
Խորհուրդ ենք տալիս:
Ինչպե՞ս կարող եմ սլայդ շոու դնել որպես իմ ֆոնային Ubuntu:

Պաստառի ավտոմատ փոփոխման հիմնական գործառույթի համար ձեզ հարկավոր չէ որևէ ծրագրակազմ տեղադրել: Պարզապես գործարկեք նախապես տեղադրված Shotwell լուսանկարների կառավարիչը, ընտրեք ձեզ անհրաժեշտ նկարները (նախ կարող է անհրաժեշտ լինել դրանք ներմուծել), այնուհետև գնացեք Ֆայլեր -> Սահմանել որպես Desktop Slideshow: Վերջապես սահմանեք ժամանակի միջակայքը հաջորդ երկխոսության մեջ և ավարտված է:
Ինչպե՞ս կարող եմ վեհ տեքստը դնել լռելյայն կարգավորումների վրա:

Նախապատվությունների փոփոխություն: Բացեք Sublime Text լռելյայն կարգավորումների ֆայլը. Mac OS X. Sublime Text 2 > Preferences > Settings - Default: Windows. Նախապատվություններ > Կարգավորումներ - Կանխադրված: Linux. Նախապատվություններ > Կարգավորումներ - Կանխադրված
Ինչպե՞ս կարող եմ իմ համակարգիչը դնել կրպակի ռեժիմում:

Կրպակի ռեժիմը կարգավորելու համար կատարեք հետևյալը. Բացեք Պարամետրերը: Սեղմեք Հաշիվներ: Սեղմեք Ընտանիք և այլ օգտվողներ: «Կարգավորել կրպակ» բաժնում սեղմեք «Նշանակված մուտք» կոճակը: Սեղմեք Սկսել կոճակը: Մուտքագրեք thekioskaccount-ի կարճ, բայց նկարագրական անուն: Սեղմեք Հաջորդ կոճակը: Ցանկից ընտրեք Microsoft Store հավելվածը
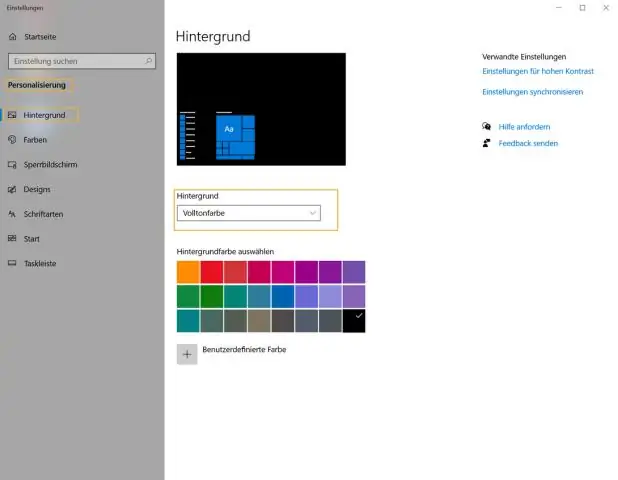
Ինչպե՞ս կարող եք ձեր նկարը ներկի մեջ դնել որպես աշխատասեղանի ֆոն:

MSPaint-ից պաստառ դնելուց հետո կարող եք դեռ մուտք գործել ControlPanel-ի այլ տարբերակներ: Բացեք Paint ընտրացանկը (վերևի ձախ կողմում) և ընտրեք «Սահմանել որպես աշխատասեղանի ֆոն» ենթամենյուն: Ահա ձեր պաստառը չափափոխելու և տեղադրելու տարբերակները
Ինչպե՞ս կարող եմ իմ CMOS-ը դնել լռելյայն կարգավորումների վրա:

Ձեր համակարգչի CMOS-ի կամ BIOS-ի կարգավորումները նախնական պարամետրերին վերականգնելու համար հետևեք ստորև նշված քայլերին: Մուտք գործեք CMOS կարգավորում: CMOS-ի կարգավորումներում փնտրեք CMOS արժեքները լռելյայն կարգավորումներին վերակայելու տարբերակ կամ ձախողման համար անվտանգ կարգավորումները բեռնելու տարբերակ
